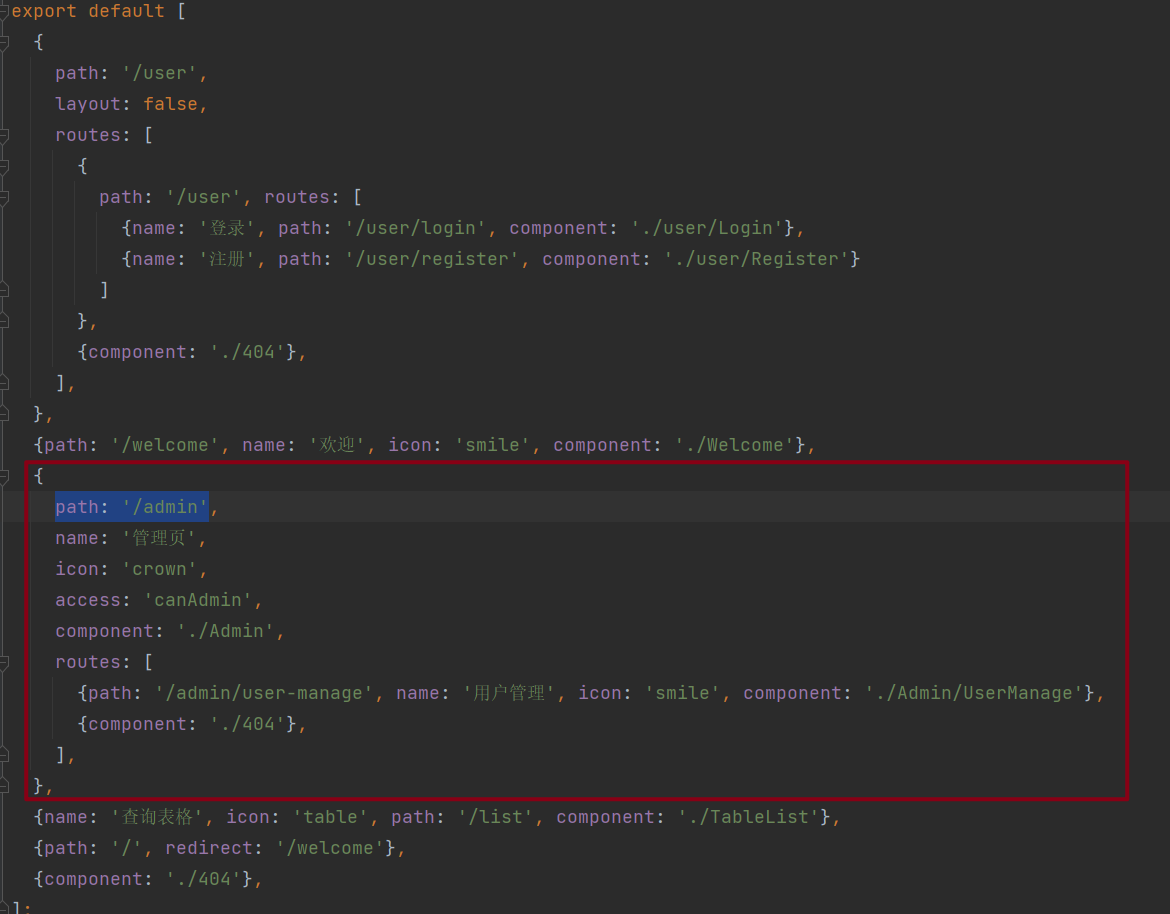
在路由里面定义component的时候。假如我们在定义component: './Admin'去访问path: '/admin’的时候(图一),会在前台展示组件或者页面的信息,但是在页面admin里面又包含了子页面,所以我们现在看到页面(图二)它是一层套一层,最外层是“用户管理”这些东西,下面的“注册”部分实际显示的是子页面。
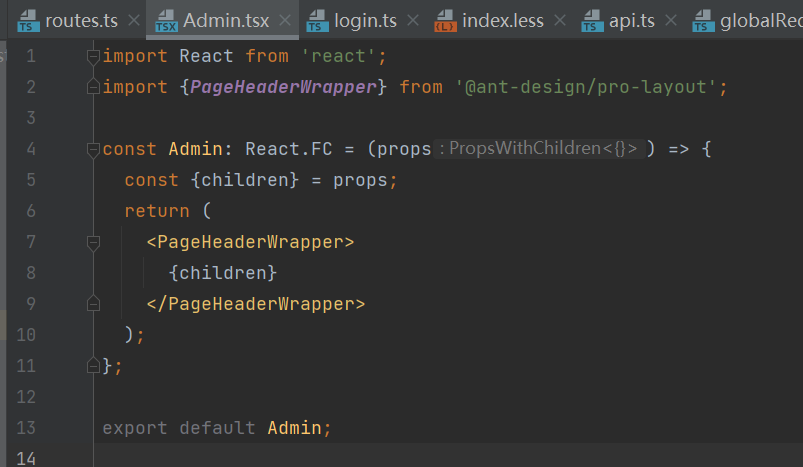
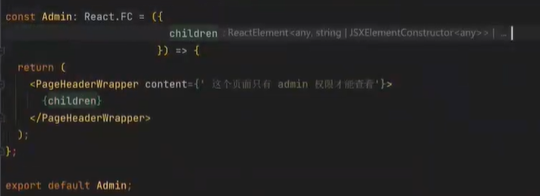
这种情况下,我们是需要在外层的component,也就是管理员页面的模板中,引入{children}属性。(图三)我们要先在React.FC = ()的组件定义函数中写上props。或者说你直接从中直接取children(图四),我们这里写了props,然后从props里面取出来children。这样就把子页面嵌套在父页面中的任何位置。


























 698
698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








