关注重工黑大帅,学习不迷路
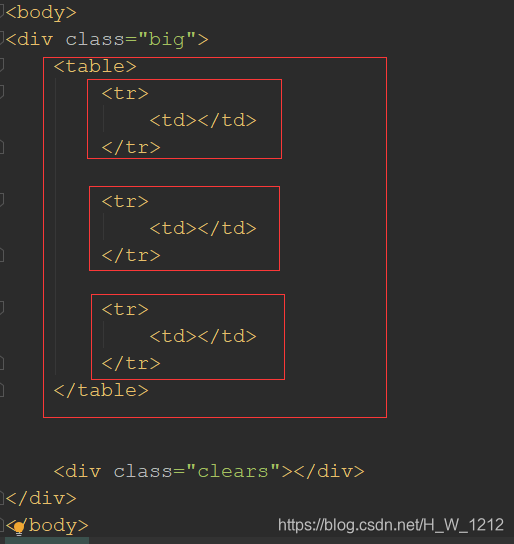
1.搭建好表格框架

結果显示:
什么都没有
分析:table标签表示表格,tr标签表示所在行,td标签表示表格单元(一格一格的方框),上面这张图片表示的是一张表中划分了三行
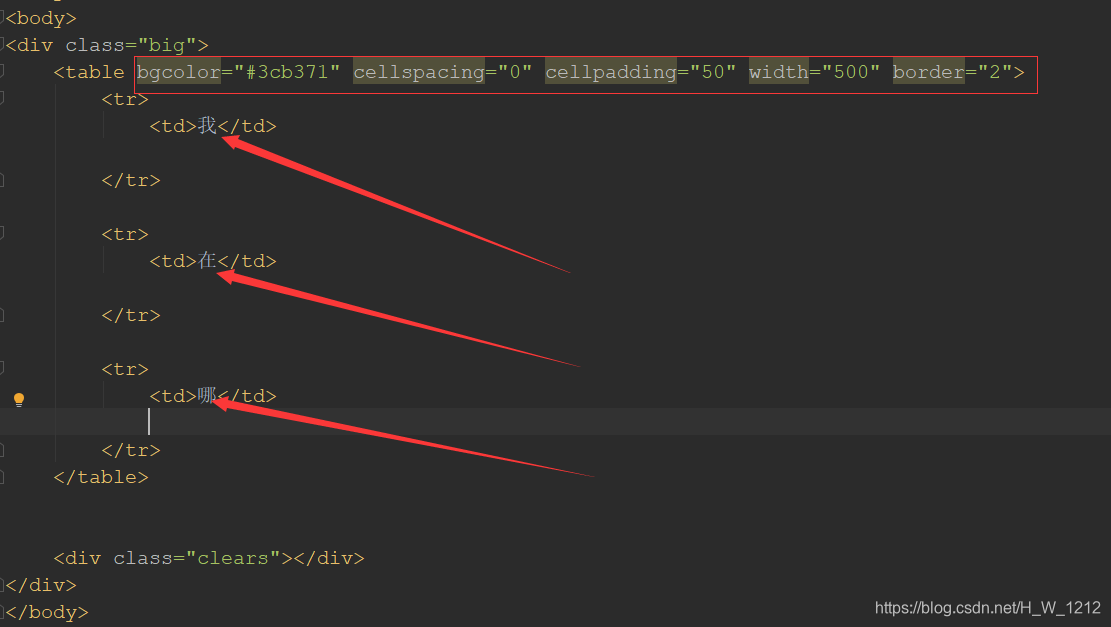
2.表中添加少部分元素

結果显示:

分析:看到汉字“我,在,哪”是单独占一行,共表示有三行,其中bgcolor表示的是背景的颜色,cellspacing表示表格单元与表格单元之间的间隙(见下面两张图来进行区别,两者比较的过程中cellspadding=“0”):
cellspacing="0"的结果图:

cellspacing="20"的结果图:

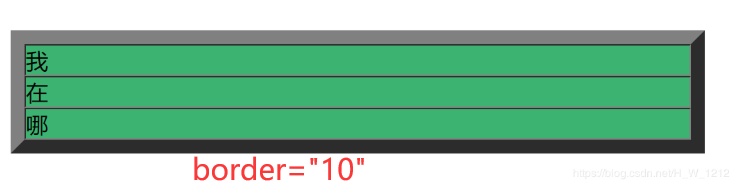
cellpadding表示单元格内文字与边框的间距,在实际应用当中,最好不要规定cellpadding,而是通过样式CSS来进行控制,border用来定义边框的宽度,比如下图,将border设置为10:

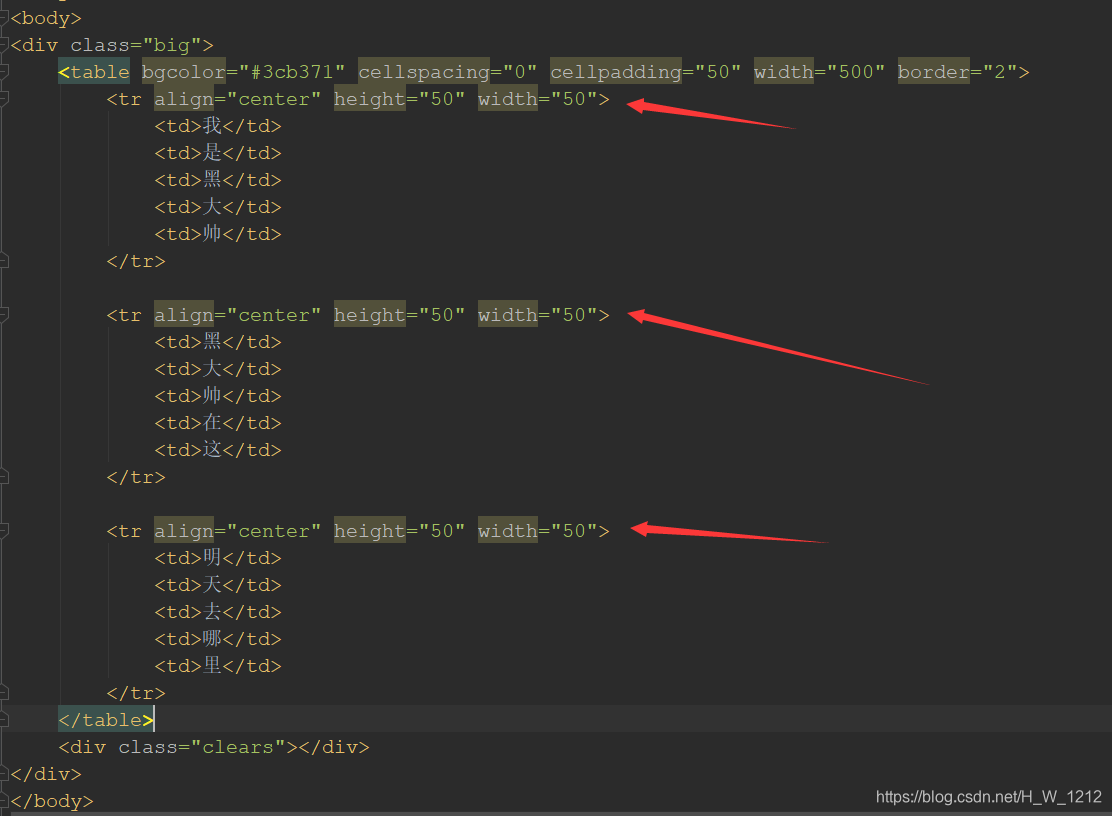
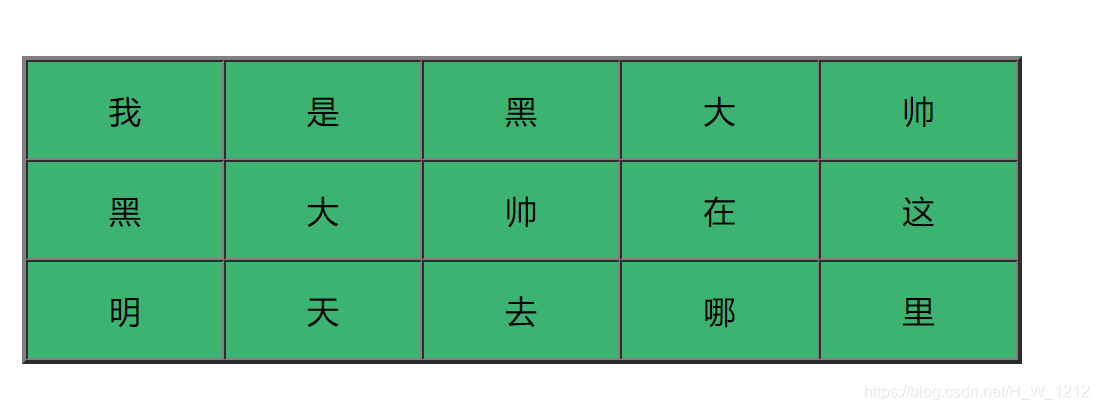
3.适当添加文字和代码

结果显示:

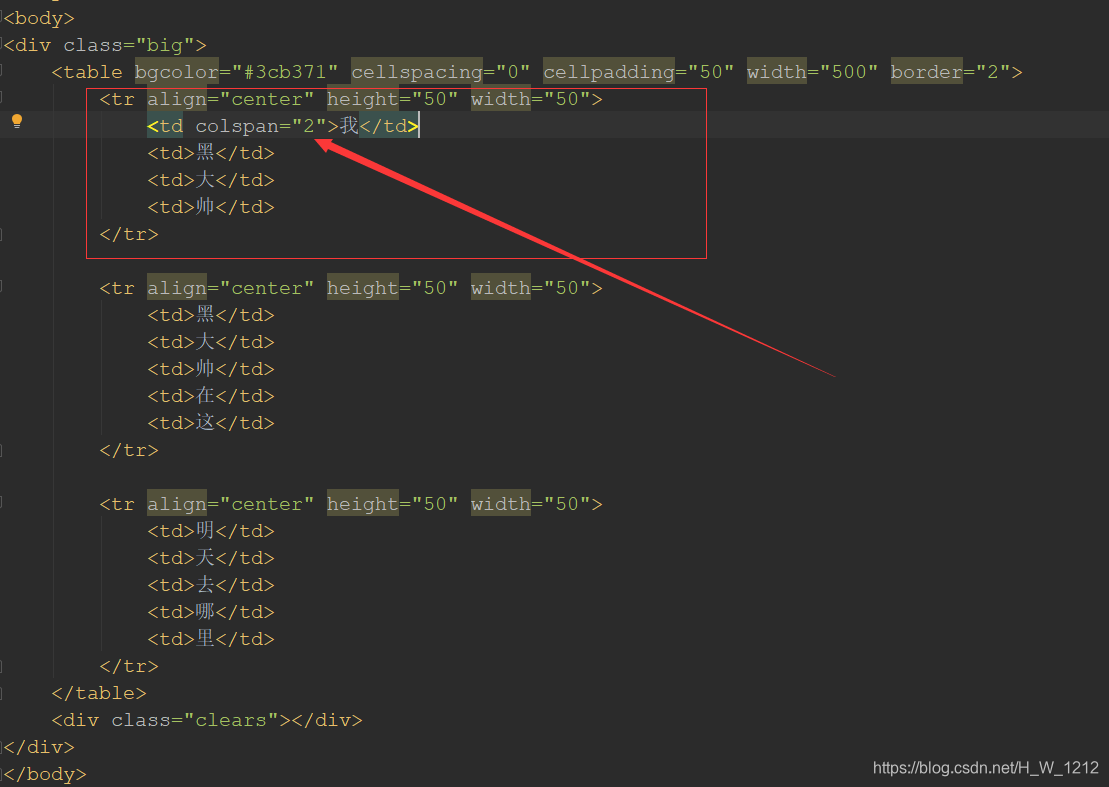
4.colspan和rowspan登场

结果显示:

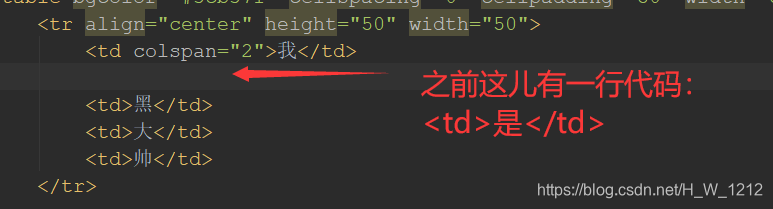
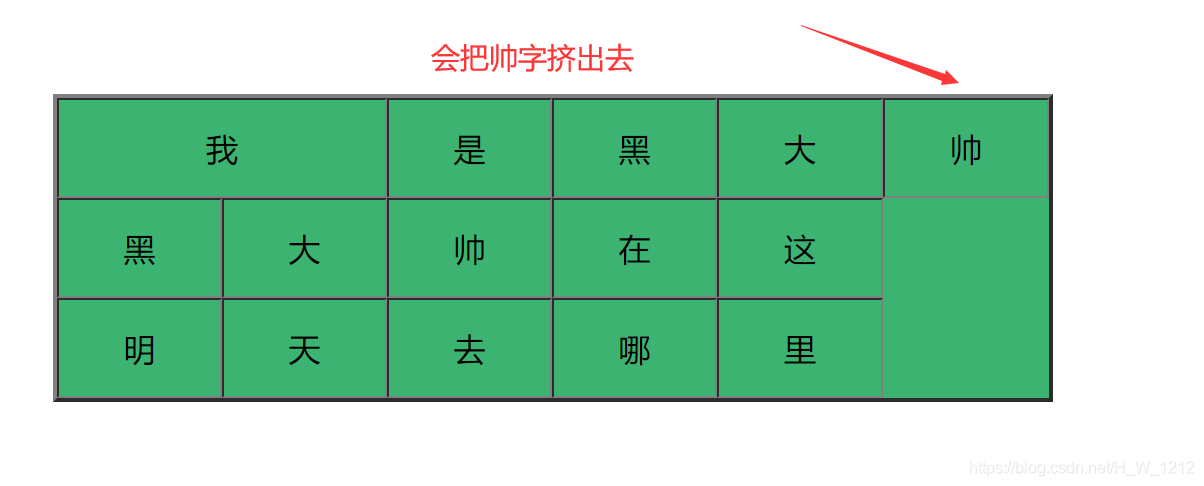
分析:colspan表达的意思是跨列合并单元格,这儿使用的话旁边会少一个单元格,原来这儿的文字是:我是黑大帅,现在这儿用了colspan,但我们又想表格里面的文字不超出边界,所以删除了含有“是”这一行代码,如图:

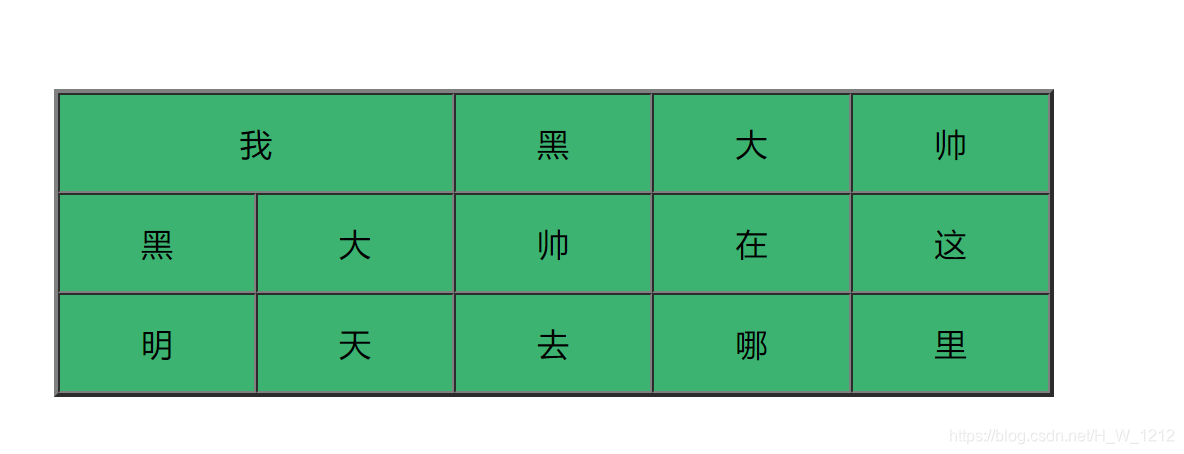
如果不删除这行代码,结果是这样的:

再来看rowspan:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








