利用ajax实现与php数据交互,并局部刷新页面
本文主要有以下几个要点:
- ajax的基本语法结构
- jQuery基本语法
- json数组基本结构
- ajax回调函数中的json数组解析及局部刷新
- php基本语法
- ajax与php的对接
- php中post数据提交方式与接收
ajax基本语法
$.ajax({
type: "post", //数据提交方式(post/get)
url: "demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json",//返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});
php端的接收方法
<?php
$username=$_POST['username'];
$password=$_POST['password'];
html端代码demo.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajaxTest</title>
</head>
<body>
<input type="text" id="username">
<input type="text" id="password">
<button id="sub">查询</button>
<span id="text"></span>
</body>
<script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script>
</html>
php端代码demo.php
<?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';
echo json_encode($data);
在demo.html中加入以下js代码
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "demo.php",
data: {username:username,password:password},
dataType: "json",
success: function(msg){
$('#text').empty();
var data='';
if(msg!=''){
data = eval("("+msg+")");
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password);
console.log(data);
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>
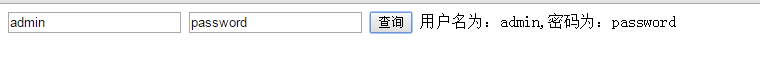
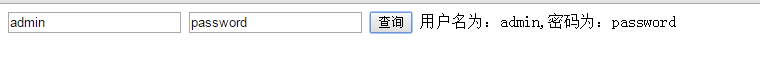
最终效果如下

demo下载地址
下载demo

























 7029
7029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








