利用gitlab的webhook功能以及jenkins的gitlab hook-plugin和gitlab-plugin插件实现当代码push到gitlab时触发Jenkins自动构建项目操作
Jenkins配置
插件安装
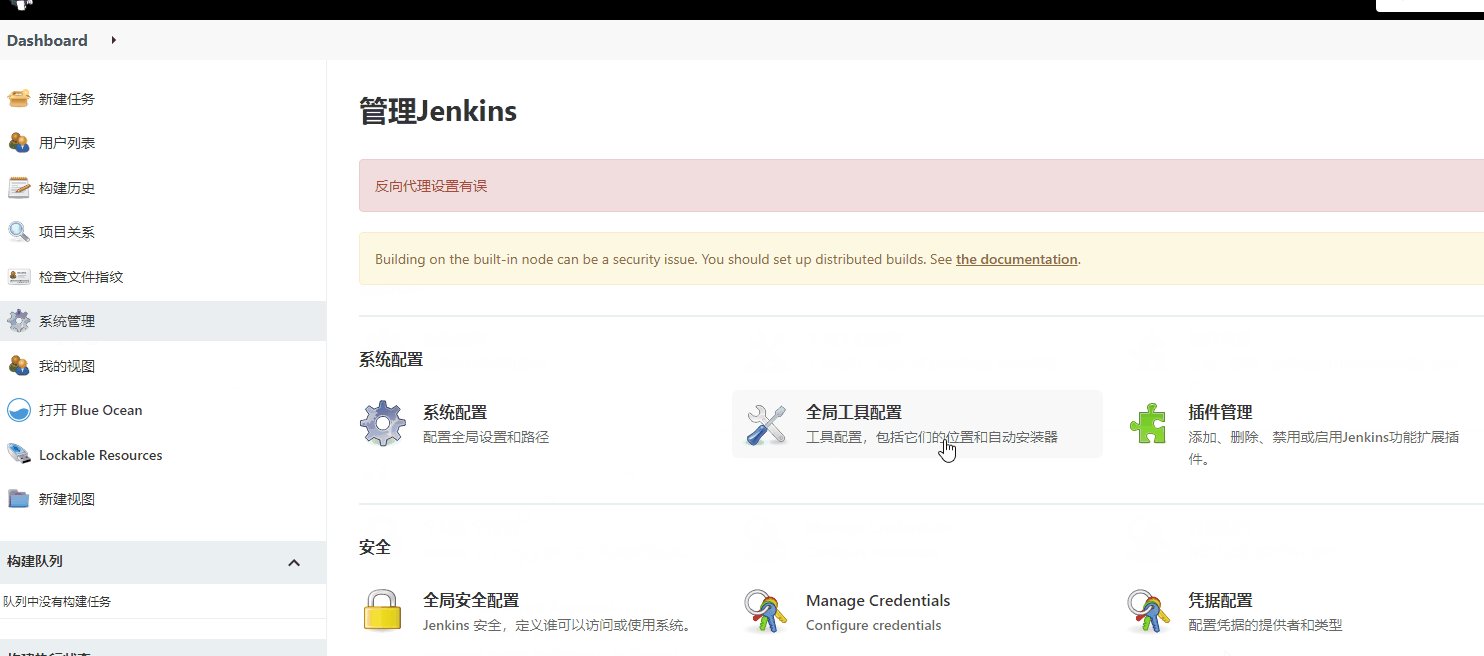
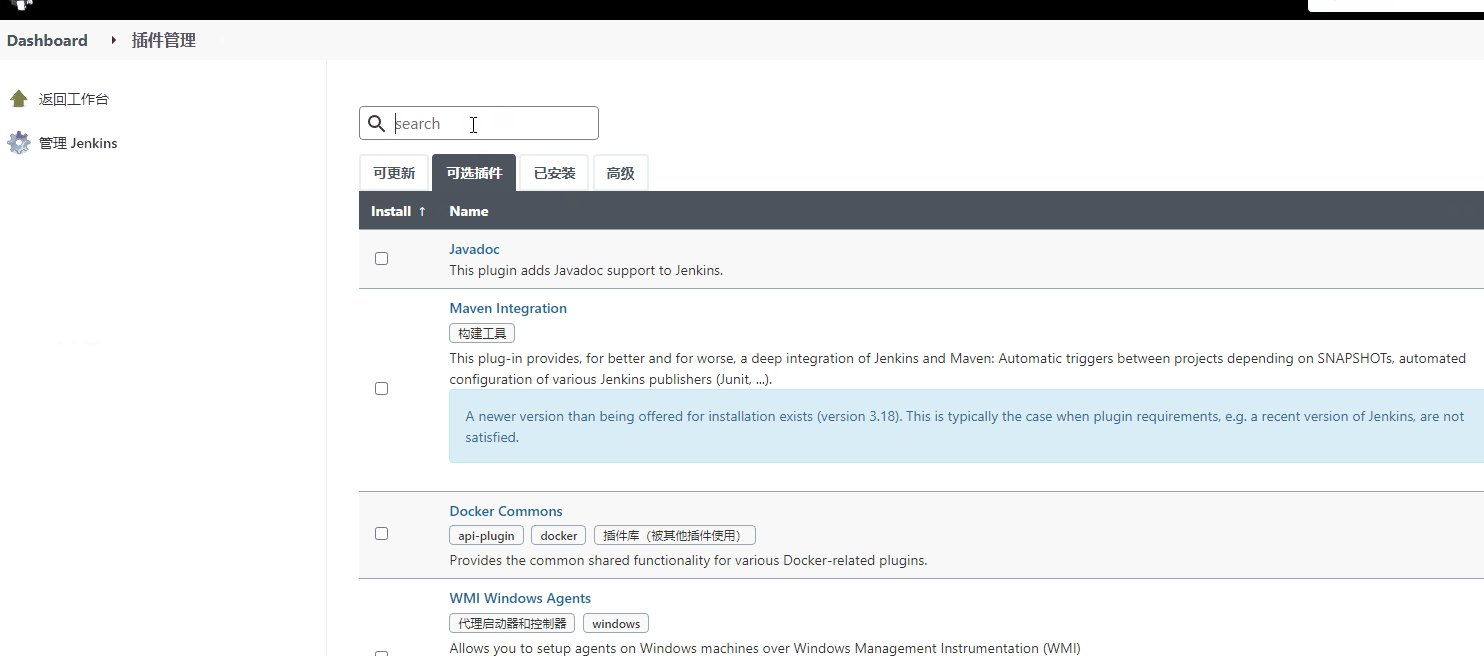
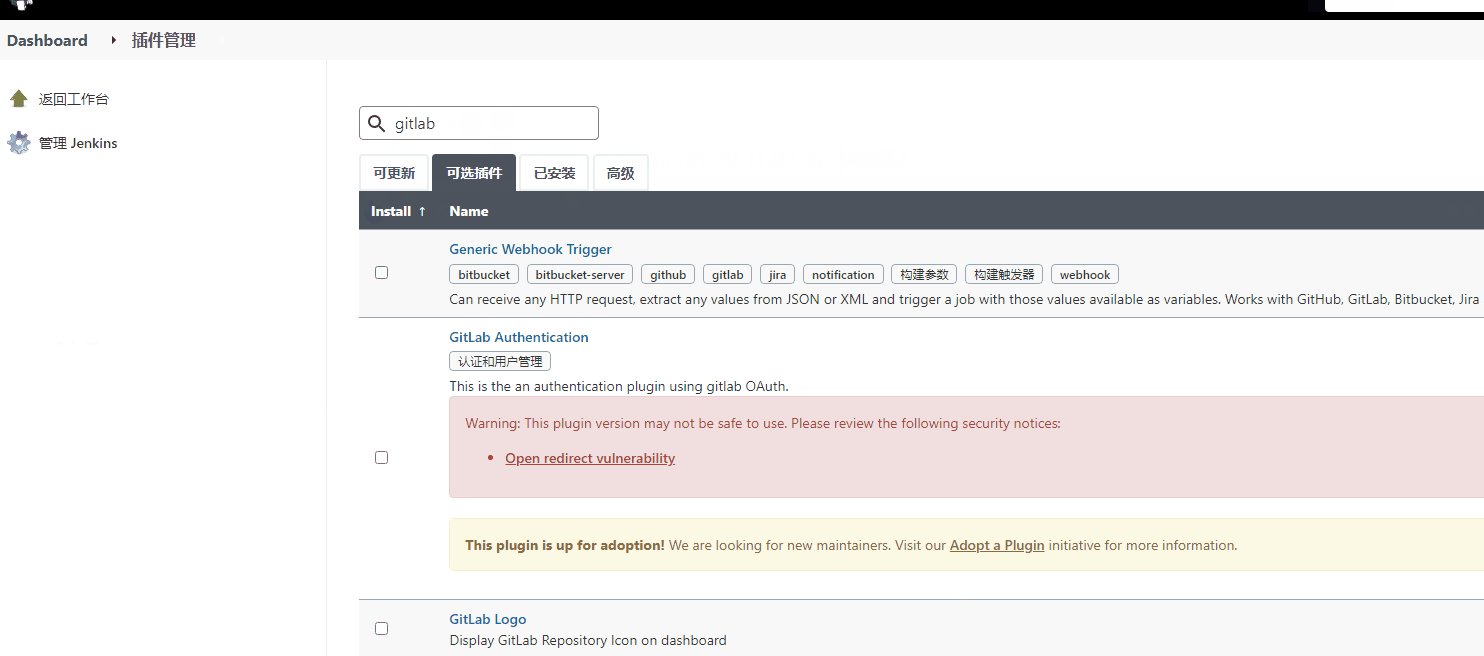
系统管理=====》插件管理=====》可选插件=====》搜索要按照的插件(gitlab hook-plugin和gitlab-plugin)
如果找不到上面两个插件,安装gitlab和gitlab hook即可

创建测试项目
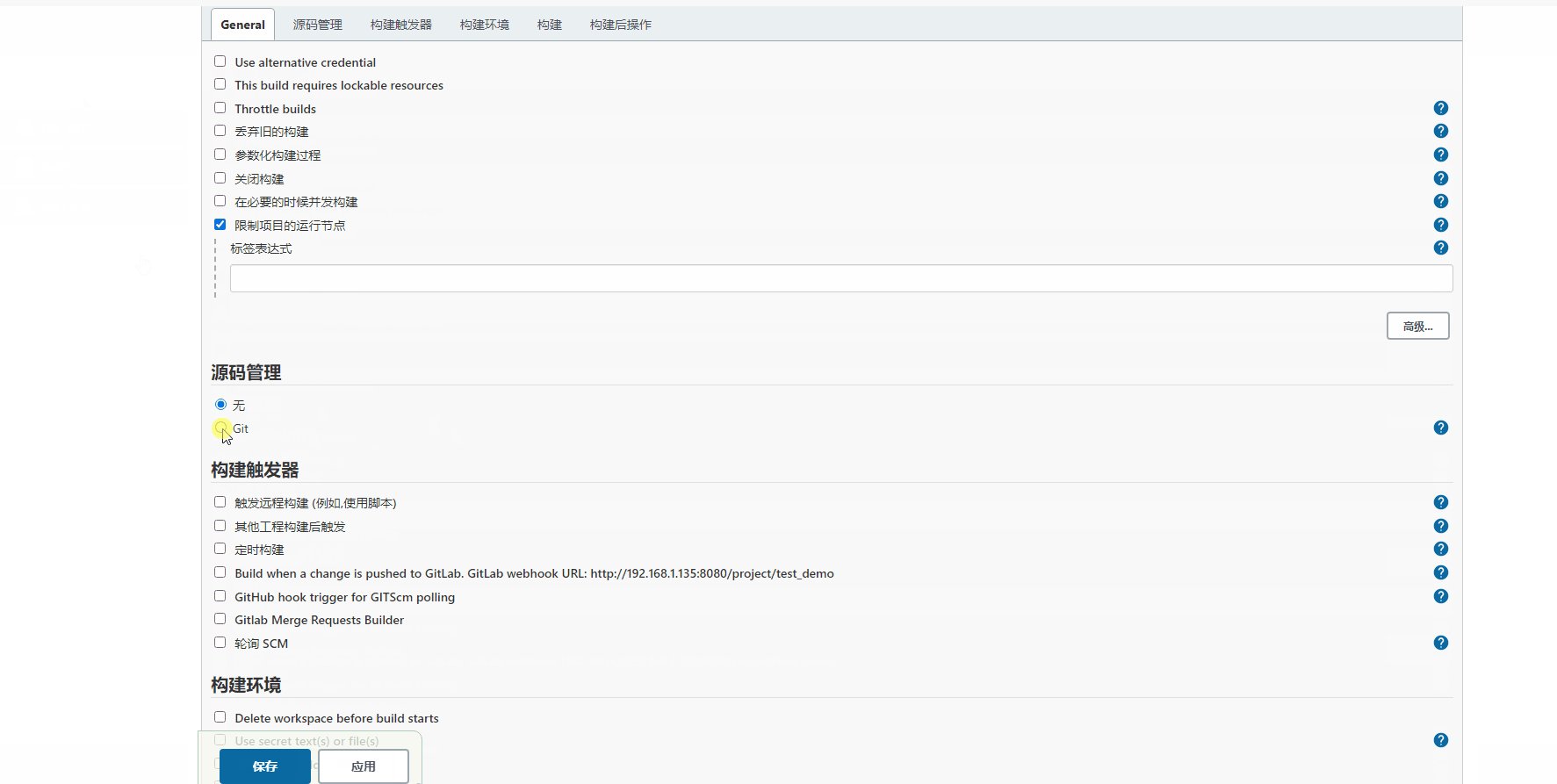
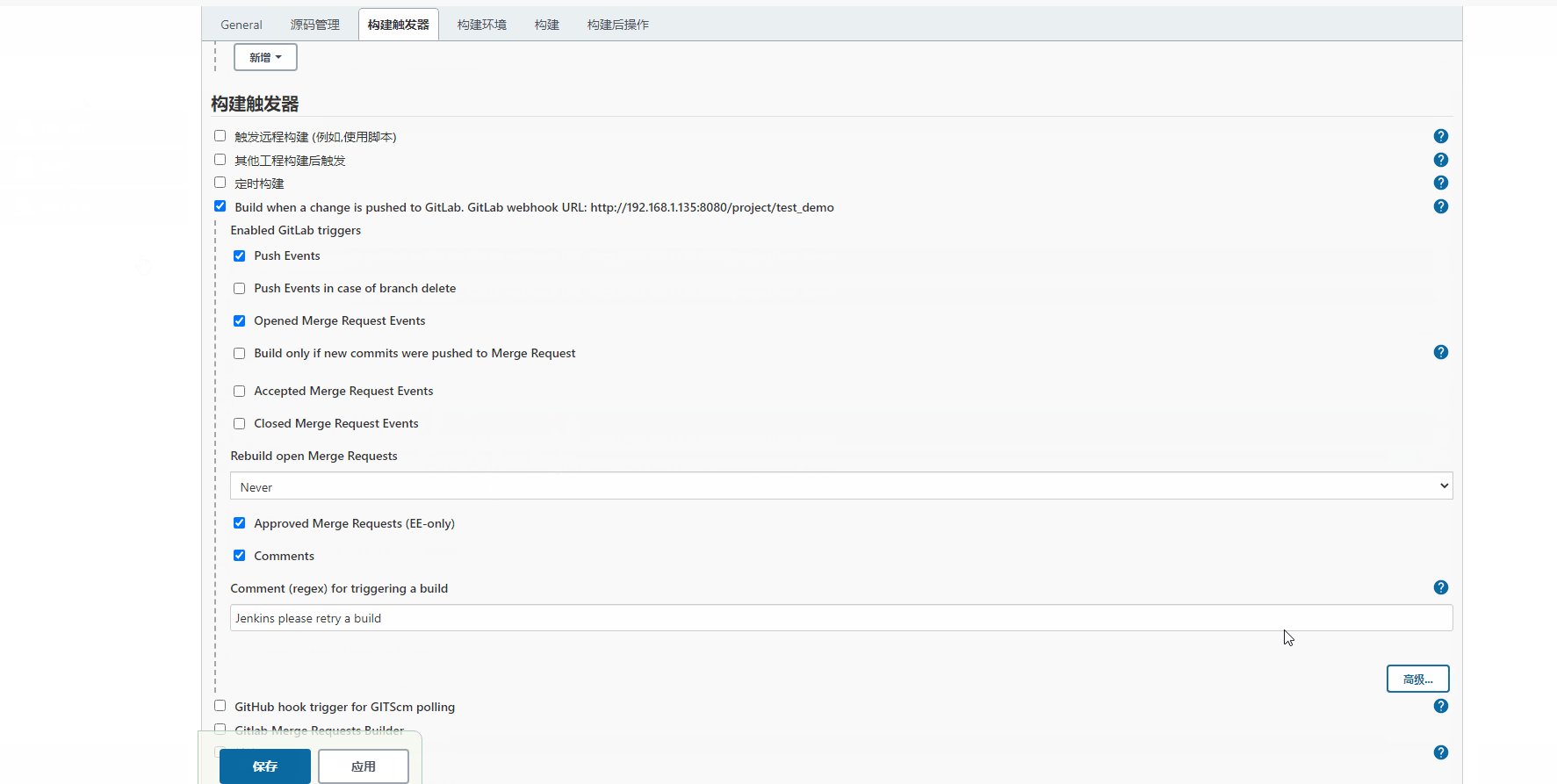
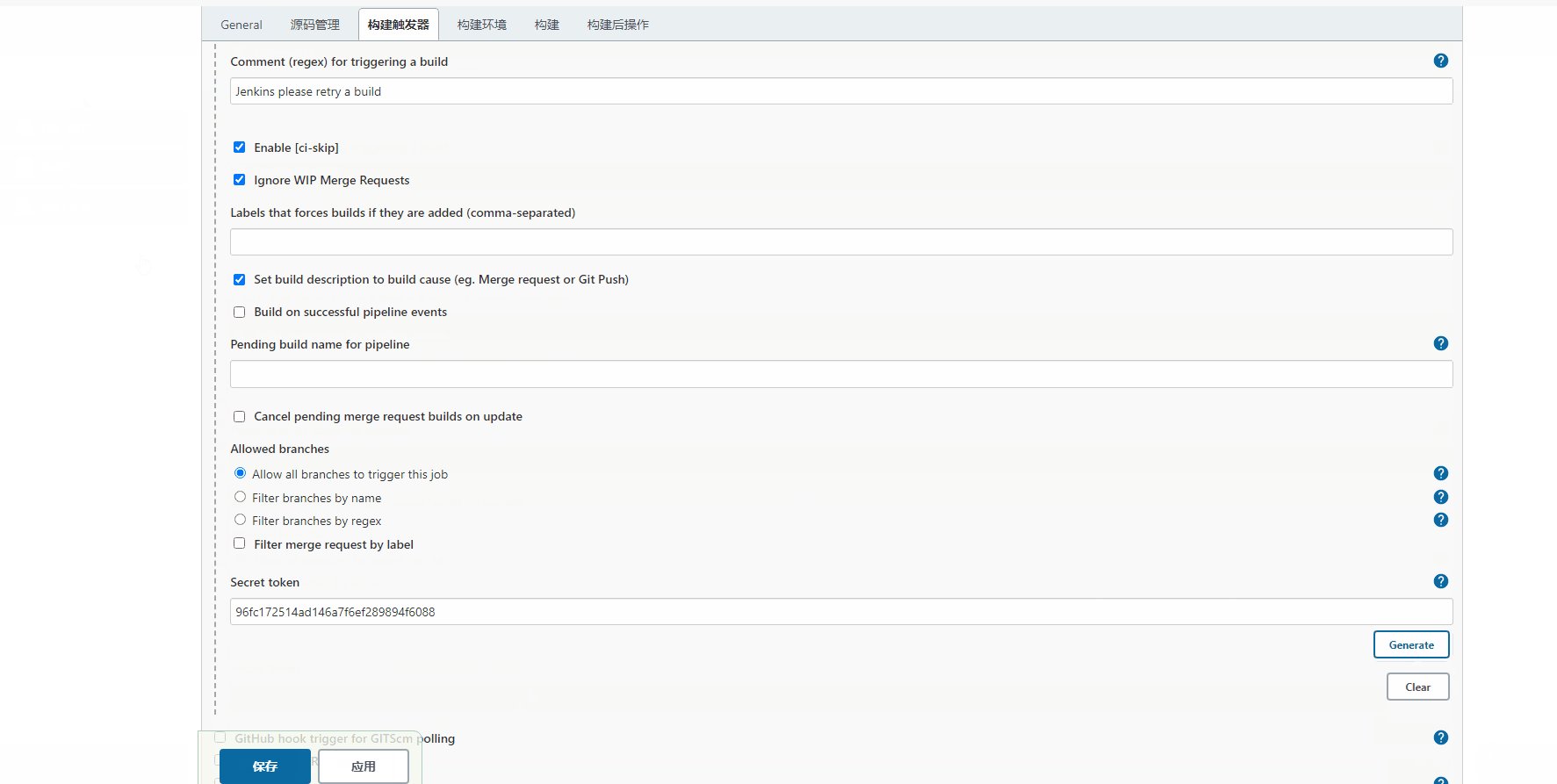
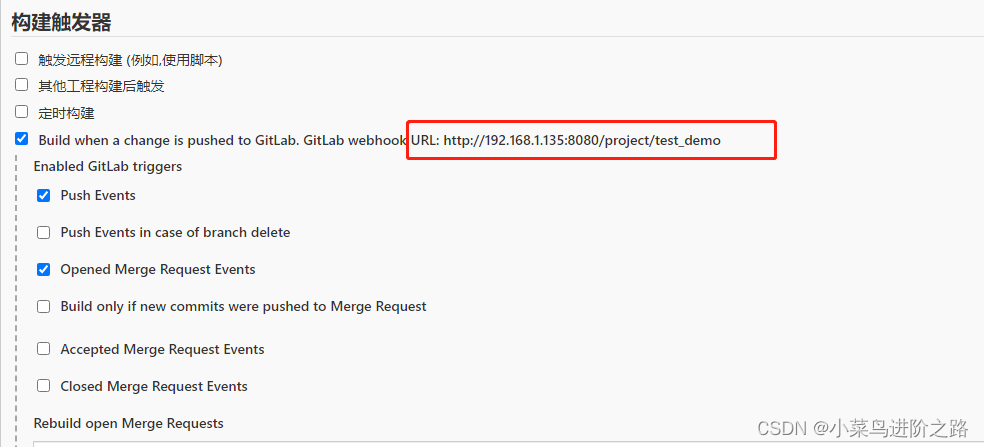
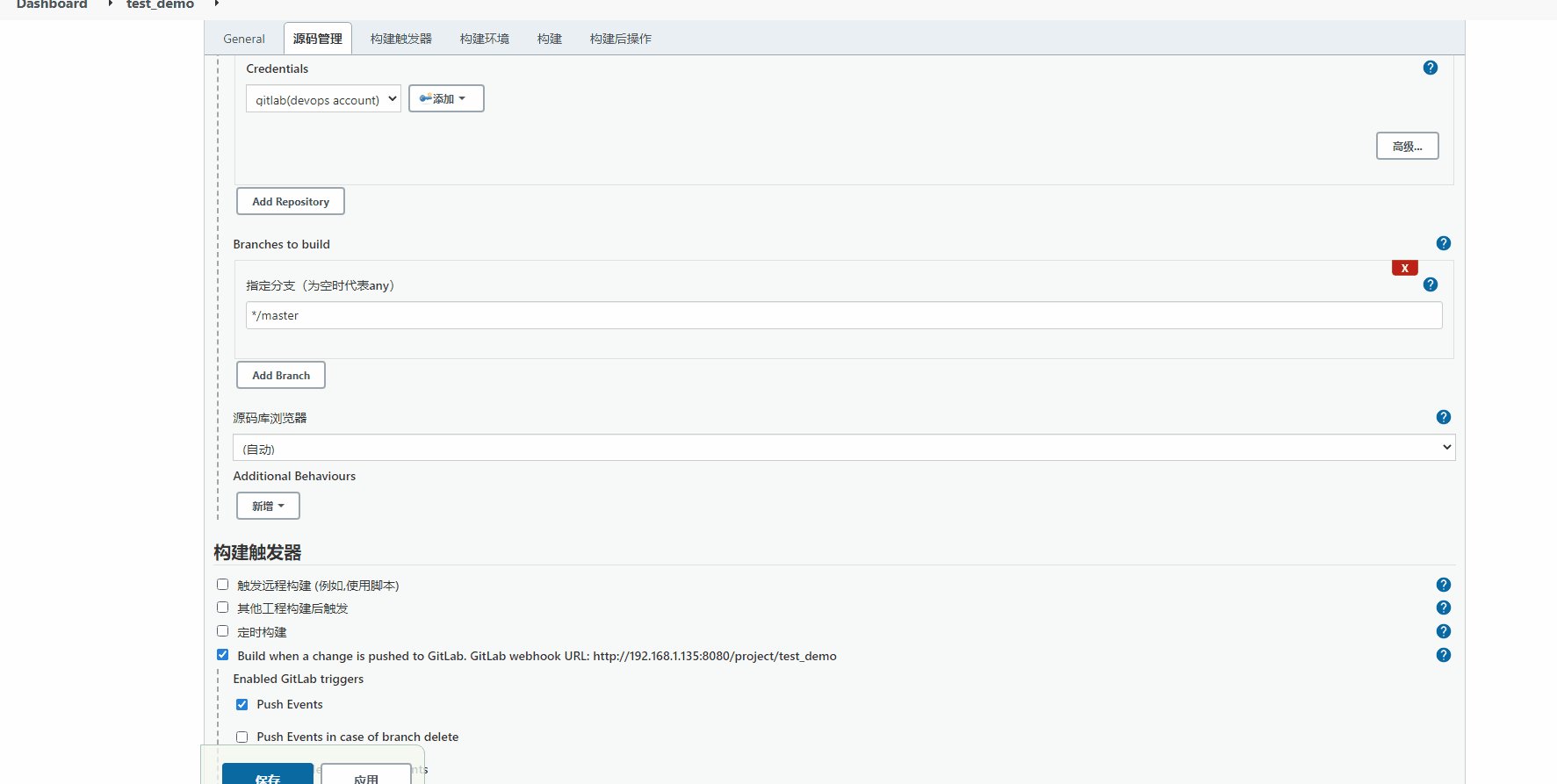
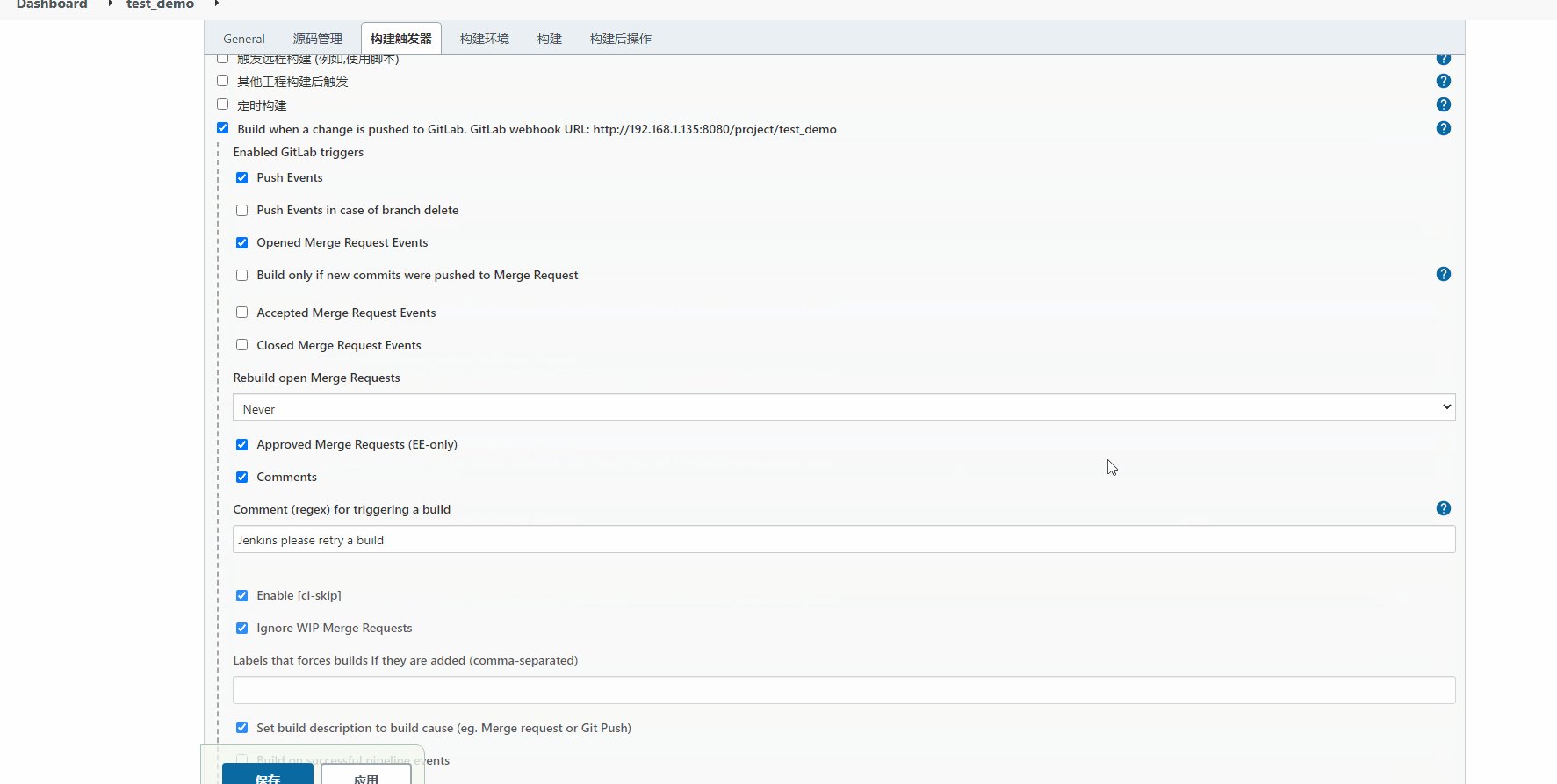
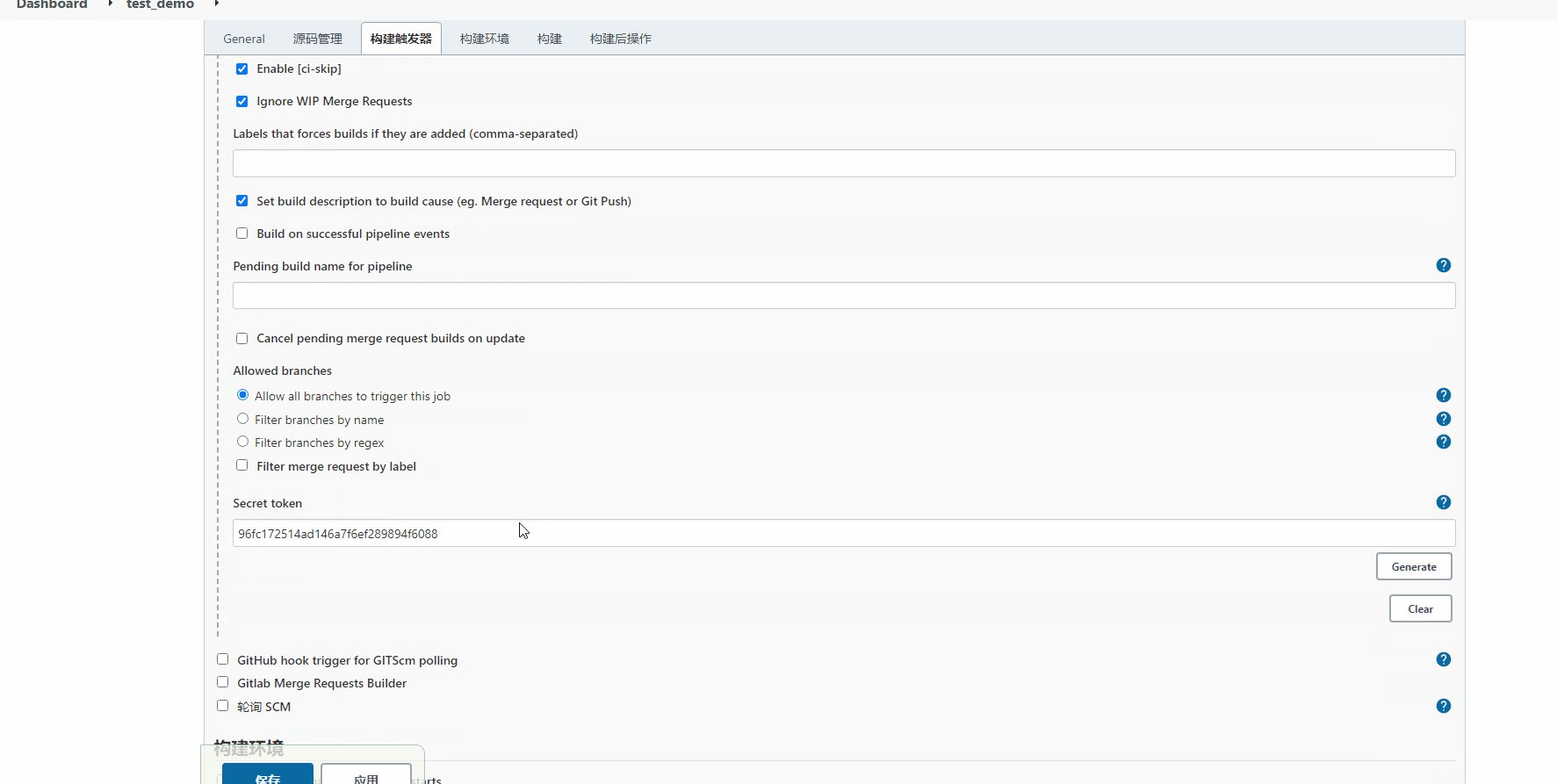
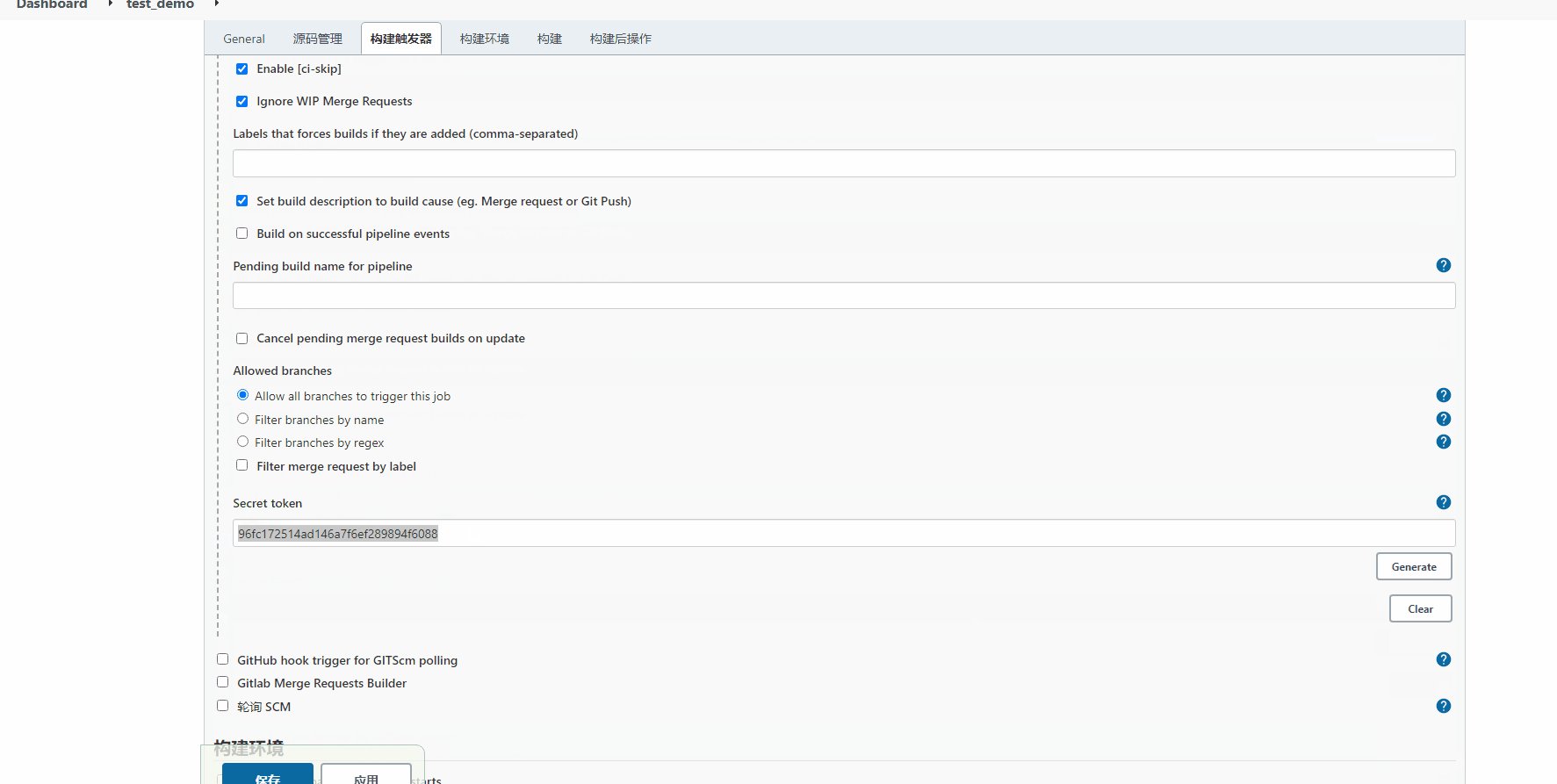
新建项目=====》配置gitlab仓库地址=====》配置构建触发器

gitlab配置
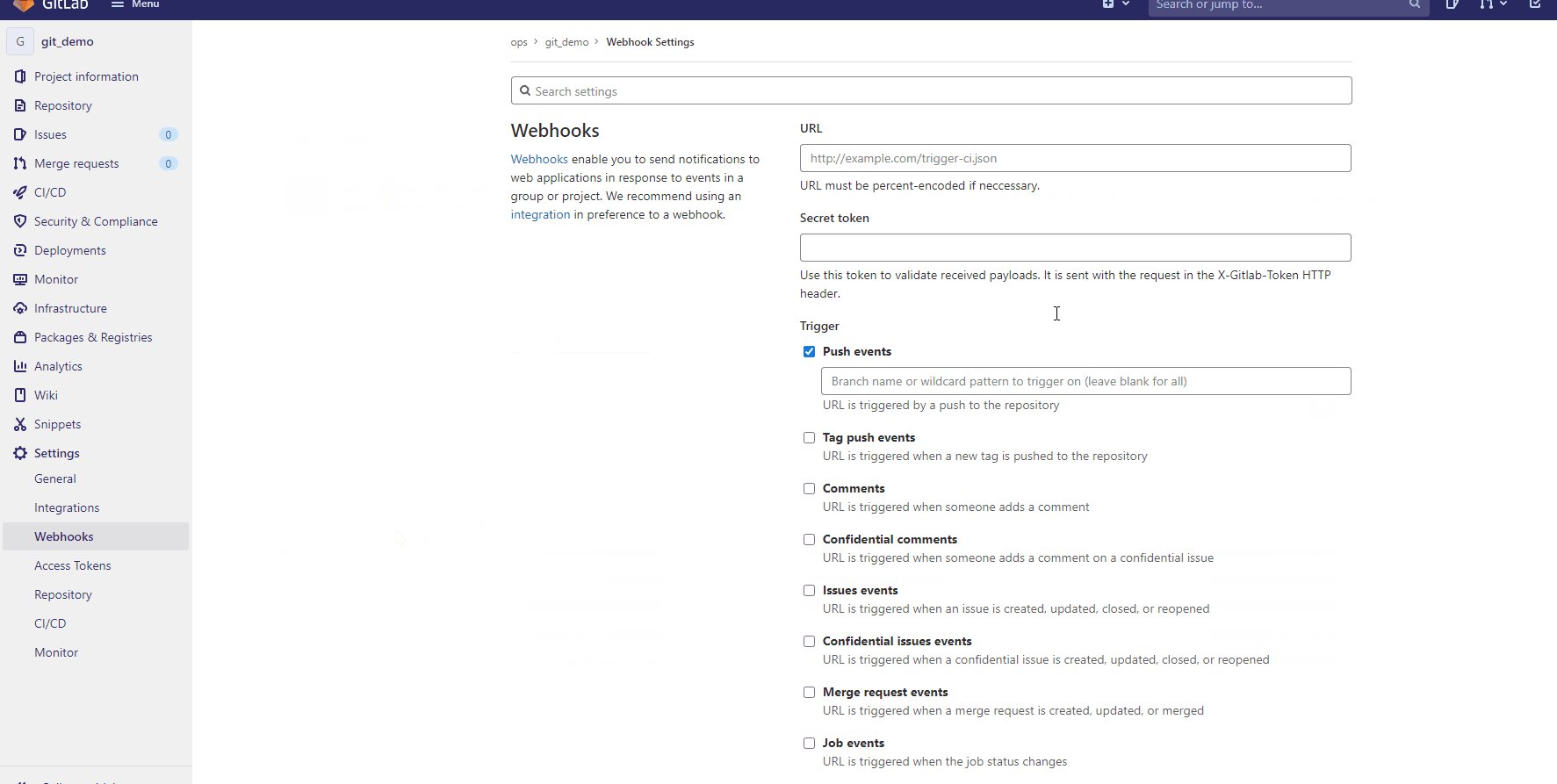
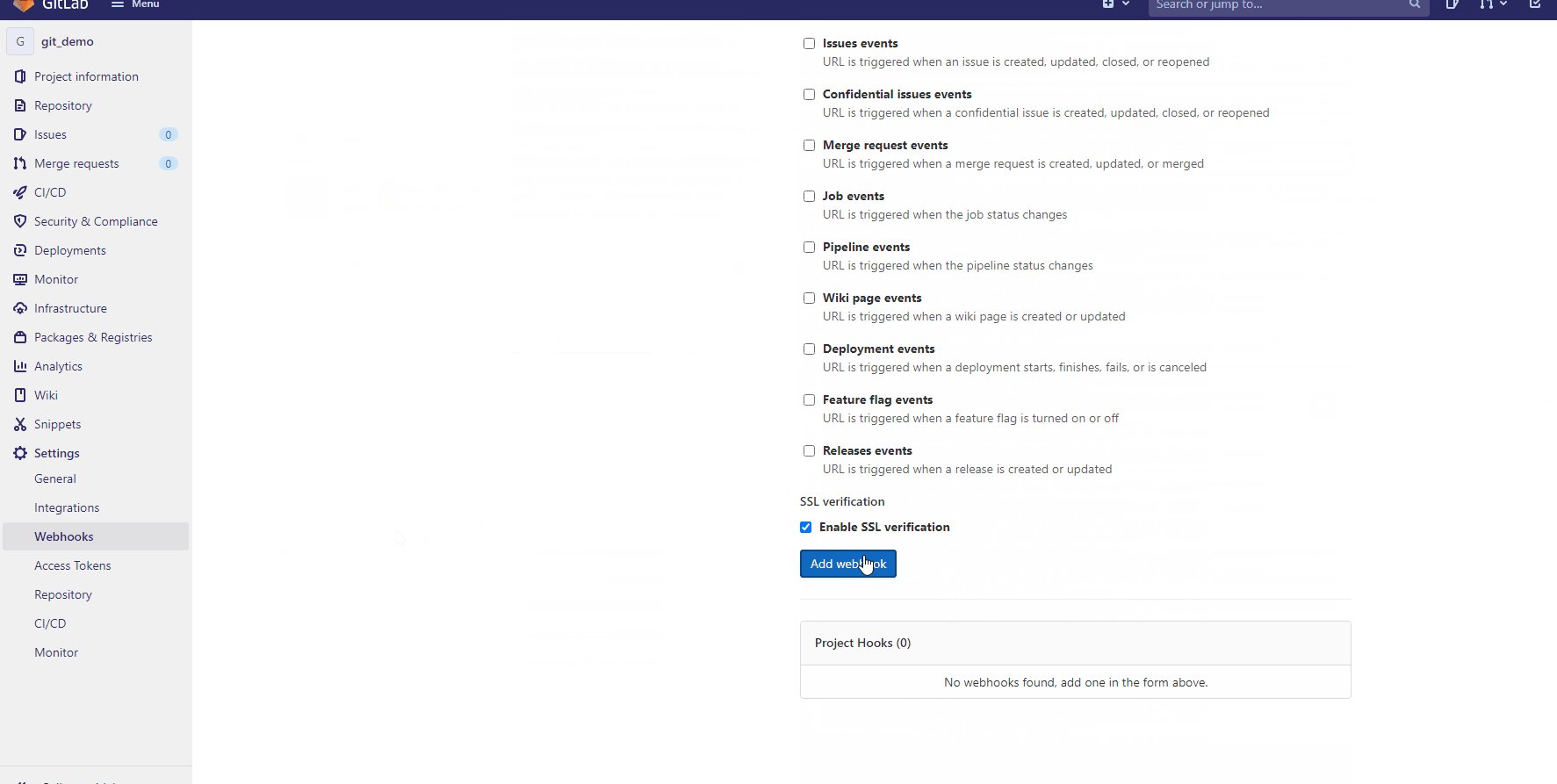
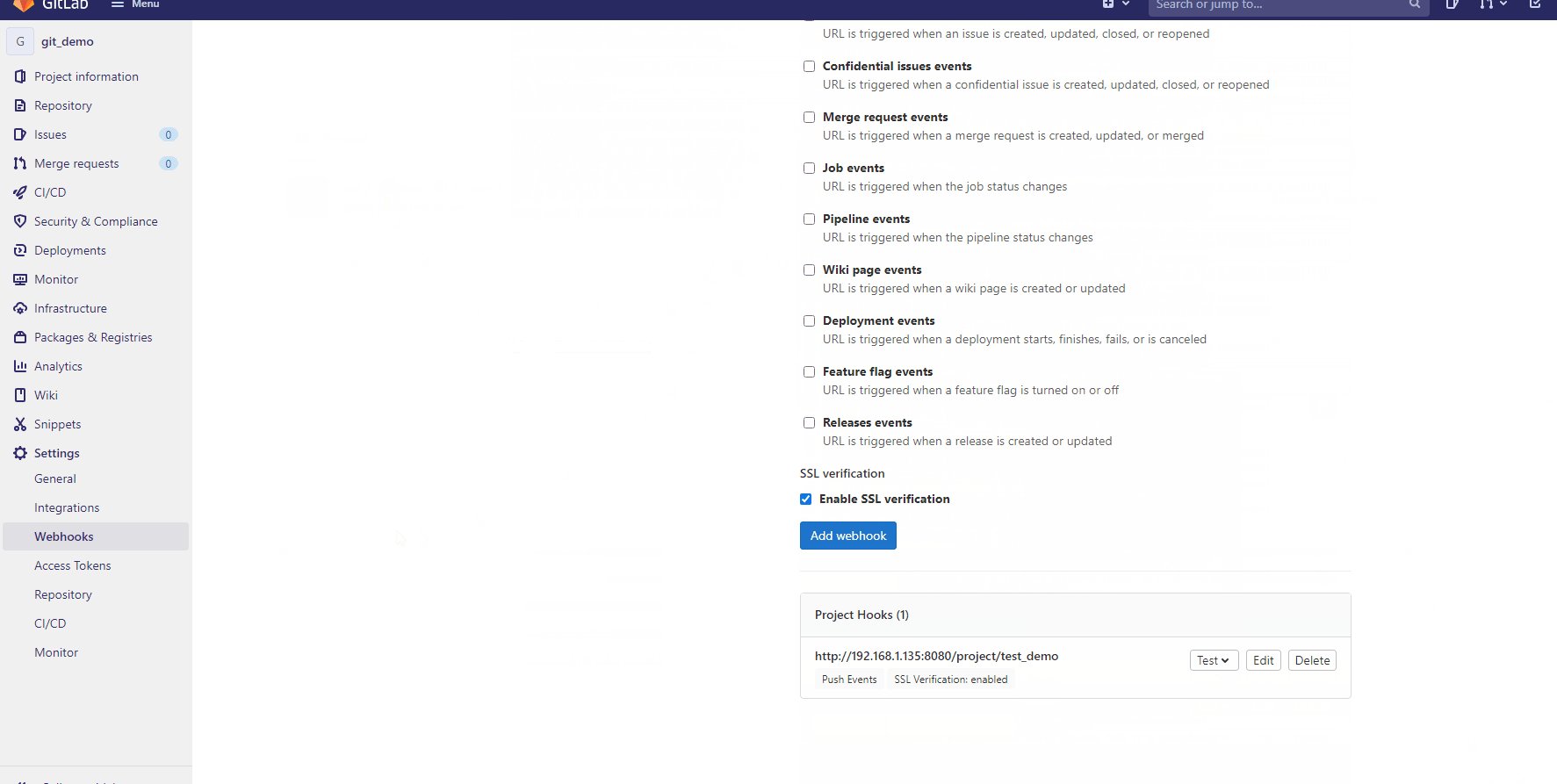
打开要关联Jenkins项目的设置选项找到webhooks选项,把Jenkins中的项目触发器url以及Secret token配置到gitlab的webhooks选项中
URL

Secret token


验证效果
我们测试下点击刚刚关联的构建动作,Jenkins会不会自动构建
当出现请求状态码200的时候证明我们的关联动作已经执行

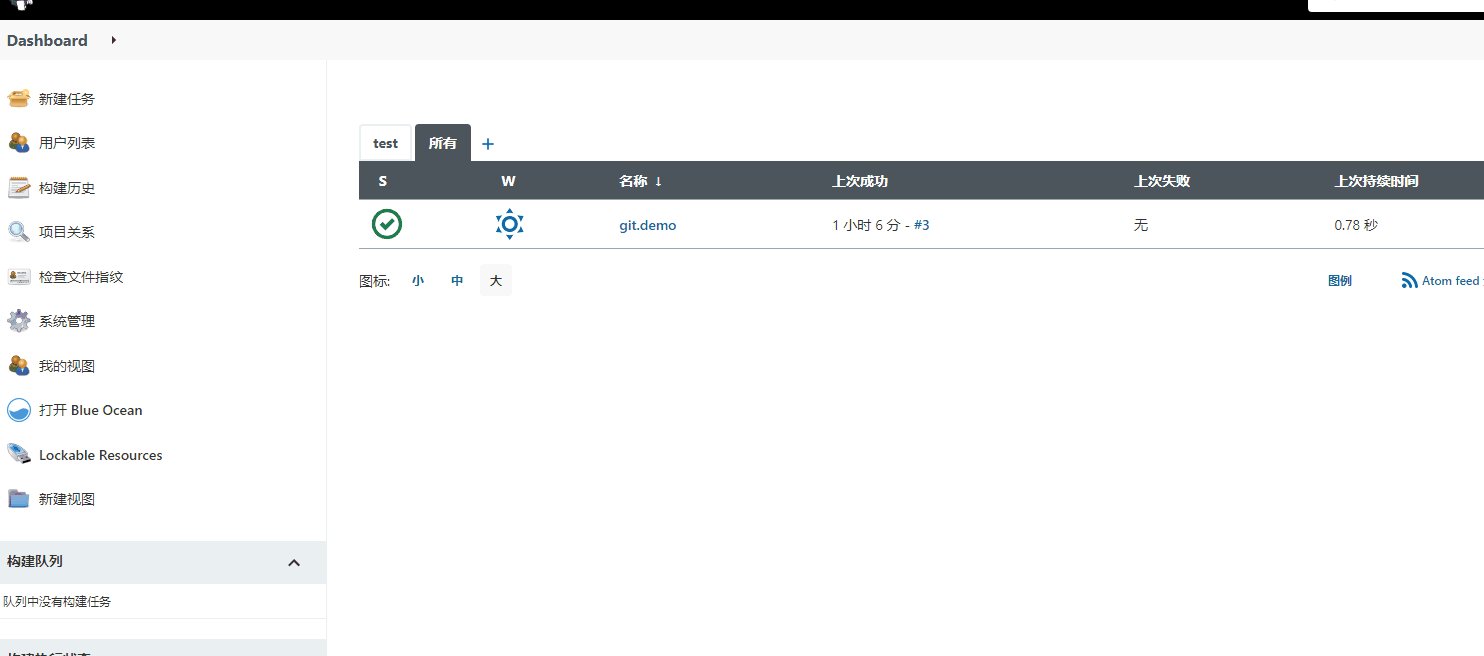
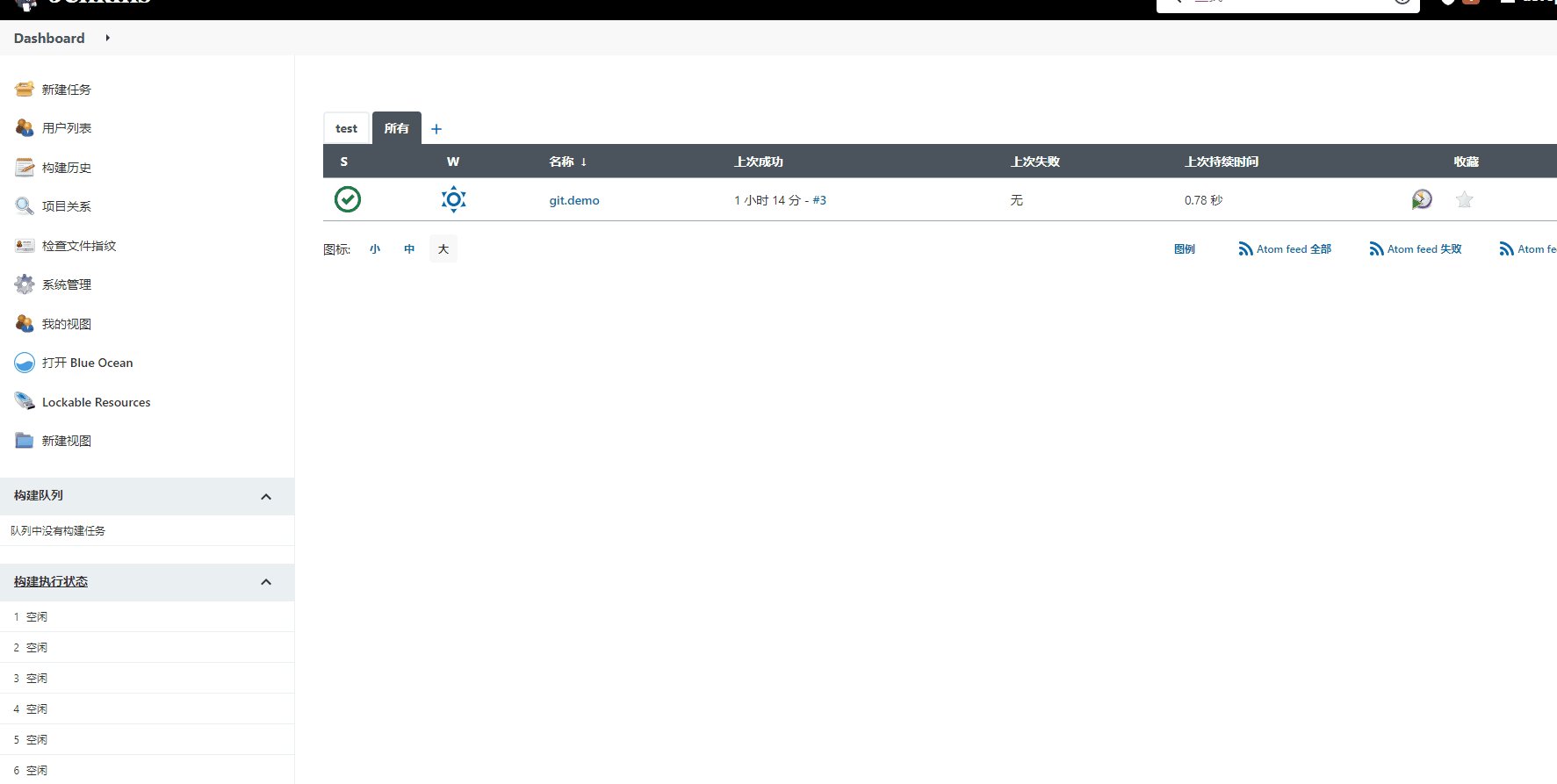
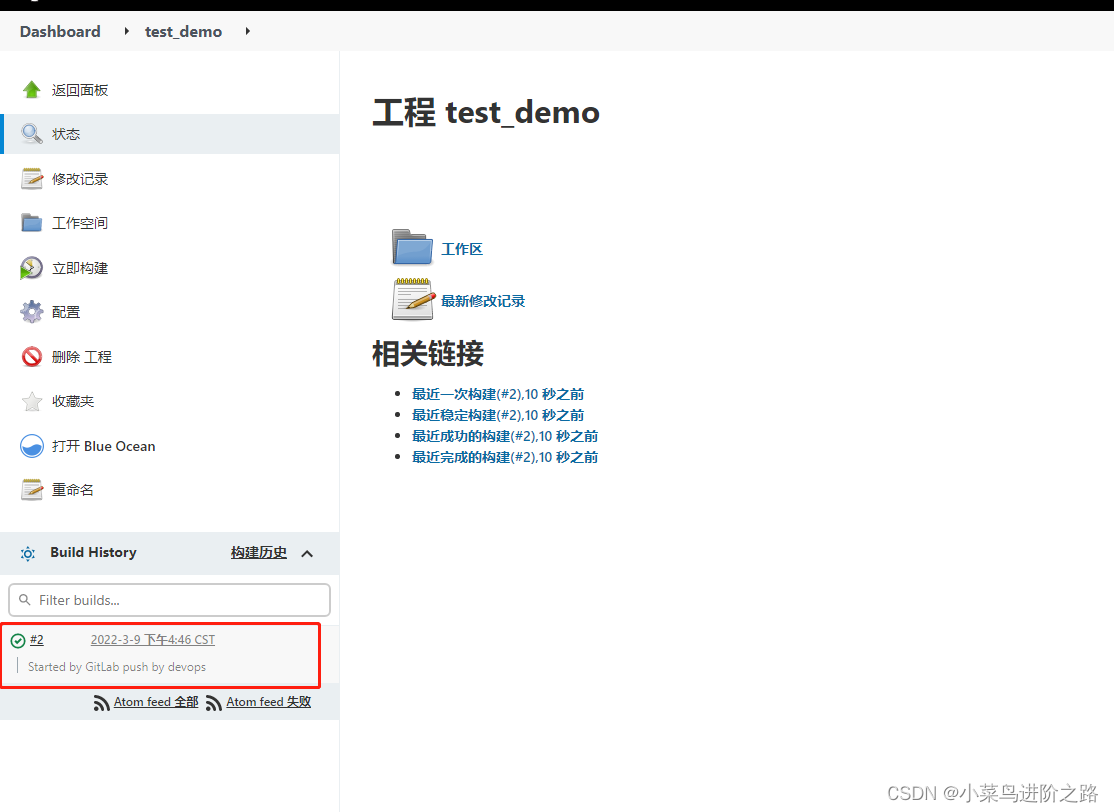
下面我们去到Jenkins中看下是否有构建历史

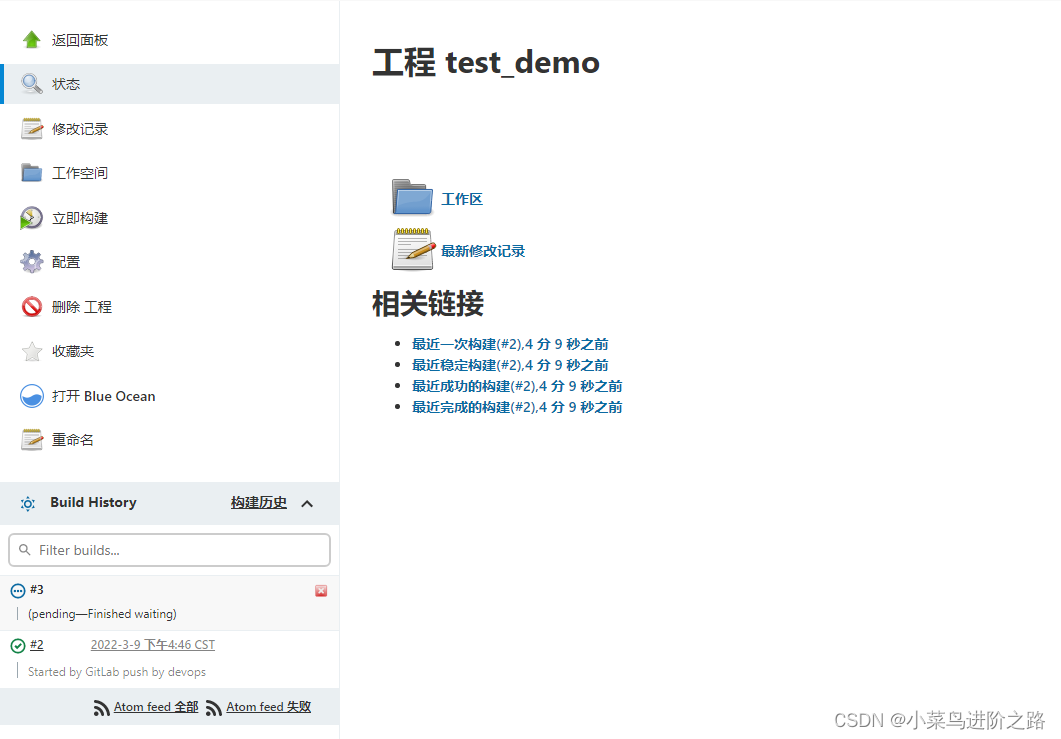
再试下手动push代码到gitlab会不会触发Jenkins的构建任务
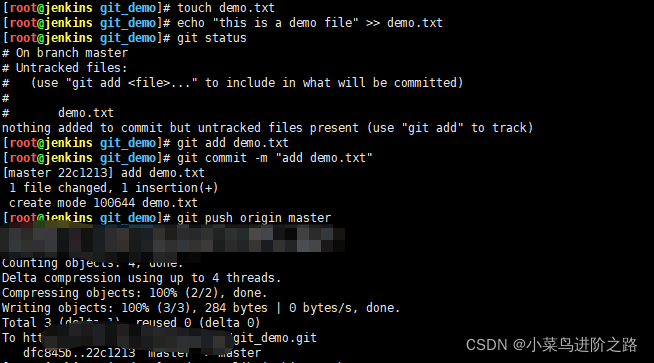
手动去到服务器上向远程gitlab分支推送文件

这里可以看到Jenkins已经在执行构建操作了!

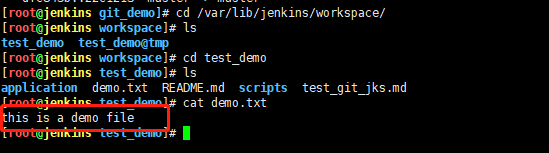
最后我们再去到Jenkins的中间目录看下刚刚推送的文件是否成功

我们可以看到刚刚变更的文件已经成功存放在Jenkins的中间目录,后续我们可以通过构建后操作将代码推送到我们的服务器























 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










