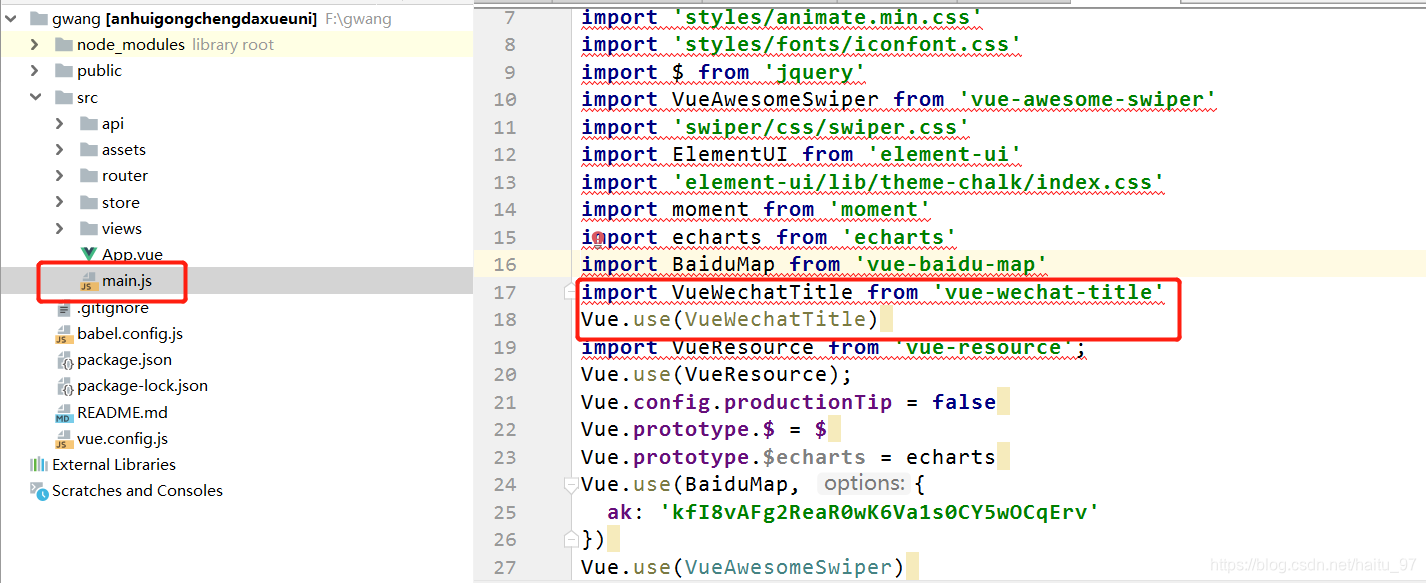
1、在main.js里引入
import VueWechatTitle from 'vue-wechat-title'
Vue.use(VueWechatTitle)

2、在App.vue里加上
<router-view v-wechat-title='$route.meta.title'></router-view>

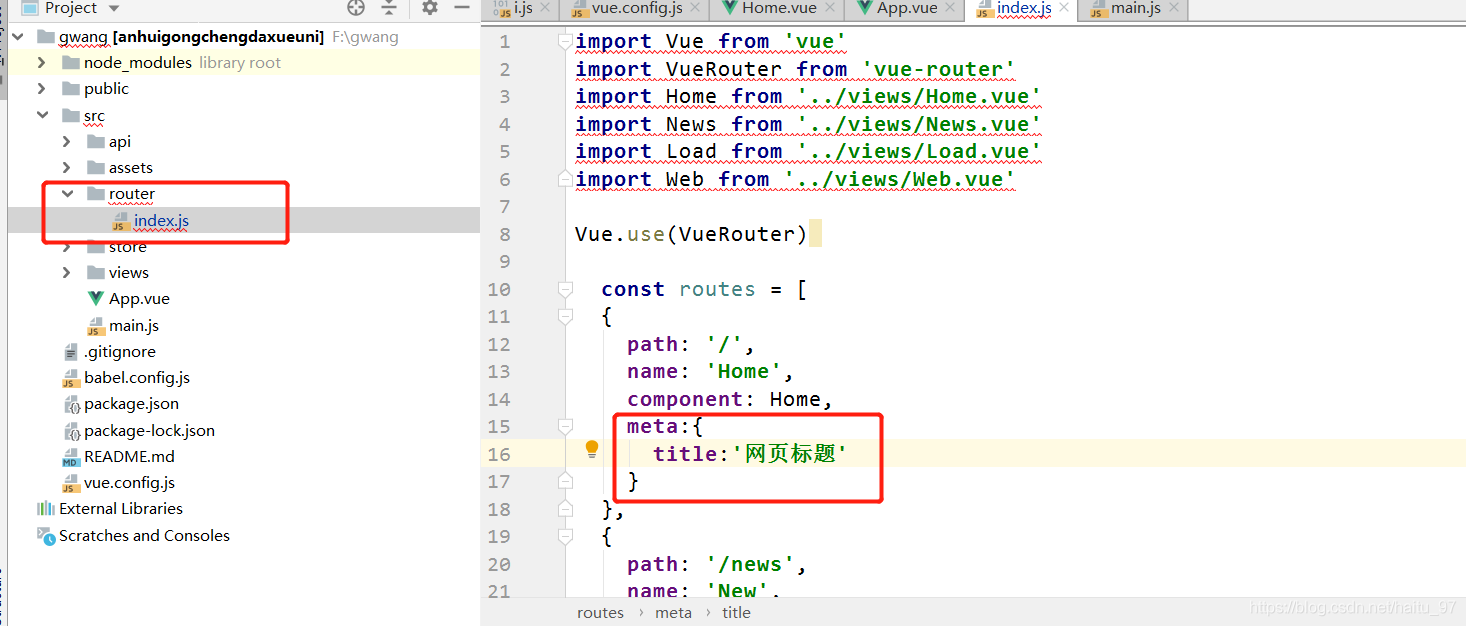
3、在跳转路由index.js定义标题
meta:{
title:'网页标题'
}

最后,在terminal里面把安装命令跑一下
npm install --save vue-wechat-title

这是我自己找到的方法,给自己记录一下,希望对你们也有用,代码+截图,小白的记录方法,应该很全了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








