一、基础选择器
1、CSS的中文名叫做层叠样式表
2、CSS的作用是:给页面中的HTML标签设置样式
3、常见属性:
| CSS常见属性 | 作用 |
|---|---|
| color | 文字颜色 |
| fong-size | 字体大小 |
| background-color | 背景颜色 |
| width | 宽度 |
| height | 高度 |
4、CSS引入方式:
-
内嵌式:CSS写在style标签中---小案例
-
外联式:CSS写在一个单独的 .css文件中---项目中
-
行内式:CSS写在标签的style属性中---配合js使用
5、标签选择器
选择器作用:选择页面中对应的标签,方便后续设置样式。
结构:标签名(css属性名:属性值;)
标签选择器的作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
-
标签选择器选择的是一类标签,而不是单独某一个
-
标签选择器无论嵌套关系有多深,都能找到对应的标签
6、类选择器
结构:.类名(css属性值:属性值;)
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式。
注意点:
-
所有标签上都有class属性,class 属性的属性值称为类名
-
类名可以由数字、字母、下划线 、中划线组成,但不能以数字或者中划线开头
-
一个标签可以同时有多个类名,类名之间可以空格隔开
-
类名可以重置,一个类选择器可以同时选中多个标签
7、id选择器
结构:#id属性值(css属性值:属性值;)
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
-
所有的标签都有id属性,但一个页面中只能有一个、不可重复。
-
一个标签只能有一个id属性值
-
一个id选择值只能选中一个标签
8、通配符选择器
*{
margin: 0;
padding: 0;
}二、字体文本相关样式
1、字体样式
字体大小:font-size
字体粗细:font-weight
字体样式:font-style
字体类型:font-family
字体类型:font属性连写---font: style weight size family
2、文本样式
1、文本缩进: text-indent---数字+px /数字+em
2、文本水平对齐方式: text-algin---left/center/right
3、文本修饰: text-decoration----underline/none
3、line-height行高
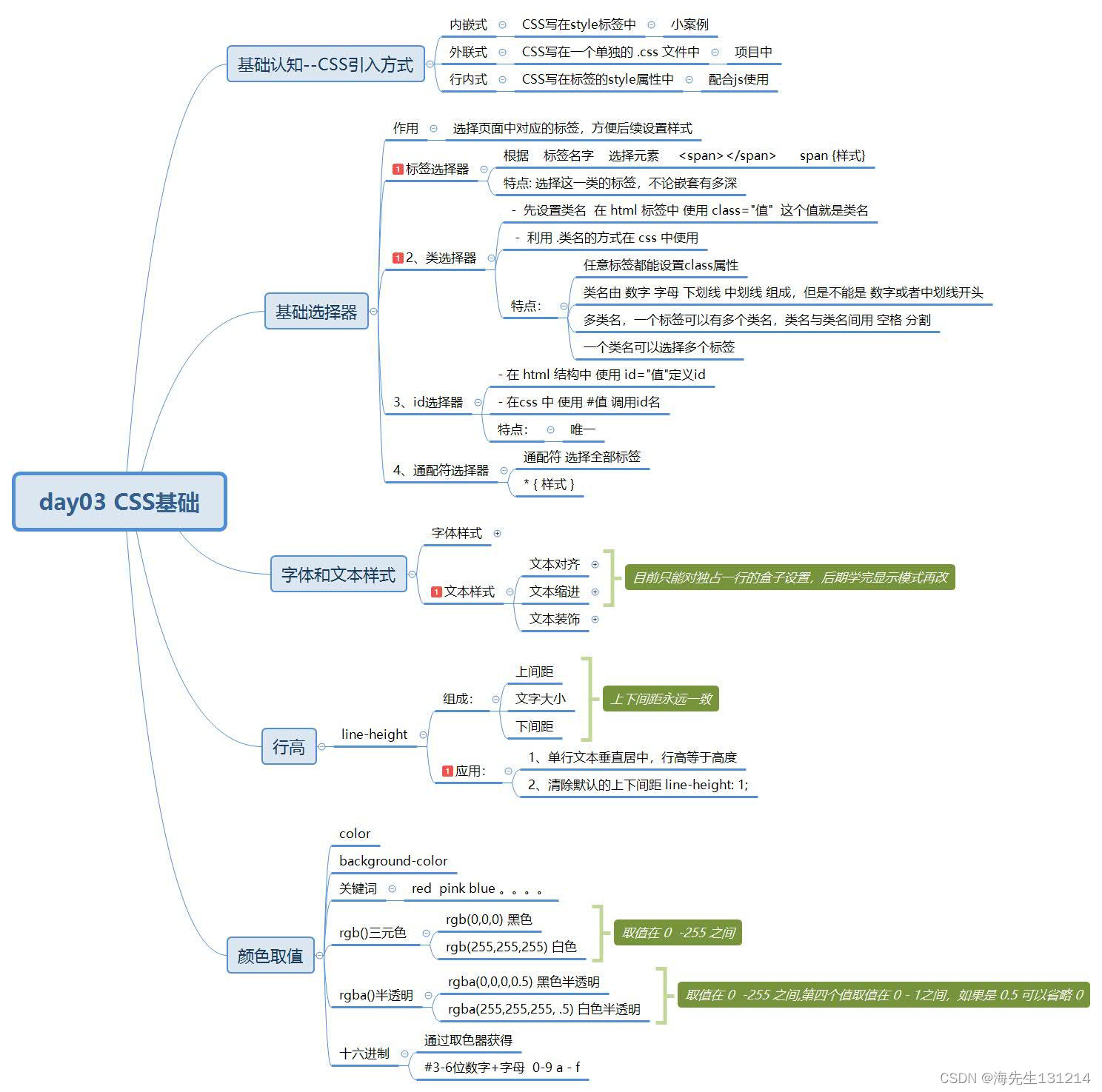
三、思维导图























 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








