架构:jquery + angularjs + bootstrap
编码工具:HBuilder
百度分页的原理进行分析
首先创建工程,创建页面,添加json数据
导入对应的js和cs
开始编写
引入依赖的js和cs,导入百度分页css样式
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>模拟百度分页</title>
<!--jquery-->
<script type="text/javascript" src="js/jquery.js"></script>
<!--bootstrap-->
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<!--angular-->
<script type="text/javascript" src="js/angular.min.js"></script>
<!-- 百度分页样式-->
<style data-for="result" type="text/css" id="css_newi_result">
#page a,
/* 取消按钮换行 */
#page strong {
display: inline-block;
vertical-align: text-bottom;
text-align: center;
line-height: 34px;
text-decoration: none;
overflow: hidden;
margin-right: 9px;
background: #fff
}
/*上一页与下一页样式*/
#page .n {
height: 34px;
padding: 0 18px;
border: 1px solid #e1e2e3
}
/*显示在同一行*/
#page span {
display: block
}
/*页码边框*/
#page .pc {
width: 34px;
height: 34px;
border: 1px solid #e1e2e3;
}
/*当前图标样式*/
#page .pc-c {
border: 0;
width: 36px;
height: 36px;
line-height: 36px;
}
/*图标与页码距离*/
#page .fk {
width: 24px;
height: 24px;
margin-bottom: 6px;
margin-left: 6px;
}
/*图标位置*/
#page .fkd .c-icon-bear-pn {
top: 3px;
position: relative
}
/*图标连接*/
.c-icon {
background: url(img/图标.png) no-repeat 0 0;
}
/*分割出图标*/
.c-icon {
display: inline-block;
vertical-align: text-bottom;
font-style: normal;
overflow: hidden
}
/*图标大小*/
.c-icon-bear-p,
.c-icon-bear-pn {
width: 24px;
height: 24px
}
/*百度图标*/
.c-icon-bear-p {
background-position: -96px -288px
}
/*脚印图标*/
.c-icon-bear-pn {
background-position: -144px -288px
}
#page div,
#page strong {
display: inline-block;
}
</style>
</head>下面是正文代码
<body>
<!--创建ng-app作用域-->
<div ng-app="myApp" ng-controller="myController" class="col-xs-8 col-xs-offset-2">
<!--表格数据-->
<table class="table table-bordered">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>名称</th>
<th>价格</th>
</tr>
<!-- 遍历所有产品 -->
<tr ng-repeat="product in products">
<td>{{ $index + 1 }}</td>
<td>{{ product.id }}</td>
<td>{{ product.name }}</td>
<td>{{ product.price }}</td>
</tr>
</table>
<!--分页工具条-->
<div id="page">
<!--上一页-->
<a href ng-click="prev()" class="n" ng-hide="prevStatus"><上一页</a>
<!-- 页码 -->
<div ng-repeat="page in pageList" ng-class-even="'fkd'">
<a href ng-click="selectPage(page)">
<span class="fk">
<i class="{{isActivePage(page)?'c-icon c-icon-bear-p':'c-icon c-icon-bear-pn'}}">
</i>
</span>
<span class="{{isActivePage(page)?'pc-c':'pc'}}">{{page}}</span>
</a>
</div>
<!--下一页-->
<a href ng-click="next()" class="n" ng-hide="nextStatus">下一页></a>
</div>
</div>
<script>
var myApp = angular.module('myApp', []);
myApp.controller('myController', function($scope, $http) {
// 当前页
$scope.currentPage = 1;
// 当前页数据
$scope.selectPage = function(page) {
// 获取当前页数据
$http.get("json/6_" + page + ".json")
.then(function(result) {
// 更新当前显示页码
$scope.currentPage = page;
// 页面数据
$scope.products = result.data.products;
// 总记录数
$scope.pageSum = result.data.totalCount;
// 最大页数
$scope.maxPage = Math.ceil($scope.pageSum / 10);
// 显示分页工具条中页码
var begin; // 显示第一个页码
var end; // 显示最后一个页码
// 上一页
$scope.prevStatus = false;
// 下一页
$scope.nextStatus = false;
// 加载页码工具条
// 1.显示分页工具条的总页数必须大于1页
if($scope.maxPage > 1) {
if(page == 1) {
// 如果当前页码为第一页,就不显示上一页
$scope.prevStatus = true;
}
// 第一页码
begin = page - 5;
if(begin < 1) {
// 第一个页码 不能小于1
begin = 1;
}
// 最大页码
end = begin + 9;
if(end > $scope.maxPage) {
// 最后一个页码不能大于总页数
end = $scope.maxPage;
}
// 修正begin 的值, 理论上 begin 是 end - 9
begin = end - 9;
if(begin < 1) { // 第一个页码 不能小于1
begin = 1;
}
// 要在分页工具条显示所有页码
$scope.pageList = new Array();
// 将页码加入 PageList集合
for(var i = begin; i <= end; i++) {
$scope.pageList.push(i);
}
if(page == $scope.maxPage) {
// 如果当前页码为最大页码,就不显示下一页
$scope.nextStatus = true;
}
}
});
}
// 是否是当前页
$scope.isActivePage = function(page) {
return page == $scope.currentPage;
}
// 上一页
$scope.prev = function() {
$scope.selectPage($scope.currentPage - 1);
}
// 下一页
$scope.next = function() {
$scope.selectPage($scope.currentPage + 1);
}
// 第一次启动初始化页面
$scope.selectPage(1);
});
</script>
</body>
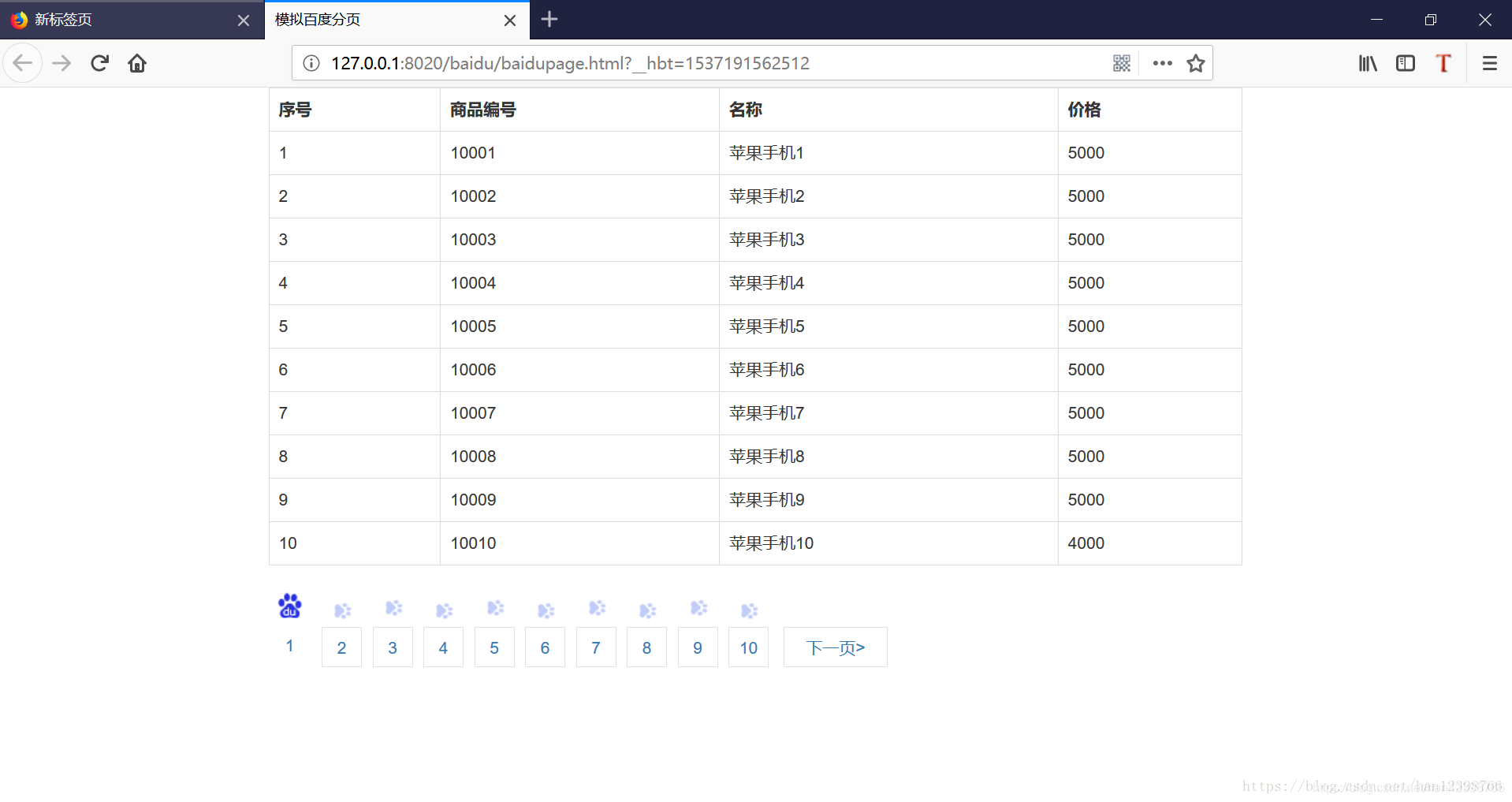
下面是完成后的截图

源码下载工程地址:https://pan.baidu.com/s/1PucxO1joHm0pCKXZr7AvOw

























 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








