Toolbar是Android 5.0推出的一个Material Design风格的导航控件
在使用时需要引入appcompat-v 7兼容包,使用 android.support.v7.widget.ToolBar 进行开发
1、首先新建布局文件 activity_toolbar.xml , 添加Toolbar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/mytoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray">
</android.support.v7.widget.Toolbar>
</LinearLayout>
2、新建 ToolBarActvity 文件,继承自 AppCompatActvity
注意:使用Toolbar时需要去掉系统原有的标题栏,
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);public class ToorBarActivity extends AppCompatActivity{
private Toolbar toolbar;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);//去除系统标题栏
setContentView(R.layout.activity_toolbar);
initView();
}
private void initView() {
toolbar= (Toolbar) findViewById(R.id.mytoolbar);
}
}下面对ToolBar内容进行丰富,
主要包括NavigationIcon、LogoIcon、Title 主标题、subtitle 子标题、右侧菜单menu、自定义view 等
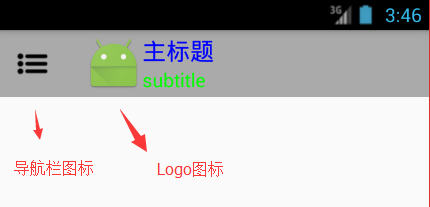
3、添加 NavigationIcon、LogoIcon、Title 主标题、subtitle 子标题
private void initView() {
toolbar= (Toolbar) findViewById(R.id.mytoolbar);
toolbar.setNavigationIcon(R.mipmap.list);//设置导航栏图标
toolbar.setLogo(R.mipmap.ic_launcher);//设置Logo
toolbar.setTitle("主标题");//设置主标题
toolbar.setTitleTextColor(Color.BLUE);//设置主标题颜色
toolbar.setSubtitle("subtitle");//设置子标题
toolbar.setSubtitleTextColor(Color.GREEN);//设置子标题颜色
}
Logo图标和导航栏图标有什么区别呢?
a、只有导航栏图标效果:
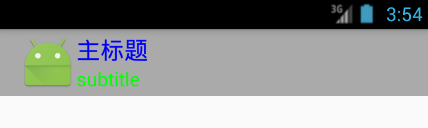
b、只有Logo图标效果:
可以看到使用导航栏图标效果要好一点
4、添加自定义的view
直接在Toolbar中添加即可
<android.support.v7.widget.Toolbar
android:id="@+id/mytoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定义view"
android:layout_gravity="center"
/>
</android.support.v7.widget.Toolbar>标题居中:
可以看到直接setTitle或subtitle ,他们的位置是不居中的。
那么可以通过不设置setitle / subtitle,而直接将自定义添加的textview 进行居中设置来完成标题居中效果

5、添加右侧菜单
这时需要自定义menu 菜单项,新建 base_toolbar_menu.xml文件,
添加 item项。注意:item 需要定义 title 属性;在使用 app:showAction="ifRoom" 时需要 添加
xmlns:app="http://schemas.android.com/apk/res-auto"<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item_search"
android:icon="@mipmap/search"
android:title="search"
app:showAsAction="ifRoom" />
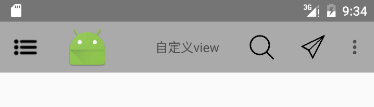
</menu>然后在 activity中添加
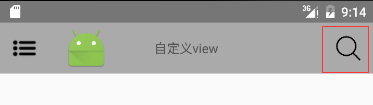
toolbar.inflateMenu(R.menu.base_toolbar_menu);效果图如下:
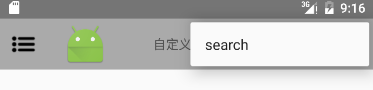
若:app:showAsAction="withText"
效果图:
则不是显示图标,而是在右侧显示三个点,点击,在弹出菜单中显示 文字
showAsAction:
always:总是显示在界面上 never:不显示在界面上,只让出现在右边的三个点中 ifRoom:如果有位置才显示,不然就出现在右边的三个点中
withText:在弹出菜单中显示文字若item 不设置 showAsAction 属性,则默认为withText形式
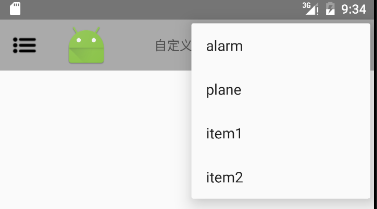
当添加了多个item
如果空间不足够的时候,其余不能显示的item 会以 文字的形式在 弹出菜单项中显示
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item_search"
android:icon="@mipmap/search"
android:title="search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_send"
android:icon="@mipmap/send_emai"
android:title="send"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_alarm"
android:icon="@mipmap/alarm"
android:title="alarm"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item_plane"
android:icon="@mipmap/airplanet"
android:title="plane"
app:showAsAction="ifRoom" />
<item
android:id="@+id/item1"
android:title="item1"/>
<item
android:id="@+id/item2"
android:title="item2"/>
</menu>
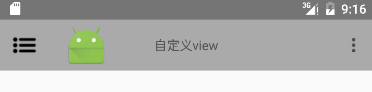
6、Toolbar 自带title 和 自定义view 同时出现,且自带title值过长时
可以看到自带的标题空间不足,其余文字用 三点 代替显示
7、ToolBar事件响应
右侧menu中 item响应事件:
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_search:
Toast.makeText(ToolBarActivity.this,"item_search",Toast.LENGTH_SHORT).show();
break;
case R.id.item_send:
Toast.makeText(ToolBarActivity.this,"item_send",Toast.LENGTH_SHORT).show();
break;
case R.id.item_alarm:
Toast.makeText(ToolBarActivity.this,"item_alarm",Toast.LENGTH_SHORT).show();
break;
case R.id.item_plane:
Toast.makeText(ToolBarActivity.this,"item_plane",Toast.LENGTH_SHORT).show();
break;
case R.id.item1:
Toast.makeText(ToolBarActivity.this,"item1",Toast.LENGTH_SHORT).show();
break;
case R.id.item2:
Toast.makeText(ToolBarActivity.this,"item2",Toast.LENGTH_SHORT).show();
break;
}
return false;
}
toolbar.setNavigationOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(ToolBarActivity.this,"navigation onclick",Toast.LENGTH_SHORT).show();
}
});
注意:在用海马玩调试的时候刚进入时正常显示,退出后再次进入时会出现toolbar 被标题栏覆盖一部分的问题,这个可能是海马玩的android版本较低所引起的,用androidstudio的自带高版本的模拟器调试时则没有问题































 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








