本实例介绍了工作流的表单设计和相关的css代码的编写;
工作流为任务申请单,发起人每天发起,任务明细写在列表控件中。
通过二次开发设计查询页面,查询页面包括查看本人的任务明细,部门领导查看本部门内所有人的任务明细,总经理和管理员可以查看所有人的任务明细。
1、表单设计如图:
2、表单的css代码:
.LIST_VIEW{
font-size:12px;
text-align:center;
border:1px;
border-color:#000000;
margin:auto;
}
.LIST_VIEW td{
height:28px;
font-size:12px;
}
.LIST_VIEW_HEADER{
height:28px;
font-size:12px;
text-align:center;
white-space: nowrap;
}
#table1 td{
padding:1px;
line-height:22px;
font-size:13px;
}
#table1 input[type=text],#table1 textarea{border-radius:3px;border:1px solid #B5D5E2;}
该代码实现了表单控件圆角显示。
3、本人查询统计页面设计:
4、部门查看任务页面:
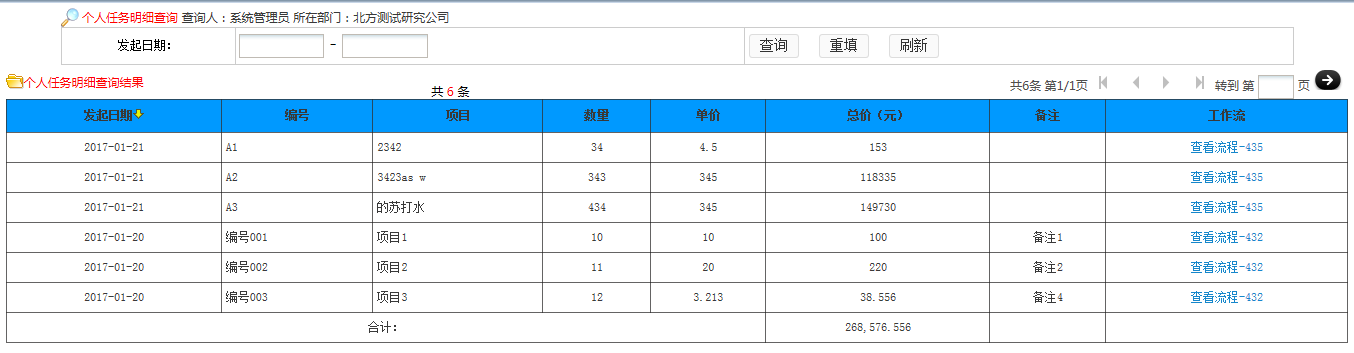
5、全部任务明细查询:
6、详细内容和具体开发过程请咨询qq:874689017



























 3346
3346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










