关注重工黑大帅,学习不迷路
一、概念理解
| header |
一般放置在页面的顶部或者页面中某个区块元素的顶部,包含整个页面或某个区块的标题等信息 |
| nav |
页面导航 |
| aside |
侧边栏区域 |
| main |
注内容区 |
| footer |
页脚 |
| artical |
一段独立的内容 |
| section |
通常包含一个明确的主题 |
| figure |
带有标题的图片或其它文件 |
| figcaption |
经常和figure连用,图片或其它文件的文字说明 |
| time |
表示时间 |
| strong |
着重强调 |
| b |
加粗效果 |
| i |
文字倾斜 |
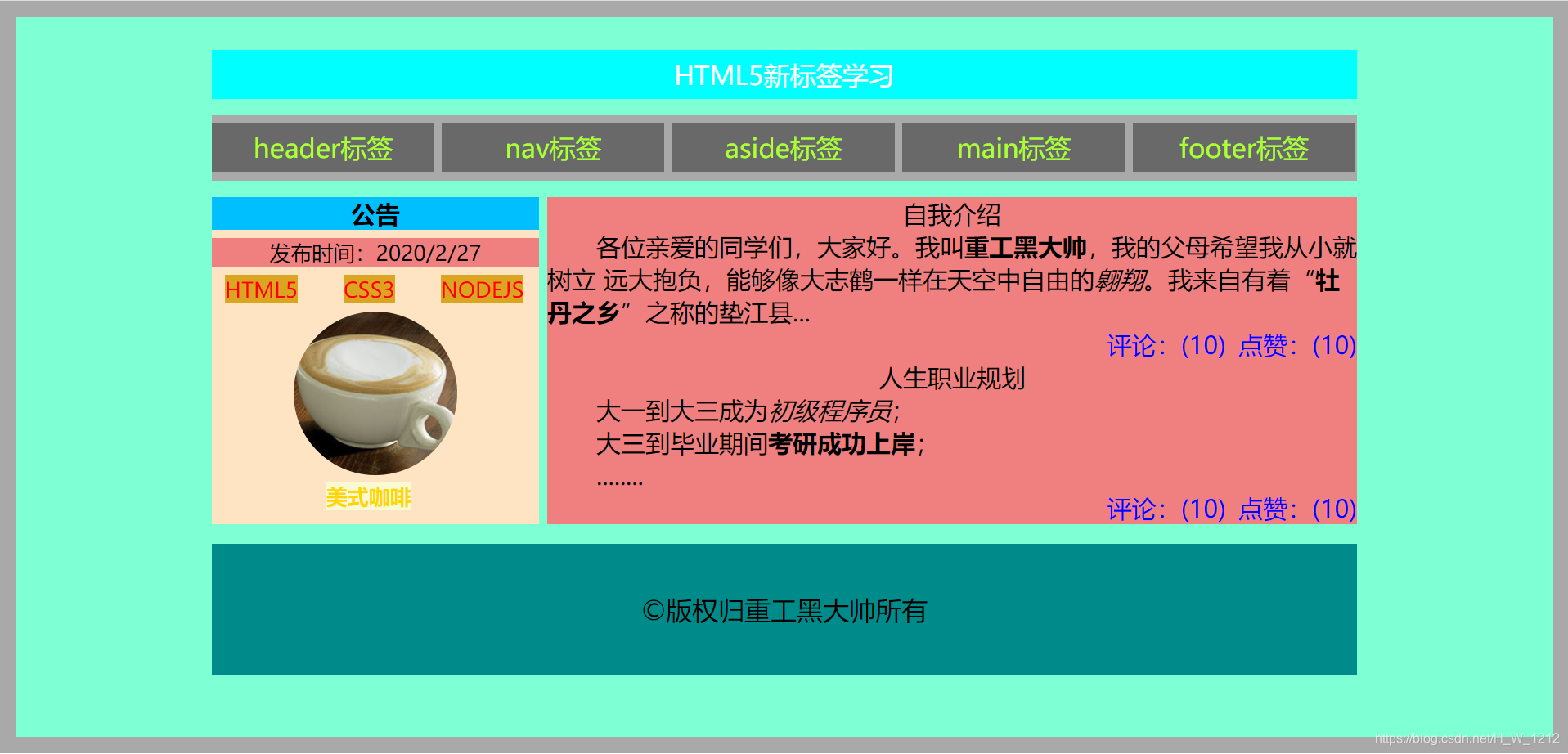
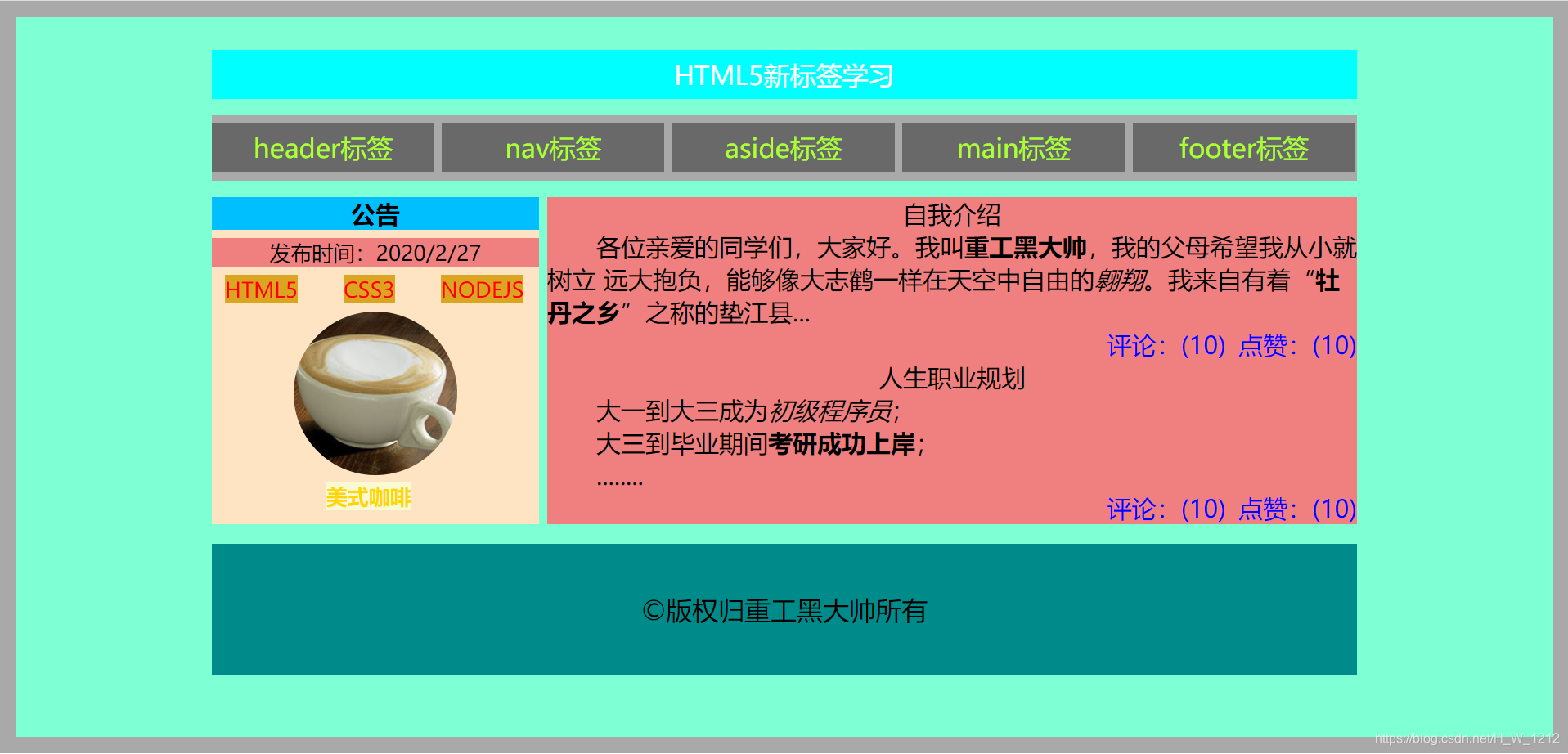
二、效果图显示

三、实际应用
1.应用效果图

2.上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="网页布局,浮动">
<meta name="description" content="这是一个精美的网页布局">
<meta http-equiv="refresh" content="20">
<title>网页布局练习</title>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style:none;
display: inline-block;
}
a{
text-decoration: none;
}
.clears {
clear: both;
height: 0;
line-height: 0;
font-size: 0;
overflow: hidden;
}
body {
margin: 0 auto;
}
.total {
width: 1920px;
height: 825px;
background-color:darkgrey;
padding-top: 50px;
}
.all{
widht: 1900px;
height: 740px;
background-color:aquamarine;
margin-left:50px;
margin-right: 50px;
padding-top: 40px;
}
.header {
height: 50px;
width: 1300px;
background-color: aqua;
color: white;
margin: 20px auto 30px;
text-align: center;
line-height: 50px;
font-size: 30px;
cursor: pointer;
animation: banner_big 1s infinite alternate;
animation: Ani 0.4s 0.2s both;
}
@keyframes banner_big{
0%{
opacity: 0;
transform: scale(1,1);
}
100%{
opacity: 1;
transform: scale(1.5,1.5);
}
}
@keyframes Ani{










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








