- 添加事件
我们在使用微信事件上报功能,需要先在微信WE分析后台添加事件名称
- 进入WE分析

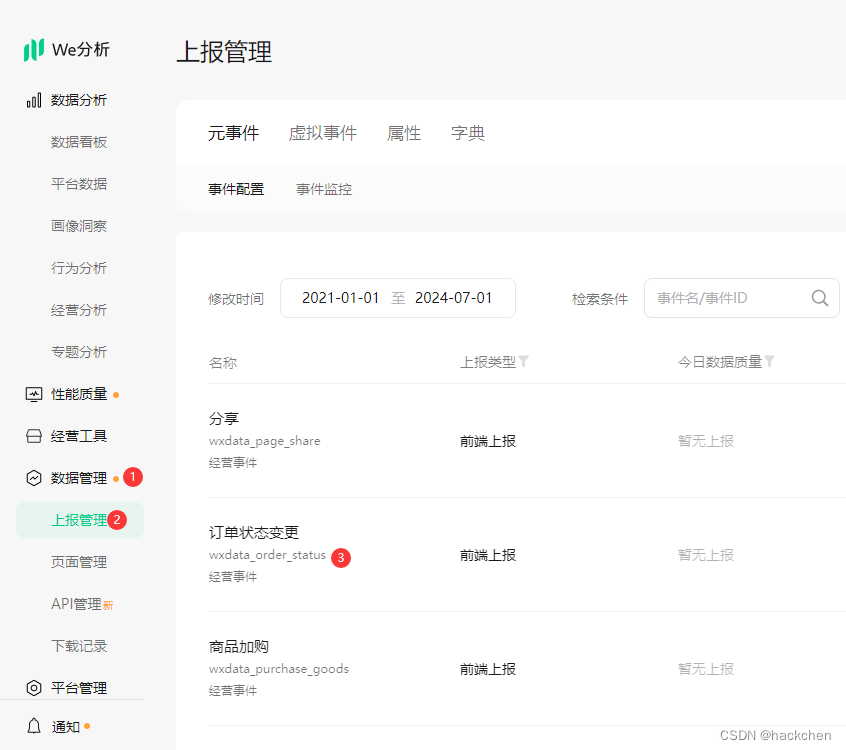
- 进入数据管理 - 上报管理

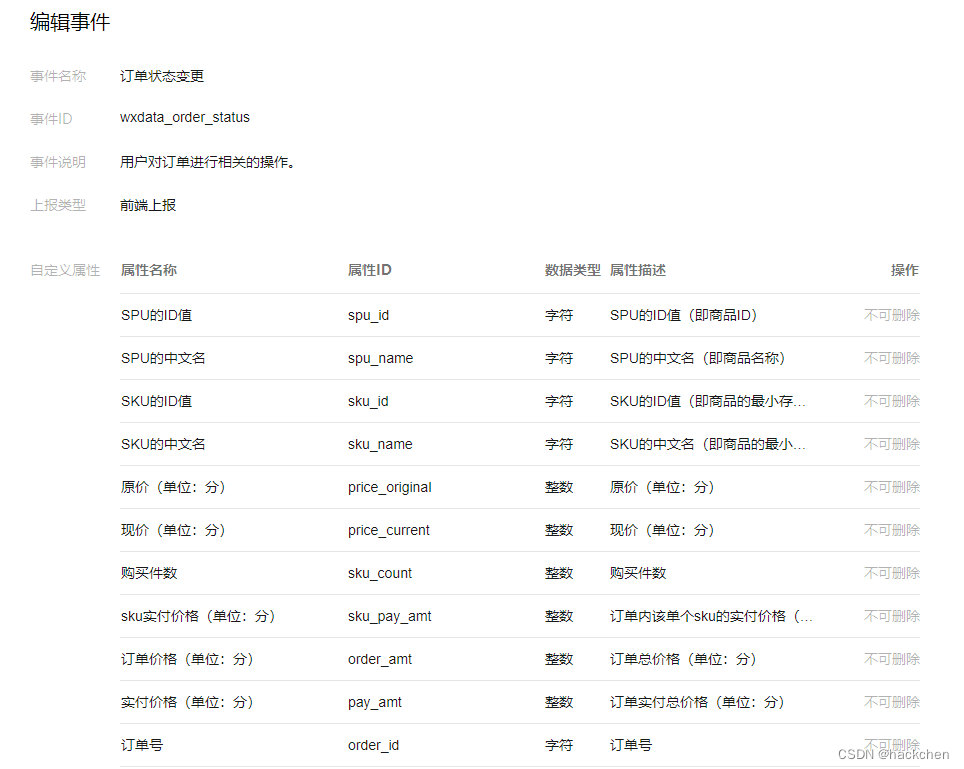
我们来看看上报包含的数据

新建事件后,会自动包含一些固定的参数
| 属性名称 | 属性ID | 属性描述 |
| 版本类型 | app_state | 小程序版本类型,区分正式版、体验版、开发版 |
| 应用版本 | appversion | 小程序版本号 |
| 微信版本 | clientversion | 微信客户端版本,例如Android.8.0.1、iOS.8.0.2等 |
| 平台类型 | device | 运行微信客户端的硬件操作平台,例如iPhone、Android Pad等 |
| 设备品牌 | devicebrand | 设备所属品牌,例如OPPO、VIVO、小米等 |
| 设备型号 | devicemodel | 设备所属型号,例如iPhone X、iPhone XR等 |
| 场景值 | enter_scene | 小程序打开的具体场景值,例如1058-公众号文章等 |
| 语言版本 | language_version | 设备所使用的系统语言版本 |
| 网络类型 | networktype | 设备运行小程序时所处的网络环境,例如Wi-Fi,4G等 |
| 操作系统 | os_name | 小程序运行所处的操作系统,例如苹果、devtools等 |
| 系统版本 | os_version | 小程序运行所处的操作系统版本,例如Android 9.1等 |
| 页面路径 | page_path | 事件发生时,用户所处的页面路径 |
- 添加代码
在uniapp代码
const submitReport = () => {
wx.reportEvent('wxdata_order_status', {
spu_id: 'demo',
spu_name: 'demo',
price_original:100,
price_current:100,
sku_count:100 // 其他参数自行补全
})
}
// 订单状态变化后,执行 submitReport 方法,注意 wxdata_order_status 需要跟后台配置一致




















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








