UIWebView是iOS最常用的SDK之一,它有一个
stringByEvaluatingJavaScriptFromString方法可以将javascript嵌入页面中,通过这个方法我们可以在iOS中与UIWebView中的网页元素交互。
常见的几种使用途径:
1、获取当前页面的url。
- - (void)webViewDidFinishLoad:(UIWebView *)webView {
- NSString *currentURL = [webView stringByEvaluatingJavaScriptFromString:@"document.location.href"];
- }
2、获取页面title。
- - (void)webViewDidFinishLoad:(UIWebView *)webView {
- NSString *currentURL = [webView stringByEvaluatingJavaScriptFromString:@"document.location.href"];
-
- NSString *title = [webview stringByEvaluatingJavaScriptFromString:@"document.title"];
- }
3、修改界面元素的值。
- NSString *js_result = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByName('q')[0].value='Colin';"];
4、表单提交:
- NSString *js_result2 = [webView stringByEvaluatingJavaScriptFromString:@"document.forms[0].submit(); "];
当然, 还有更多的功能, 需要你自己去学习。
我们这个工具所要做的是, 获取到博文的主要内容及其标题。
以导出单篇为例。
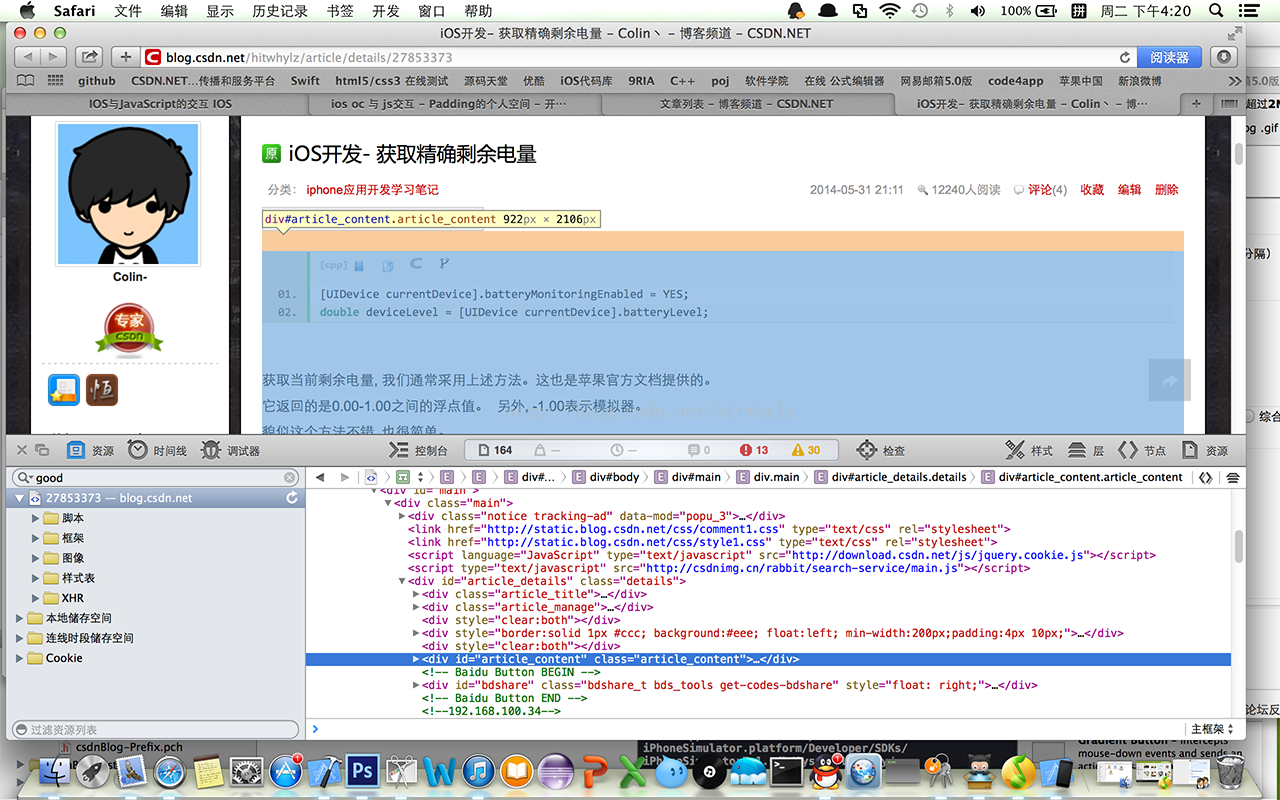
我们打开一个博文, 显示页面源代码, 可以看到下面这样的内容。
其中的"
article_content" 就对应着csdn博文的
正文内容. 这是我们导出过程中需要的。(你肯定也不希望导出的文章里面嵌套着广告吧...)
所以, 我们可以通过简单的两行代码获取我们需要的内容:
-
- NSString *lJs = @"document.getElementById(\"article_content\").innerHTML";
- NSString *lHtml1 = [webView stringByEvaluatingJavaScriptFromString:lJs];
同理,
文章标题可以这样获得:
-
- NSString *lJs2 = @"document.getElementById(\"article_details\").getElementsByClassName(\"article_title\")[0].getElementsByTagName(\"a\")[0].innerText";
- NSString *lHtml2 = [webView stringByEvaluatingJavaScriptFromString:lJs2];
再深入一点, 我们甚至可以
修改显示网页的图片大小
-
- if ([lHtml1 rangeOfString:@"<img"].location != NSNotFound)
- {
- NSScanner *myScanner = [NSScanner scannerWithString:lHtml1];
- NSString *myText = nil;
- while ([myScanner isAtEnd] == NO)
- {
- [myScanner scanUpToString:@"<img" intoString:nil];
- [myScanner scanUpToString:@"s" intoString:&myText];
-
- lHtml1 = [lHtml1 stringByReplacingOccurrencesOfString:[NSString stringWithFormat:@"%@s",myText] withString:@"<img style=\"width:300px;height:this.offsetHeight;\" s"];
- }
- }























 2595
2595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








