引语:憧憬canvas好久了,现在终于有时间自己玩玩,想想就有些小激动,或许第一次看,写的大多数是别人说过的话,不过也是借鉴,或许能走出自己的路呢。
canvas简介:HTML5 标签用于绘制图像(通过脚本,通常是 JavaScript)。
不过, 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
本手册提供完整的 getContext(“2d”) 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等。
一、canvas颜色、样式和阴影
fillStyle()
HTML:
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
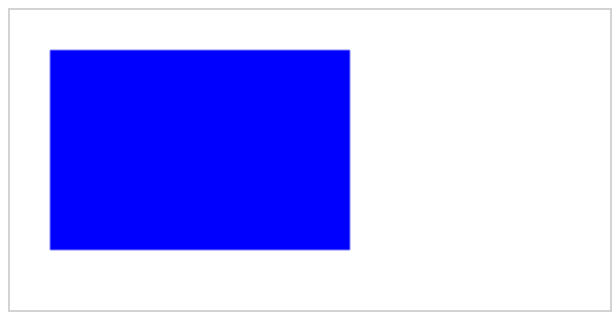
ctx.fillStyle="#0000ff";
ctx.fillRect(20,20,150,100);前两行是获取myCanvas的属性;
ctx.fillStyle="#0000ff"做的事是将其填满蓝色
ctx.fillRect(20,20,150,100);前两个参数是距离左边和上边的边距,后两个参数是长、宽
实例1、
HTML文件同上
js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
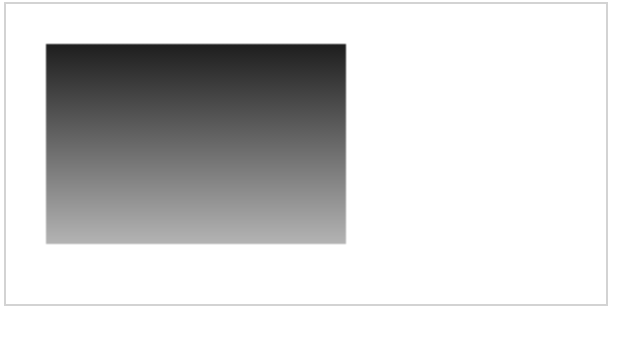
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"black");
my_gradient.addColorStop(1,"white");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);注释:createLinearGradient(x0,y0,x1,y1)方法创建了线性的渐变对象
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
参数值:
实例2:
js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,170,0);
my_gradient.addColorStop(0,"black");
my_gradient.addColorStop(0.5,"red");
my_gradient.addColorStop(1,"white");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);由实例一注释很容易得出,在0的时候为黑色,在中间的时候为红色,在1的时候为白色。
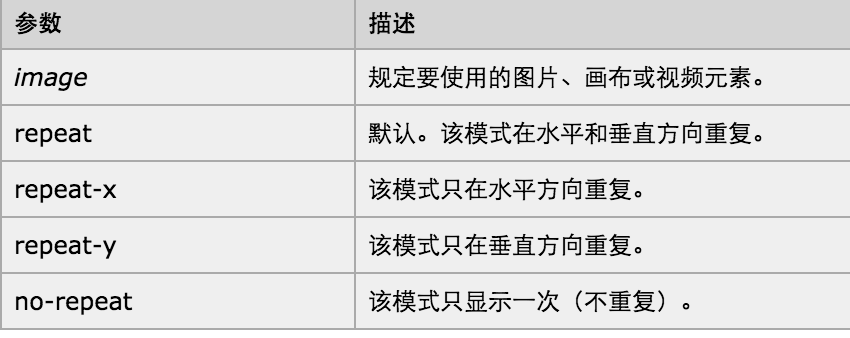
实例3:图像填充绘图
HTML:
<p>要用到的图片:</p>
<img src="/i/lamp.gif" id="lamp" />
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"> js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,150,100);
ctx.fillStyle=pat;
ctx.fill();注释:clearRect() 方法删除一个画布的矩形区域。
createPattern() 方法在指定的方向内重复指定的元素。
context.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat");

rect() 方法创建矩形。
context.rect(x,y,width,height);

fill() 方法填充当前的图像(路径)
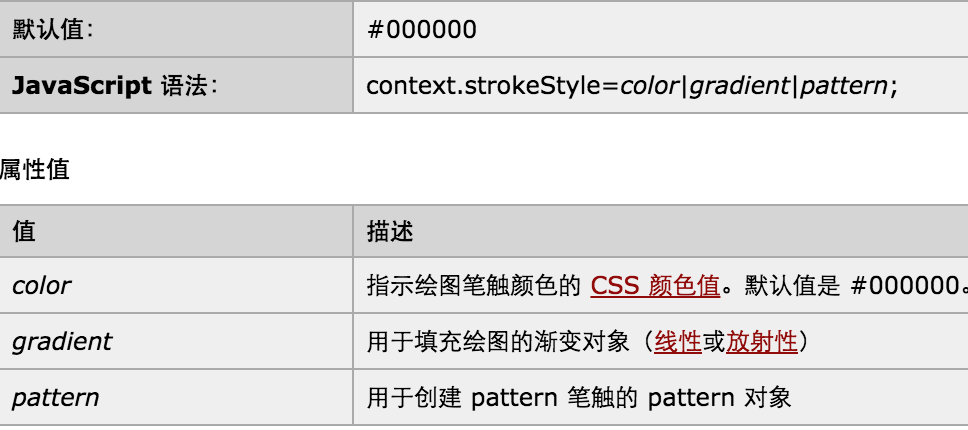
strokeStyle
strokeStyle 属性设置或返回用于笔触的颜色、渐变或模式。

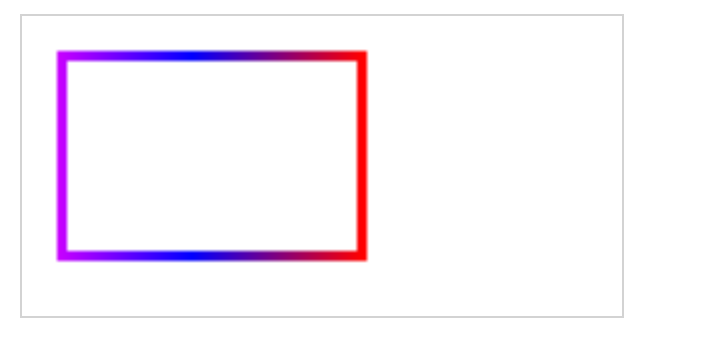
实例1:绘制一个矩形,使用渐变笔触
js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var gradient=ctx.createLinearGradient(0,0,170,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.strokeStyle=gradient;
ctx.lineWidth=5;
ctx.strokeRect(20,20,150,100);
注释:将strokeStyle 指向 gradient;
ctx.lineWidth=5;指矩形内外宽度为5
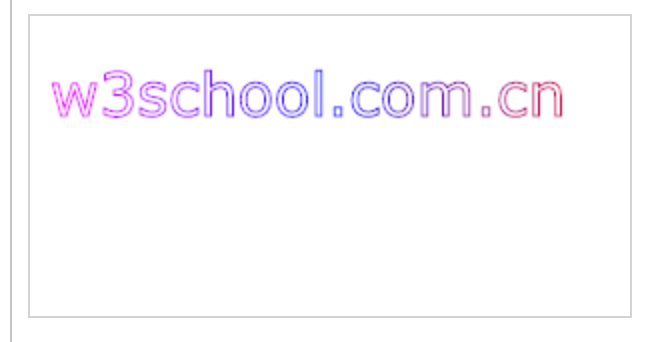
实例2:
js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.strokeStyle=gradient;
ctx.strokeText("w3school.com.cn",10,50);注释:ctx.font="30px Verdana";定义字体的大小和类型
ctx.strokeText("w3school.com.cn",10,50);第一个参数为contain,后两个参数为距左边和上边的距离;
shadowColor
实例:绘制一个带有黑色阴影的蓝色矩形:
js:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.shadowBlur=60;
ctx.fillStyle="green";
ctx.shadowColor="black";
ctx.fillRect(20,20,100,80);
ctx.shadowColor="red";
ctx.fillRect(140,20,100,80);注释:ctx.shadowBlur=20;表示阴影的模糊级别
ctx.shadowColor="black";表示阴影的颜色
ps:持续学习中




























 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








