Repeater在做项目中的使用度非常高,所以做了一个Repeater的案例系列。
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
#tablePrint {
width: 100%;
margin-bottom: 5px;
}
#tablePrint, #tablePrint th, #tablePrint td {
border: 1px solid #ccc;
border-collapse: collapse;
padding: 2px;
}
#tablePrint tr:nth-child(odd) {
background-color: rgb(235, 240, 255);
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table id="tablePrint" class="tbShow">
<tr class="th">
<td nowrap width="35px;" align="center">序号</td>
<td nowrap>姓名</td>
<td nowrap>性别</td>
<td nowrap>手机</td>
<td nowrap>邮箱</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="trIdrep" οnmοuseοver="this.bgColor='#C4DFF7'" οnmοuseοut="this.bgColor='#ffffff'">
<td nowrap><%#Container.ItemIndex+1%> </td>
<td nowrap><%#Eval("userName")%></td>
<td nowrap><%#Eval("userSex")%></td>
<td nowrap><%#Eval("userPhone")%></td>
<td nowrap><%#Eval("userEmail")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataBindRepeater();
}
}
private void DataBindRepeater()
{
//DataSet
string strSql = "select * from UserInfo";
DataSet ds = SqlHelper.ExecuteDataset(CommandType.Text, strSql);
this.Repeater1.DataSource = ds.Tables[0];
this.Repeater1.DataBind();
//DataTable
//DataTable dt = SqlHelper.ExecuteDataset(CommandType.Text, strSql).Tables[0];
//this.Repeater1.DataSource = dt;
//this.Repeater1.DataBind();
}
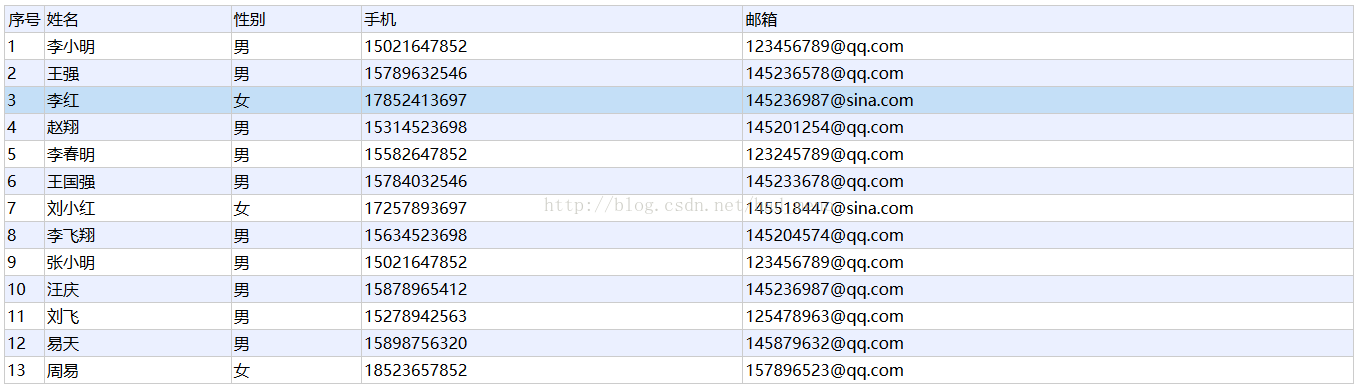
}页面展示:
注意要点:
表格样式
可以在页面中设置表格的样式(如下图),也可以使用引入css文件。
数据绑定
数据绑定在后台实现,可以定义DataTable也可以定义DataSet,殊途同归。
在strSql语句中书写sql语句,用于绑定数据
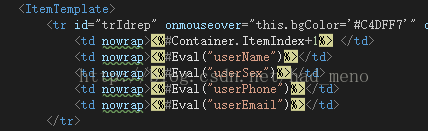
数据字段
在前台写的数据字段需要保证其与strSql语句查找字段的一致性与正确性
























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








