Fetch & Axios 请求后端服务器数据
1. Fetch请求
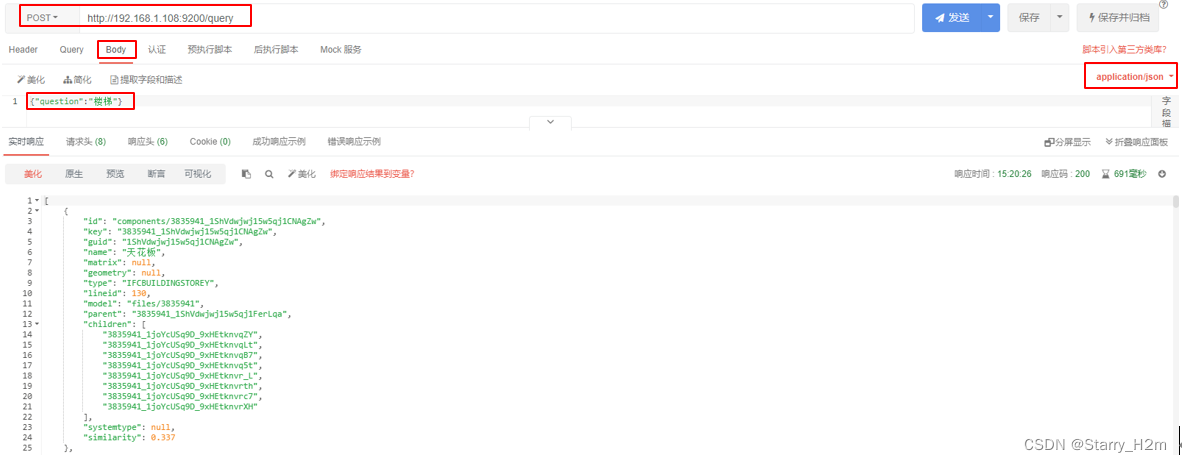
ApiPost接口调试

ApiPost可以直接生成node(fetch)代码
var fetch = require('node-fetch');
fetch('http://192.168.1.108:9200/query', {
method: 'POST',
headers: {
// 'User-Agent': 'Apipost client Runtime/+https://www.apipost.cn/',
'Content-Type': 'application/json'
},
body: JSON.stringify({
"question":"楼梯"})
});
所有代码
import * as React from "react";
class Test extends React.Component {
constructor() {
super();
this.state = {
datas: [], // 所有JSON字段数据
result: {
name: '', similarity: ''







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5677
5677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








