关于XMPP组件的文章,先休息两天,好歹已经完整的写了一份。
这两天,先实现一套关于web微信扫描二维码页面登录的试验,因为这种模式在我们的很多业务场景里大有前途。
首先介绍一下web微信登录的过程
- 手机必须运行微信,并且合法登录
- 打开web微信的页面,展示一个二维码
- 用手机微信的扫描功能扫描该二维码
- 页面立即显示手机已扫描
- 手机显示是否确认登录,点击确认
- 页面登录
这个过程将传统的web登录转到手机上,并且通过扫描二维码这种流行的形式展现。必须确认,这种方式很好玩也很方便,另外也很安全。
手机,作为一个个人物品,类似密保卡,已经被广泛应用在生成登录验证码的业务中。
例如暴雪登录器,如果你玩魔兽世界或者Diablo3的话,应该会买一个战网密保设备,或者安装手机版的密令。
淘宝也通过手机密保来实现安全验证,那么微信web登录其实也类似,我们相信手机是安全的,这个是前提。
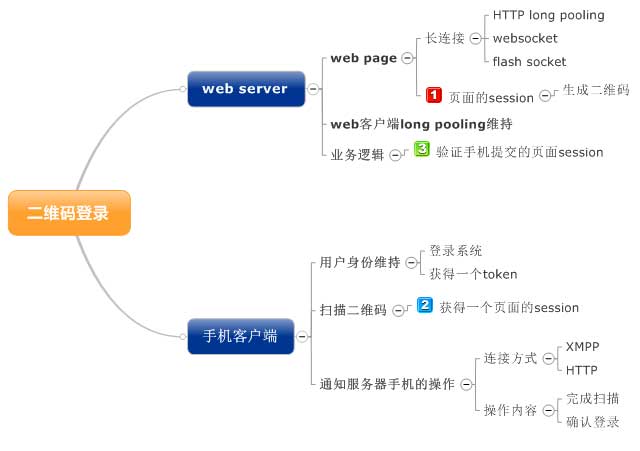
为了实现整个过程,我们先把整个过程涉及到的业务点分析一下,下面是一张思维导图

通过分析,我们发现主要需要解决的问题是:
手机扫描之后,页面怎么能实时显示,如果我打开多个浏览器,手机扫一个,服务器怎么通知哪个浏览器
如果你还有其他问题,那么不妨先看下去,说不定你的问题不是问题。
开始我说过








 本文介绍了web微信登录过程,涉及手机扫描二维码、实时显示扫描状态和长连接通信。重点解析了HTTP Long Polling技术在其中的作用,以及如何通过Node.js和jQuery实现此功能。分析了业务流程和通信过程,为后续的实现步骤做准备。
本文介绍了web微信登录过程,涉及手机扫描二维码、实时显示扫描状态和长连接通信。重点解析了HTTP Long Polling技术在其中的作用,以及如何通过Node.js和jQuery实现此功能。分析了业务流程和通信过程,为后续的实现步骤做准备。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2651
2651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








