本文主要记录自 东方耀 《手把手教React Native实战》系列教学视频
视频链接:http://reactnative.cn/post/759
学习资料:
ReactNative 0.31 中文开发文档:http://reactnative.cn/docs/0.31/getting-started.html
ReactNative 英文开发文档:http://facebook.github.io/react-native/docs/getting-started.html#content
在window下搭建React Native Android开发环境
1、安装Jdk
2、安装Sdk
3、安装c++环境
选择window SDK 、cygwin或mingw等其他c++环境。编译node.js的c++模块时需要用到。
4、安装node.js和Git
Node.js是一个基于Chrome V8引擎的JavaScript 运行环境。Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js的包管理器npm,是全球最大的开源库生态系统。
建议设置npm以加速后面的过程(或使用科学上网工具)
npm简单介绍:NPM是随同NodeJS一起安装的包管理工具,能解决NodeJs代码部署上的很多问题,常用的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以安装node.js的时候npm也一并安装好了。可以通过输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
eg: 在cmd下$ npm -v 2.3.0设置全局使用的镜像
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
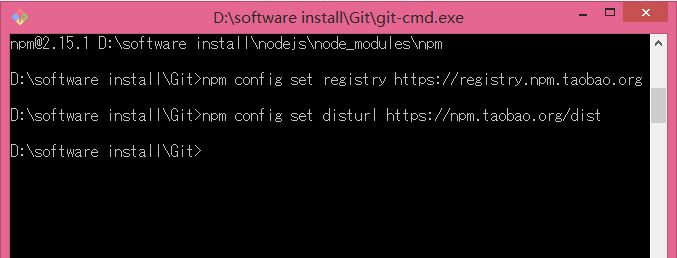
设置全局使用镜像的步骤:
1、打开git-cmd.exe

2、分别输入
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist ,并回车

5、安装ReactNative 命令行工具
npm install -g react-native-cli
github下载
- facebook 的github项目react native ,地址:https://github.com/facebook/react-native
下载zip压缩包,下载完成后解压得到 react-native-master
打开 git-cmd.exe ,并进入 react-native-master\react-native-cli ,输入 npm install -g react-native-cli ,回车
6、创建项目
react-native init 项目名称 ,建议项目名称为驼峰格式,如:RNProject
- 新建工程文件夹,eg:app_projects
- 在 git-cmd.exe 下进入 app_projects
输入命令 react-native init RNProject
开始文件下载
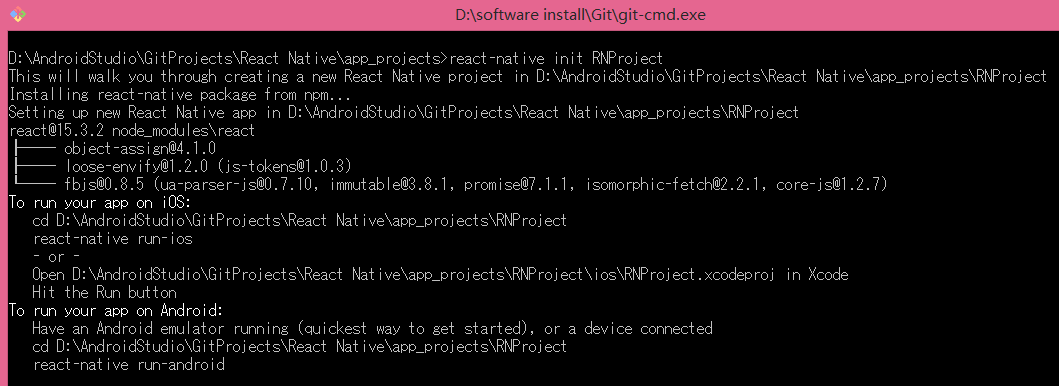
下载完成
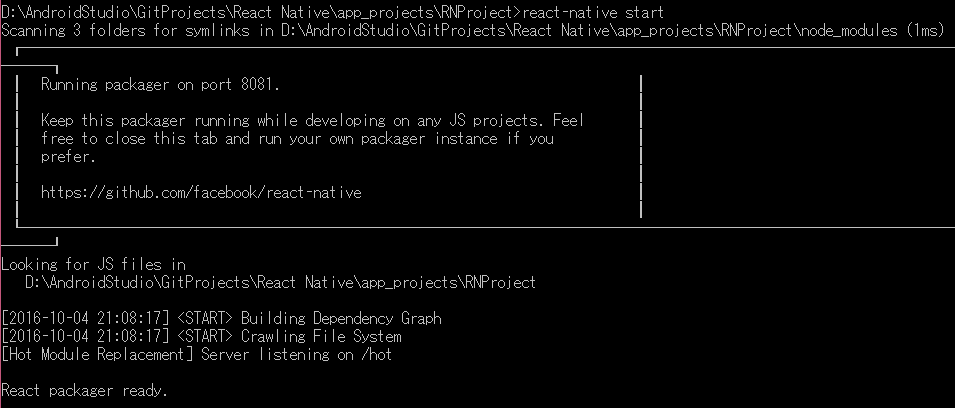
7、运行packager,进入工程目录
输入命令 react-native start
可以用浏览器访问 http://localhost:8081/index.android.bundle?platform=android 看看是否可以看到打包后的脚本
启动成功:

8、准备模拟器或者真机,运行android
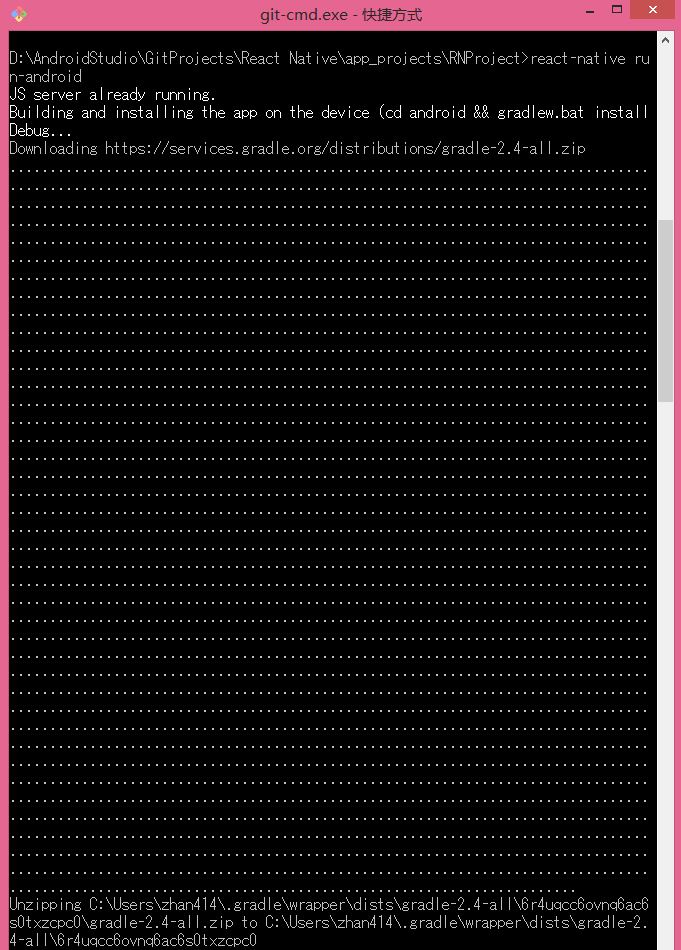
输入命令 react-native run-android
运行过程:
1. 在下载 gradle-2.4-all.zip时会花费挺长时间,且打了很多点,需要等待

运行成功:

问题记录:
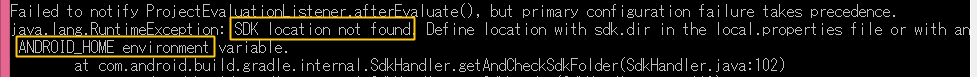
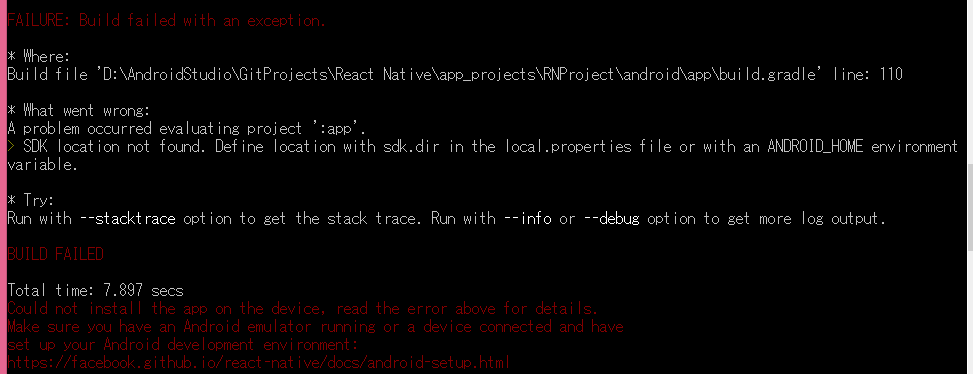
问题1:找不到sdk 或者无法正常化 sdk路径,


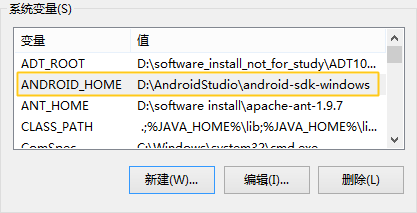
解决方法:配置环境变量
新建环境变量 ANDROID_HOME,值为sdk 根目录

然后将 环境变量path 中的
D:\AndroidStudio\android-sdk-windows\tools
D:\AndroidStudio\android-sdk-windows\platform-tools
修改成
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
问题2:failed to find target with hash string ‘android-23’ in: F:\Android_SD
解决方法:更新23版本的sdk
问题3:Could not find com.android.support:appcompat-v7:32.0.1,解决方法:更新android support library
问题:could not connect to development server
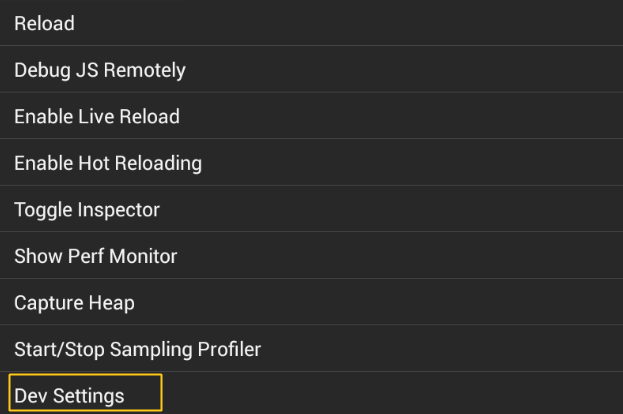
解决:摇一摇手机或者点击菜单按钮,弹出以下界面

点击 Dev Settings

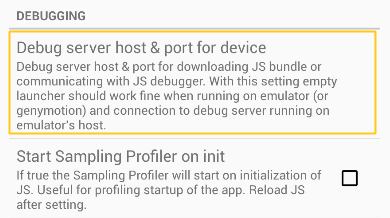
点击Debug server host

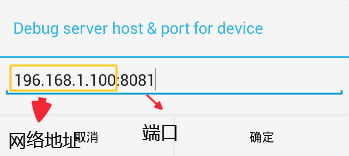
填写 ip地址+8081端口,eg:192.168.1.100:8081
学习资料
(新手)React Native的常见问题:
http://bbs.reactnative.cn/topic/130/%E6%96%B0%E6%89%8B%E6%8F%90%E9%97%AE%E5%89%8D%E5%85%88%E6%9D%A5%E8%BF%99%E9%87%8C%E7%9C%8B%E7%9C%8B-react-native%E7%9A%84%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98
10分ReactNative :http://i.youku.com/i/UMzM5ODI5MDA4MA==/videos


























 1051
1051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








