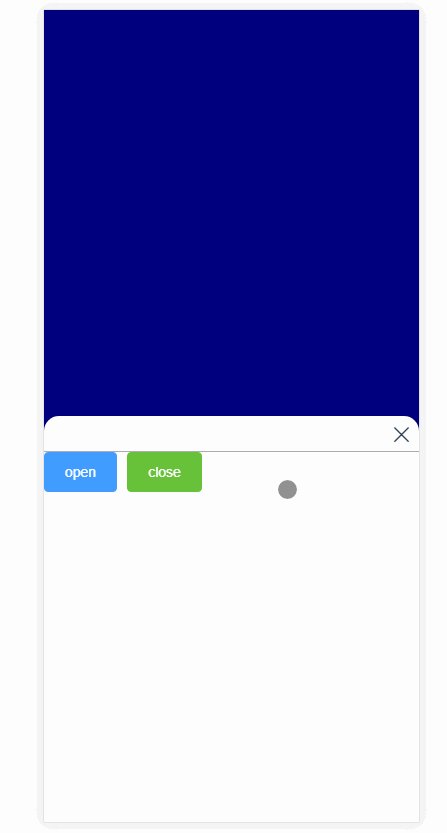
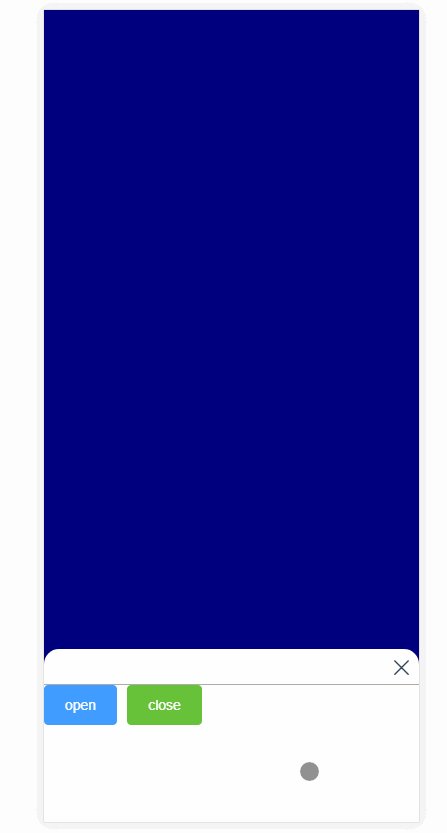
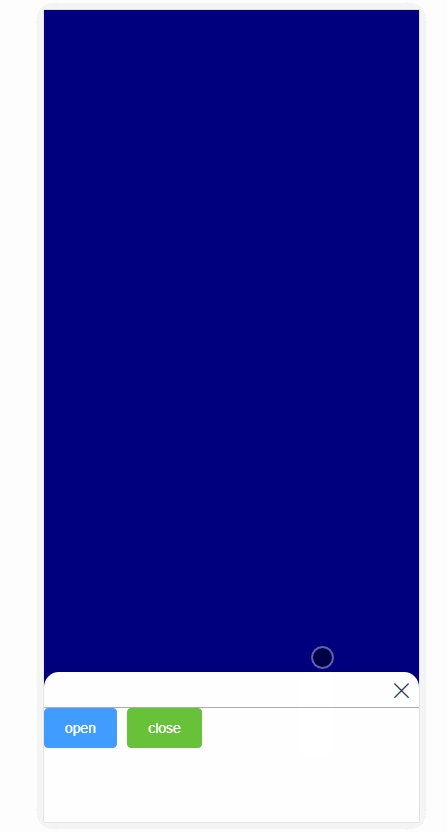
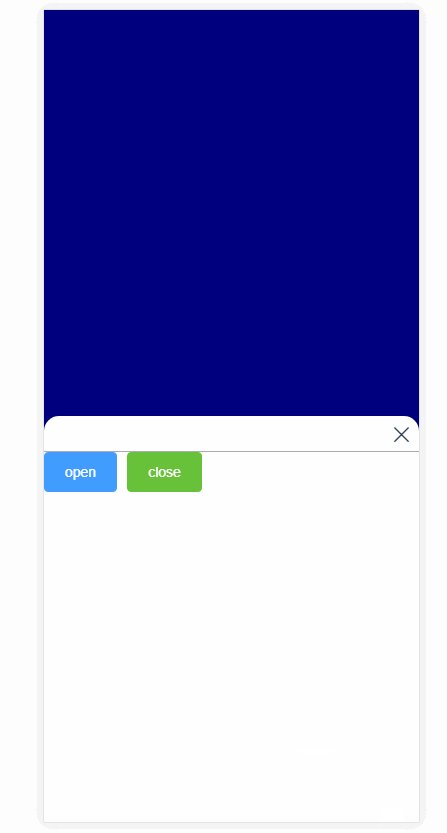
便利贴--17{移动端滑动模块}
id

动态绑定高度
<div id="mobileActivity" :style="{ height: height + 'px' }">
使用方法
this.domMove = new moveWindow({
id: "mobileActivity",
minHeight: that.useHeight,
critical: 100,
fn: function (res) {
that.height = res.height;
// console.log(res.height);
if (res.state != "on") {
that.openValue = res.state;
}
},
}).init();
class
class moveWindow {
constructor(data) {
this.id = data.id;
this.start = 0;
this.end = 0;
this.domHeight = 0;
this.domMove = null;
this.openValue = false;
this.useHeight = data.minHeight;
this.height = data.minHeight;
this.critical = data.critical;
let that = this;
this.fn =
data.fn ||
function (res) {
console.log("未设置回调函数");
console.log(res);
};
this.ListenerTouchmove = function (window) {
let moseHeight = window.changedTouches[0].clientY;
// let windowHeight = document.body.clientHeight; //屏幕宽度
let endOn = moseHeight;
let cha = +that.start - +endOn;
// let cha = windowHeight - moseHeight;
// console.log(window);
// if (cha >= windowHeight / 2) {
// cha = windowHeight / 2;
// } else if (cha <= that.useHeight) {
// cha = that.useHeight;
// }
let d = {
state: "on",
height: +that.domHeight + cha,
};
that.fn(d);
};
this.ListenerTouchstart = function (window) {
let moseHeight = window.changedTouches[0].clientY;
that.start = moseHeight;
that.domHeight = document
.getElementById(that.id)
.style.cssText.split("px")[0]
.split("height:")[1];
};
this.ListenerTouchend = function (window) {
let moseHeight = window.changedTouches[0].clientY;
that.end = moseHeight;
let cha, states;
if (that.end >= that.start) {
states = false;
cha = that.end - that.start;
} else {
states = true;
cha = that.start - that.end;
}
// console.log(that.start, that.end);
// console.log(cha);
if (cha >= that.critical) {
//高
that.opens(states);
} else if (cha < that.critical) {
//低
that.opens(states);
}
};
return this;
}
//启动监听事件
init() {
this.domMove = document.getElementById(this.id);
this.domMove.addEventListener("touchmove", this.ListenerTouchmove);
// 结束位置靠滑动距离判断
this.domMove.addEventListener("touchstart", this.ListenerTouchstart);
this.domMove.addEventListener("touchend", this.ListenerTouchend);
}
//关闭监听事件
closeInit() {
this.domMove = document.getElementById(this.id);
this.domMove.removeEventListener("touchmove", this.ListenerTouchmove);
// 结束位置靠滑动距离判断
this.domMove.removeEventListener("touchstart", this.ListenerTouchstart);
this.domMove.removeEventListener("touchend", this.ListenerTouchend);
}
//输出事件
opens(val) {
this.openValue = val;
if (val) {
let windowHeight = document.body.clientHeight;
this.height = windowHeight / 2;
} else {
this.height = this.useHeight;
}
let d = {
state: this.openValue,
height: this.height,
};
this.fn(d);
}
// 结束位置是一半判断
// domMove.addEventListener("touchend", function (window) {
// let moseHeight = window.changedTouches[0].clientY;
// let windowHeight = document.body.clientHeight;
// let cha = windowHeight - moseHeight;
// console.log(cha, "最后位置");
// let centerPoint =
// (windowHeight / 2 - +that.useHeight) / 2 + +that.useHeight;
// if (cha >= centerPoint) {
// cha = windowHeight / 2;
// } else if (cha < centerPoint) {
// cha = that.useHeight;
// }
// that.height = cha;
// });
}
export default moveWindow;























 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










