一、函数简介
1、calcHist—计算图像直方图
函数原型:calcHist(images, channels, mask, histSize, ranges, hist=None, accumulate=None)
images:图像矩阵,例如:[image]
channels:通道数,例如:0
mask:掩膜,一般为:None
histSize:直方图大小,一般等于灰度级数
ranges:横轴范围
2、equalizeHist—直方图均衡化
函数原型: equalizeHist(src, dst=None)
src:图像矩阵
dst:默认即可
二、实例演练
1、灰度图像直方图
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#灰度图像直方图</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> from matplotlib import pyplot as plt import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像直方图</span> hist = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.calcHist</span>([image],[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>],None,[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>],[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>]) plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.figure</span>()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#新建一个图像</span> plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.title</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Grayscale Histogram"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像的标题</span> plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.xlabel</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Bins"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#X轴标签</span> plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ylabel</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"# of Pixels"</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#Y轴标签</span> plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.plot</span>(hist)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#画图</span> plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.xlim</span>([<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>])<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#设置x坐标轴范围</span> plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.show</span>()<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#显示图像</span></code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul>
结果如下
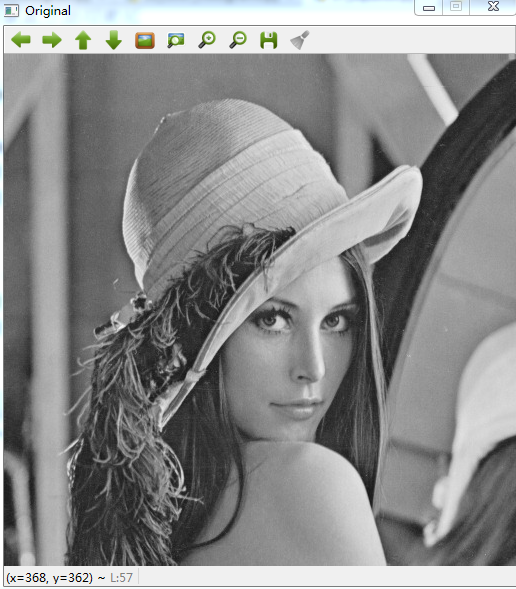
1、原图

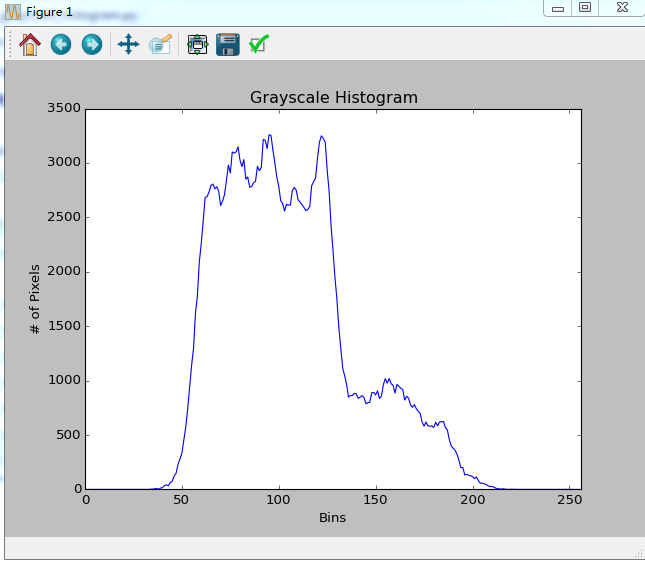
2、灰度图像直方图
2、彩色图像直方图
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#彩色图像直方图</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span>
from matplotlib import pyplot as plt
import numpy as np
import cv2
image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>)
cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image)
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#cv2.waitKey(0)</span>
chans = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.split</span>(image)
colors = (<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"b"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"g"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"r"</span>)
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.figure</span>()
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.title</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Flattened Color Histogram"</span>)
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.xlabel</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Bins"</span>)
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ylabel</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"# of Pixels"</span>)
for (chan,color) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> zip(chans,colors):
hist = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.calcHist</span>([chan],[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>],None,[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>],[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>])
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.plot</span>(hist,color = color)
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.xlim</span>([<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">256</span>])
plt<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.show</span>()</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul>
结果如下
1、原图像

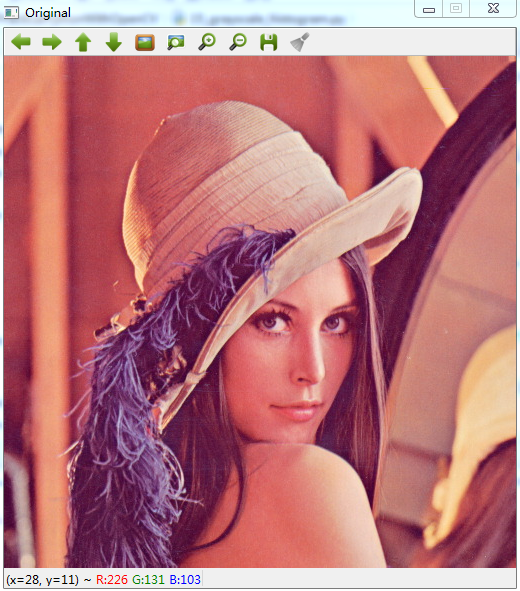
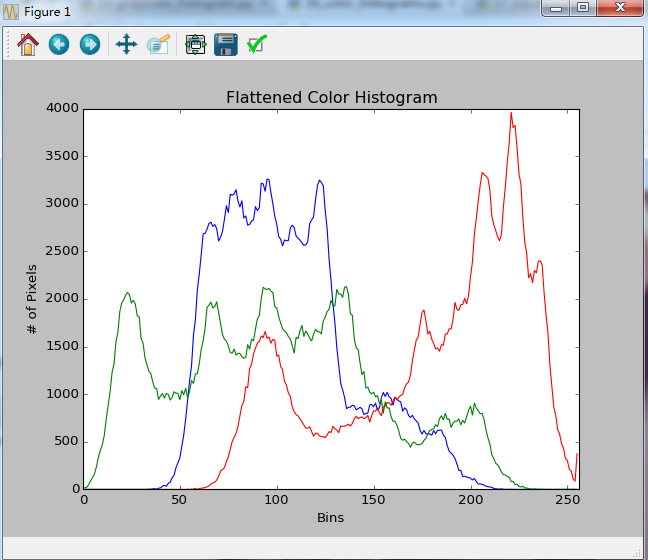
2、彩色图像直方图
3、直方图均衡化
代码如下:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#encoding:utf-8</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#图像直方图均衡化</span> <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#</span> import numpy as np import cv2 image = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imread</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:\\img\\lena.jpg"</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#读取灰度图像</span> cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Original"</span>,image) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) eq = cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.equalizeHist</span>(image)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#灰度图像直方图均衡化</span> cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.imshow</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Histogram Equalization"</span>, np<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.hstack</span>([image, eq])) cv2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.waitKey</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</code><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul><ul class="pre-numbering eye-protector-processed" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(193, 230, 198); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgba(0, 0, 0, 0.34902); list-style: none; text-align: right; transition: background 0.3s ease;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
结果如下
1、原图像

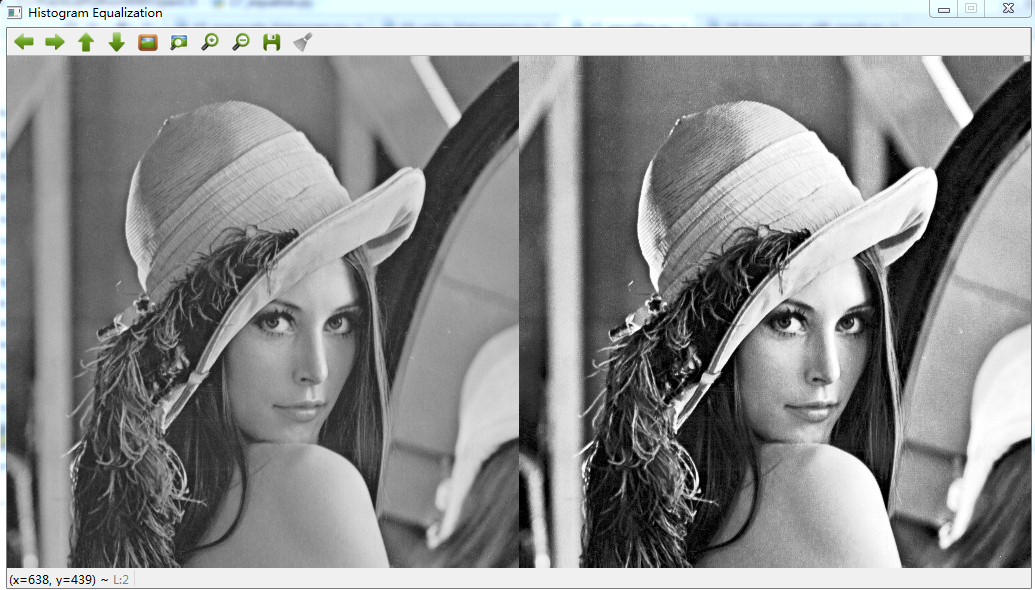
2、原图与均衡化后的图像

























 1385
1385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








