下面我们第一步,实现二维码的web动态生成。
页面的二维码包含的信息我在上一篇已经解释过,是一个页面的sessionID,这个sessionID主要是标示出哪个页面是哪个页面,例如你打开N个页面,必然每个页面的标示会不一样,只有你用手机扫描了某一个页面(page a)的二维码,将来响应操作的页面只能是page a。
实现二维码的类库非常多,如果你的平台是java的,可以选择zxing这种功能强大且应用广泛的类库,不过我们今天打算采用一个响应高并发无阻塞的服务器端技术:nodejs。
关于nodejs我也没有太多深入的研究,不过该技术是采用事件驱动模型的无阻塞服务。举一个案例,云输入法用nodejs作为服务器,非常的完美。
关于nodejs的安装已经相关的扩展如何安装,请自行去官网学习:http://nodejs.org

本文的例子将使用以下一些扩展:
- QRcode,这个扩展是在nodejs生成二维码的扩展,可以生成客户端和服务器端,为了兼容性考虑,我们只用服务端的功能。由于服务端的功能需要一些额外的lib,例如canvas和colors,需要额外下载和配置。canvas是本地码,需要在不同的OS环境下编译,具体如何操作请查阅canvas的安装指南。
- http和url,这2个扩展是nodejs基本扩展,提供web服务以及对url的分析。
- fs,本地文件访问,这个我们不一定用,但是如果你需要将二维码保存为图片,以及读取,需要使用这个库。
- uuid,生成nodejs服务端的UUID的库。
- 后面的文章我们会不断翻新今天的代码,可能还有一些新的库,例如连接XMPP服务器和redis的库,今天先不介绍。
- var QRCode = require('qrcode');
- var http = require('http');
- var url = require('url');
- var fs = require('fs');
- var UUID = require('uuid-js');
好了,我们来创建web服务:
- http.createServer(function(req, res) {
- var URL = url.parse(req.url);
- var PATH = URL.pathname;
- var uuid4 = UUID.create();
- var sessionID = uuid4.toString();
- if (PATH == "/qrcodeimage") {
- var sessionID = URL.query;
- if (typeof (sessionID) != "undefined") {
- generateQRCode(sessionID, req, res);
- } else {
- console.log("no sessionID");
- }
- } else if (PATH == "/") {
- console.log(sessionID);
- generateIndex(sessionID, req, res);
- }
- }).listen(8888, 'localhost');
在web服务器的代码中,我们监听8888端口,并对/和/qrcodeimage做分析
如果访问的url为/则显示主页面,调用generateIndex方法,这个方法返回欢迎页面。
如果访问的url为/qrcodeimage,则调用generateQRCode方法,这个方法将生成二维码并返回二进制流。
下面是这个2个方法:
- function generateQRCode(sessionID, req, res) {
- res.writeHead(200, {
- 'Content-Type' : 'image/png'
- });
- QRCode.draw(sessionID, function(err, canvas) {
- res.end(canvas.toBuffer());
- });
- }
- function generateIndex(sessionID, req, res) {
- res.writeHead(200, {
- 'Content-Type' : 'text/html; charset=UTF-8'
- });
- res
- .end('<html><body><p align="center">请扫描二维码</p><p align="center"><img src="/qrcodeimage?'
- + sessionID + '"></p></body></html>');
- }
代码非常的短,也不需要做什么解释,实际上就是用户在访问首页的时候,服务器创建sessionID,并将这个ID作为创建二维码图片的参数,而服务器再根据这个参数创建响应的二维码,也就是说页面和二维码是一一关联的。
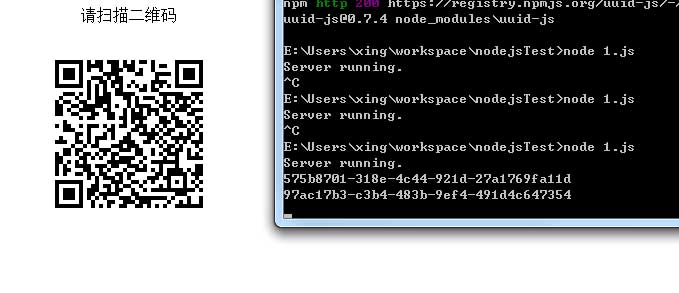
运行一下:

用任何手机二维码软件扫一下看看,和console里面log出来的uuid一致。
那么今天我们的工作到此结束,本文只是一个简单的例子,仅作测试,没有任何的容错,生产系统绝对不能这样马虎哦。
原创文章,转载请注明出处。有不明白的地方可以新浪微博找我[http://weibo.com/xingxp]
























 2857
2857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








