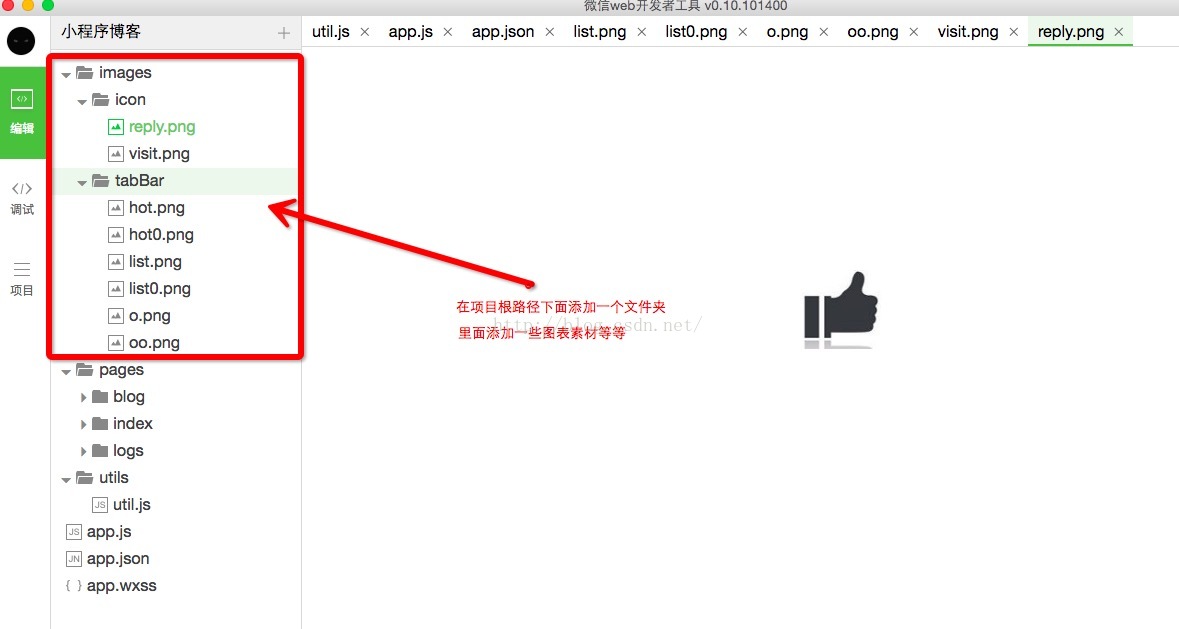
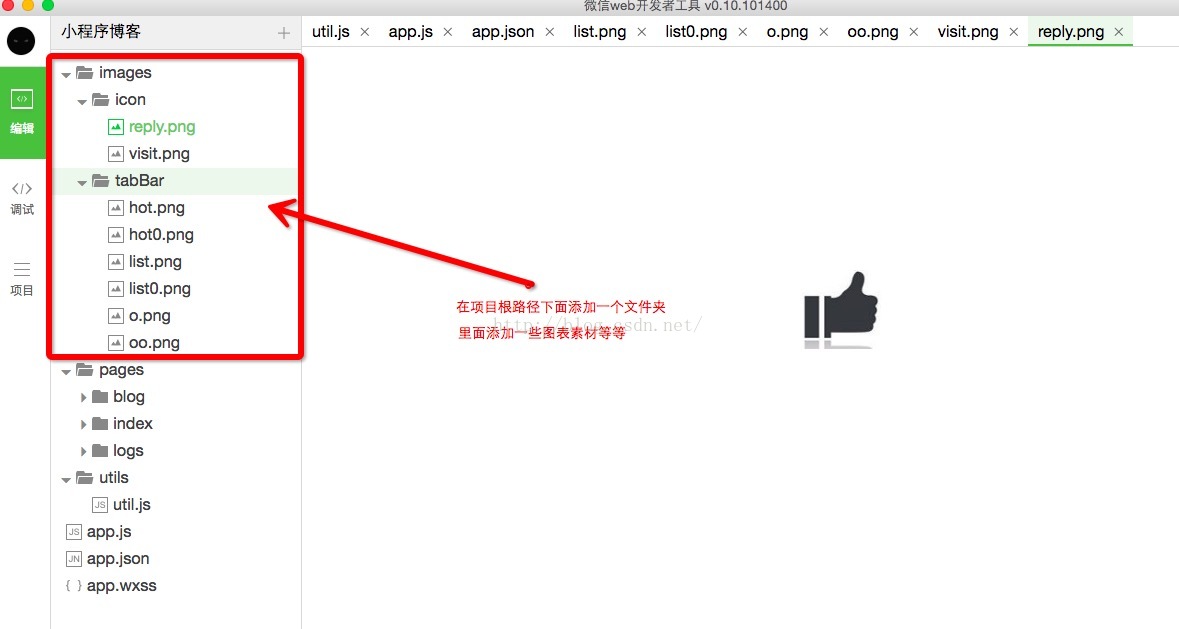
1、添加一些图片素材(网上找的),复制到项目的根目录下面,和pages目录同级

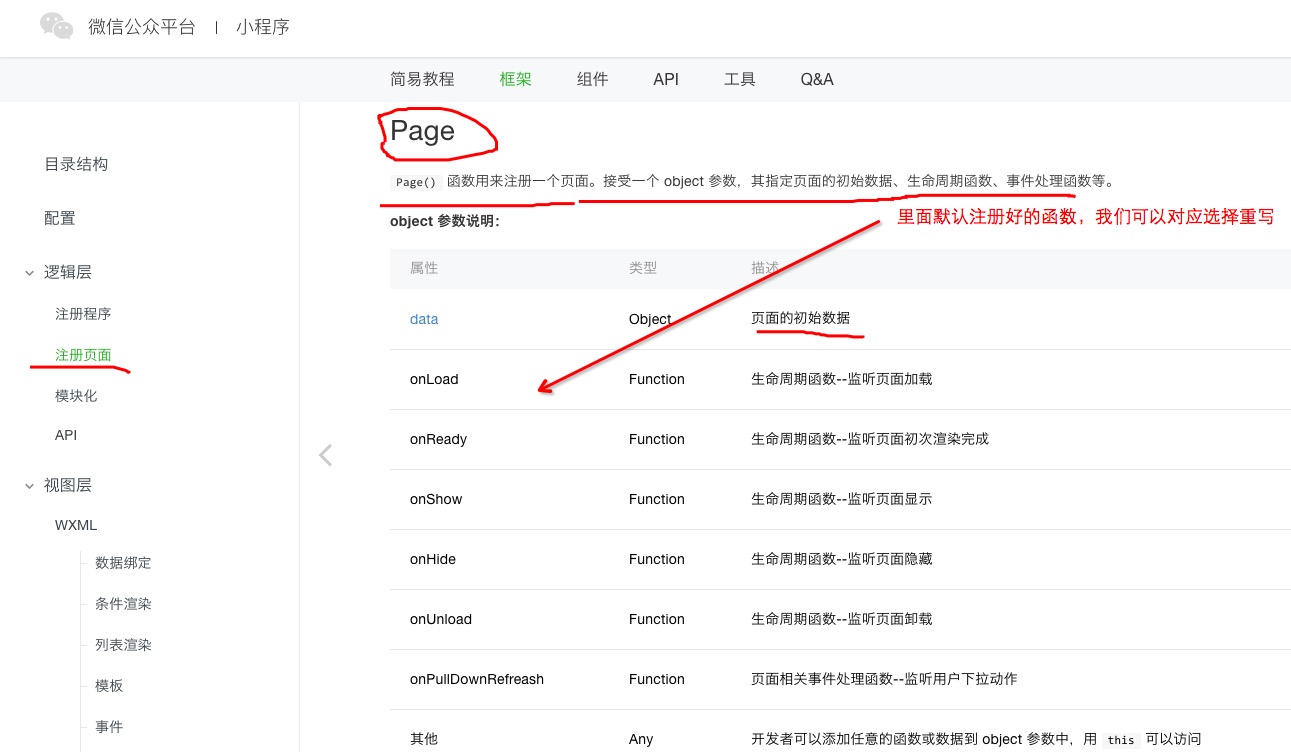
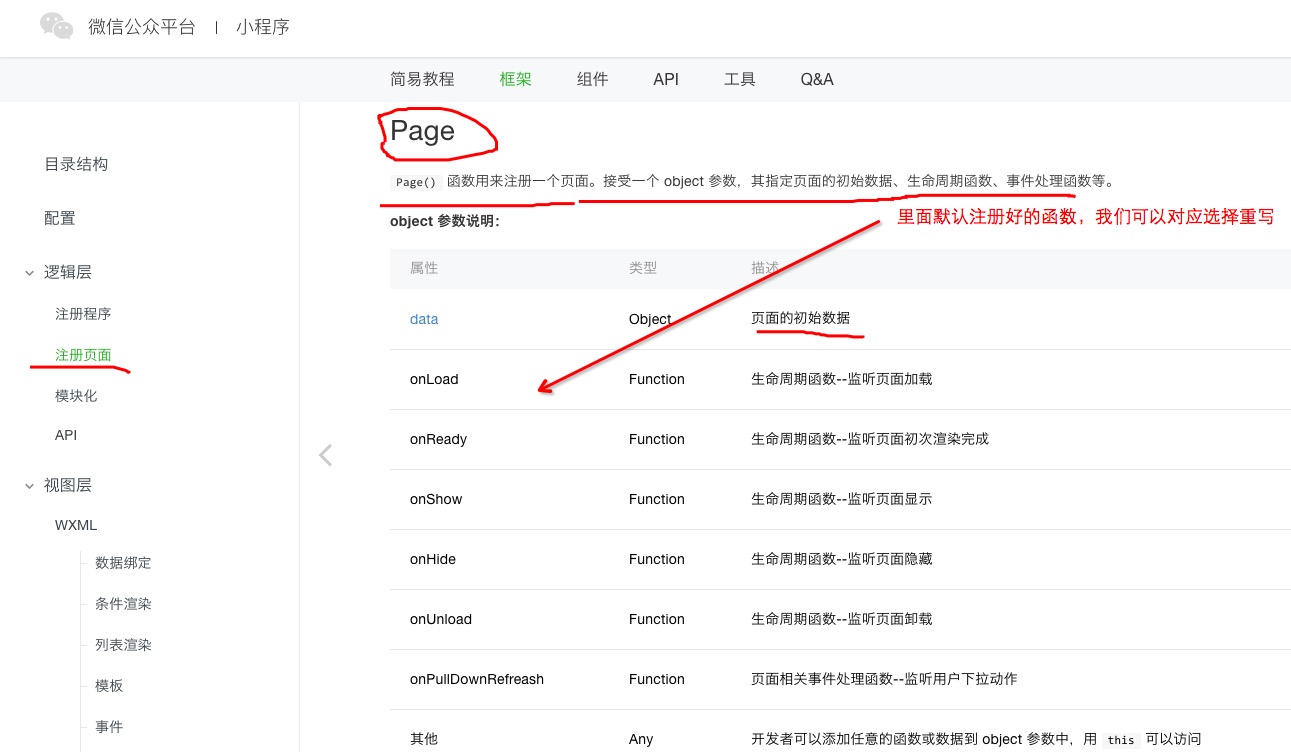
2、查看微信文档介绍

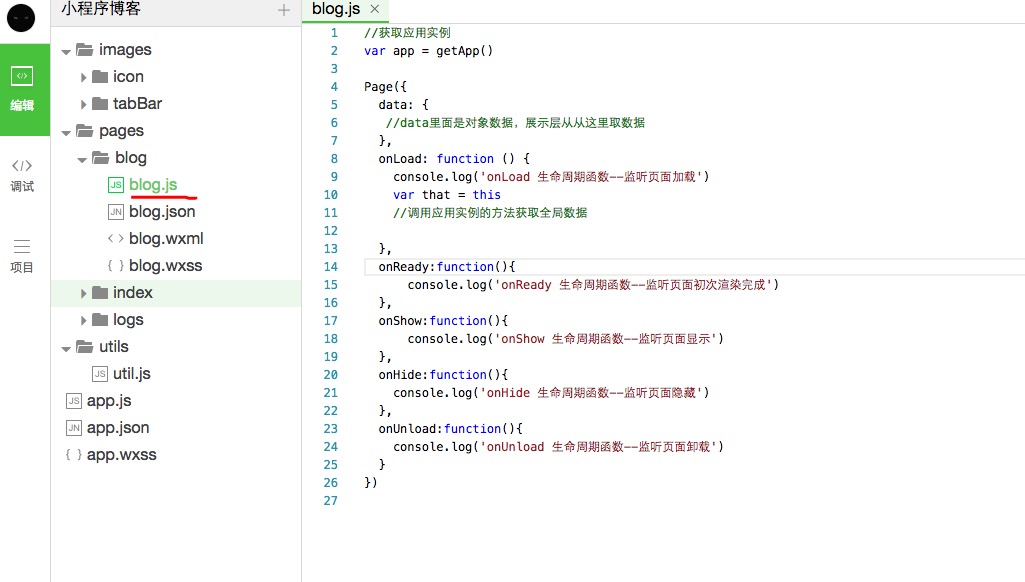
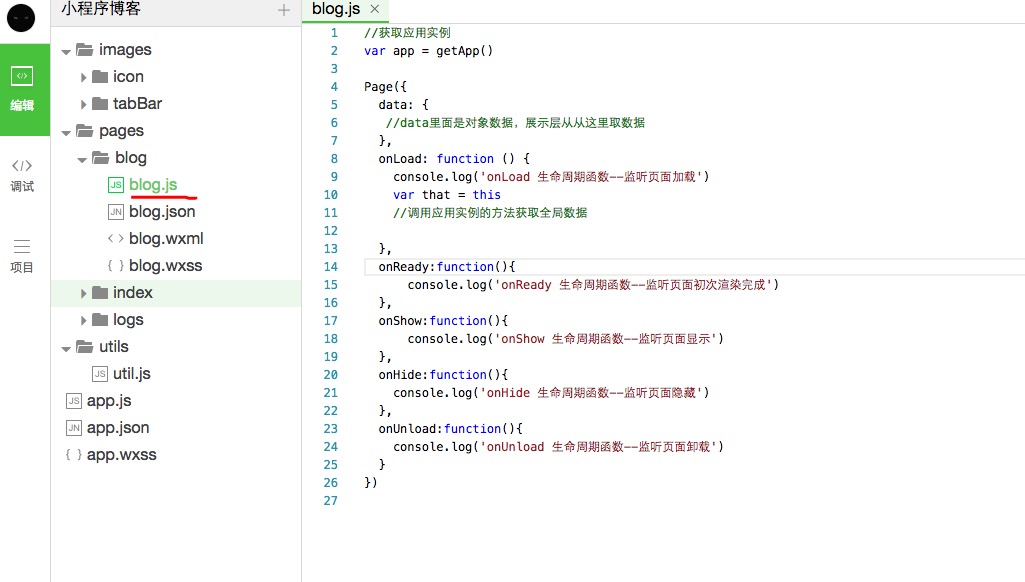
3、打开blog文件夹,编辑blog.js,page函数里面添加对象,data对象表示数据,即和后台交互的数据都在这里面存储和展示,onLoad,onReady等函数是微信在页面加载时默认存在的函数,我们可以重写,实现我们自己的逻辑

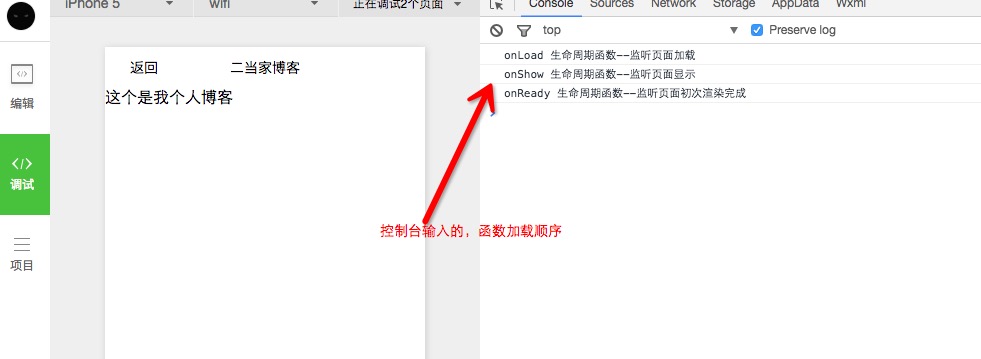
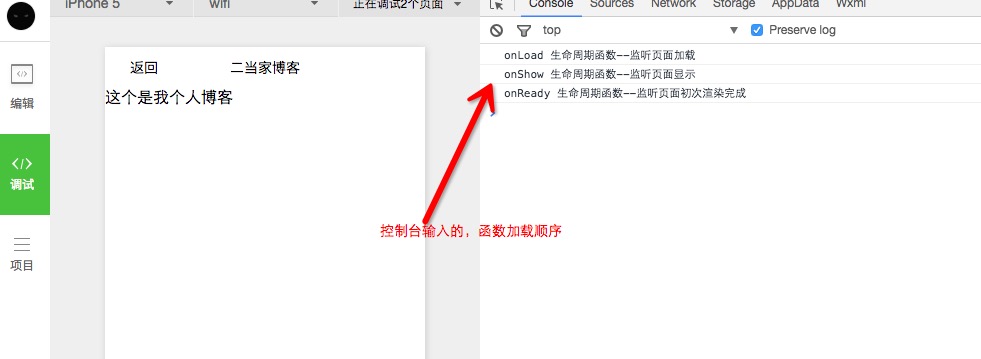
4、点击编译查看对应的效果,及函数加载顺序,onLoad、onShow 、onReady的加载顺序

5、网络请求
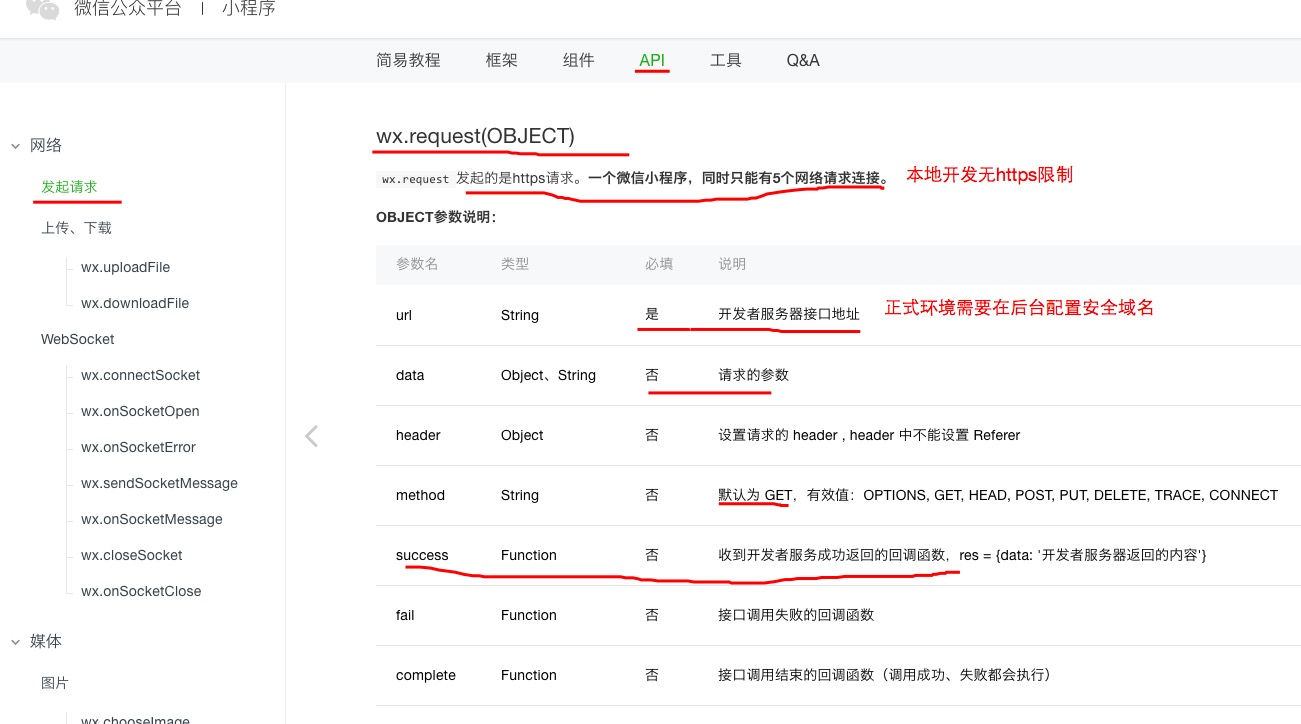
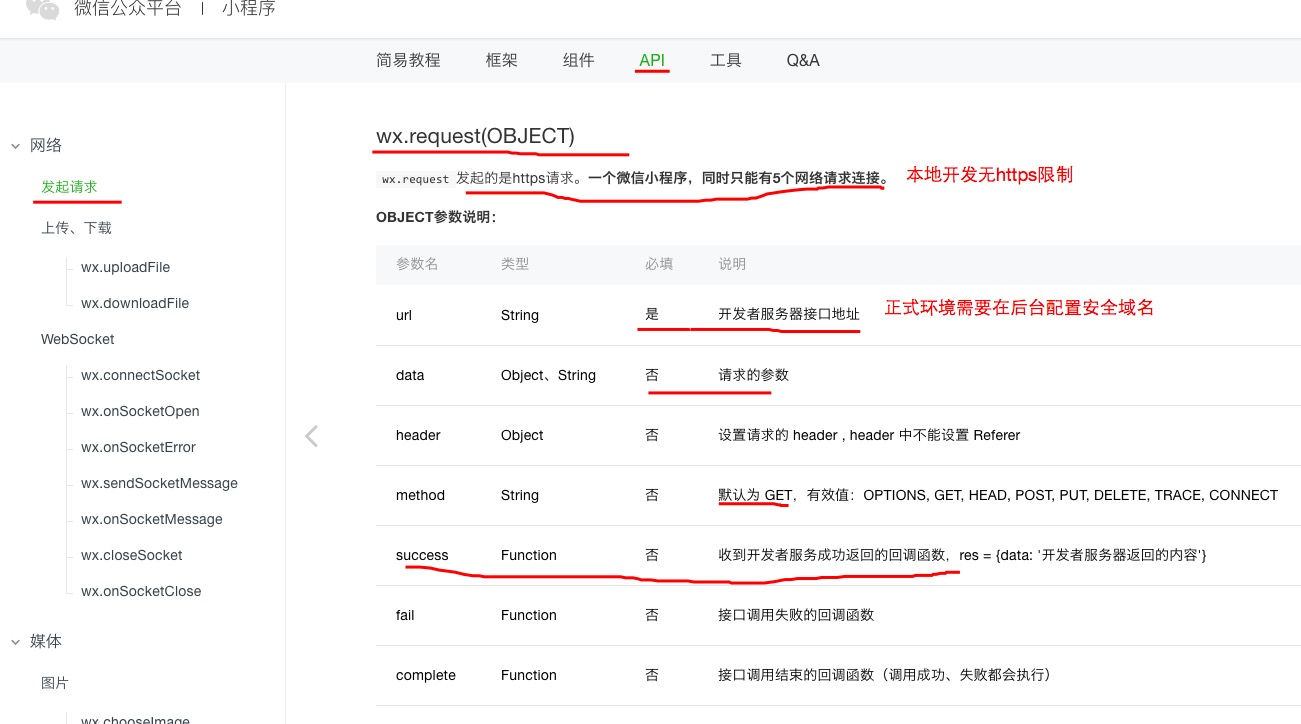
打开微信文档,里面有对应的网络请求api,wx.request(),接收一个对象,包含我们请求的各种参数(交互的域名正式环境有限制,而且需要为https)

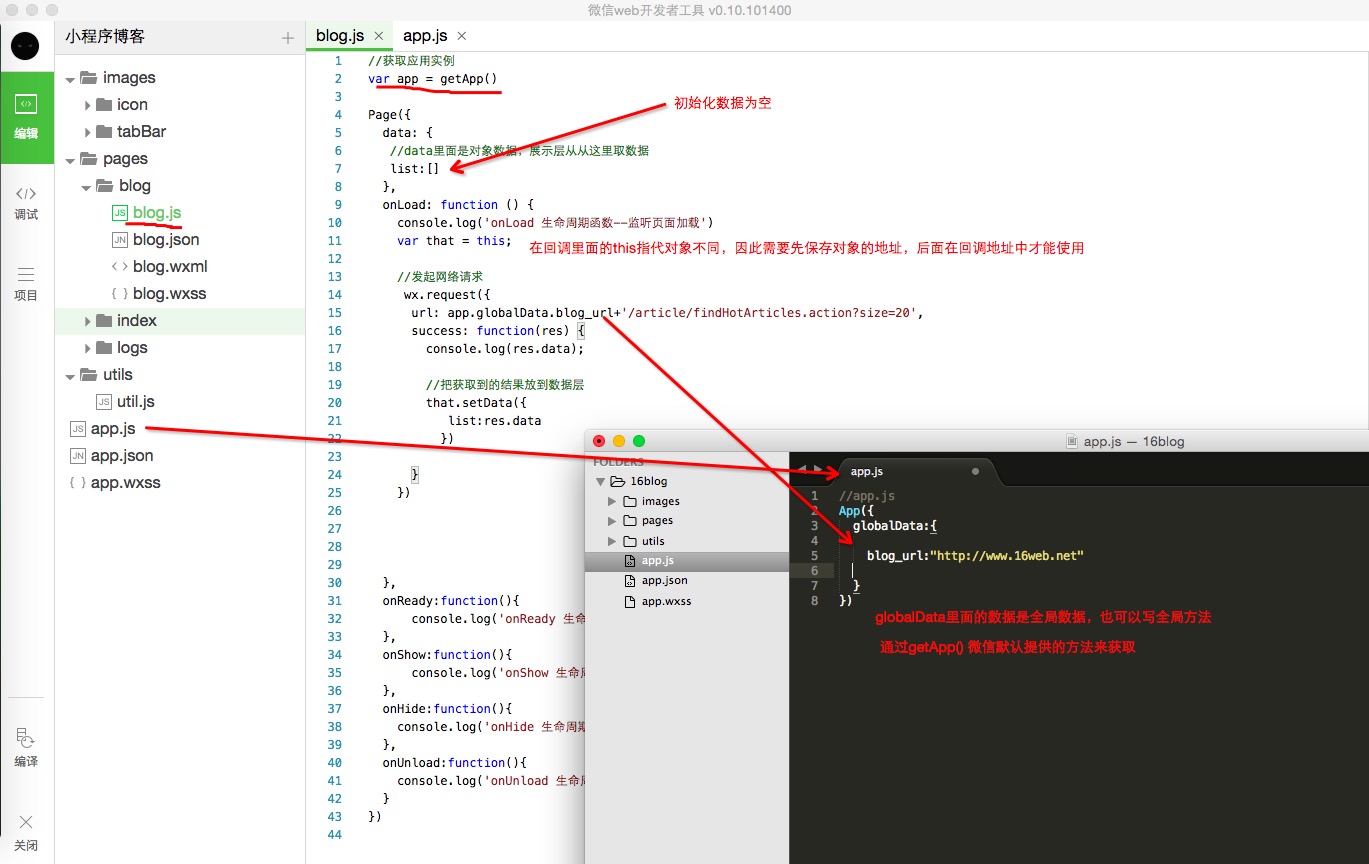
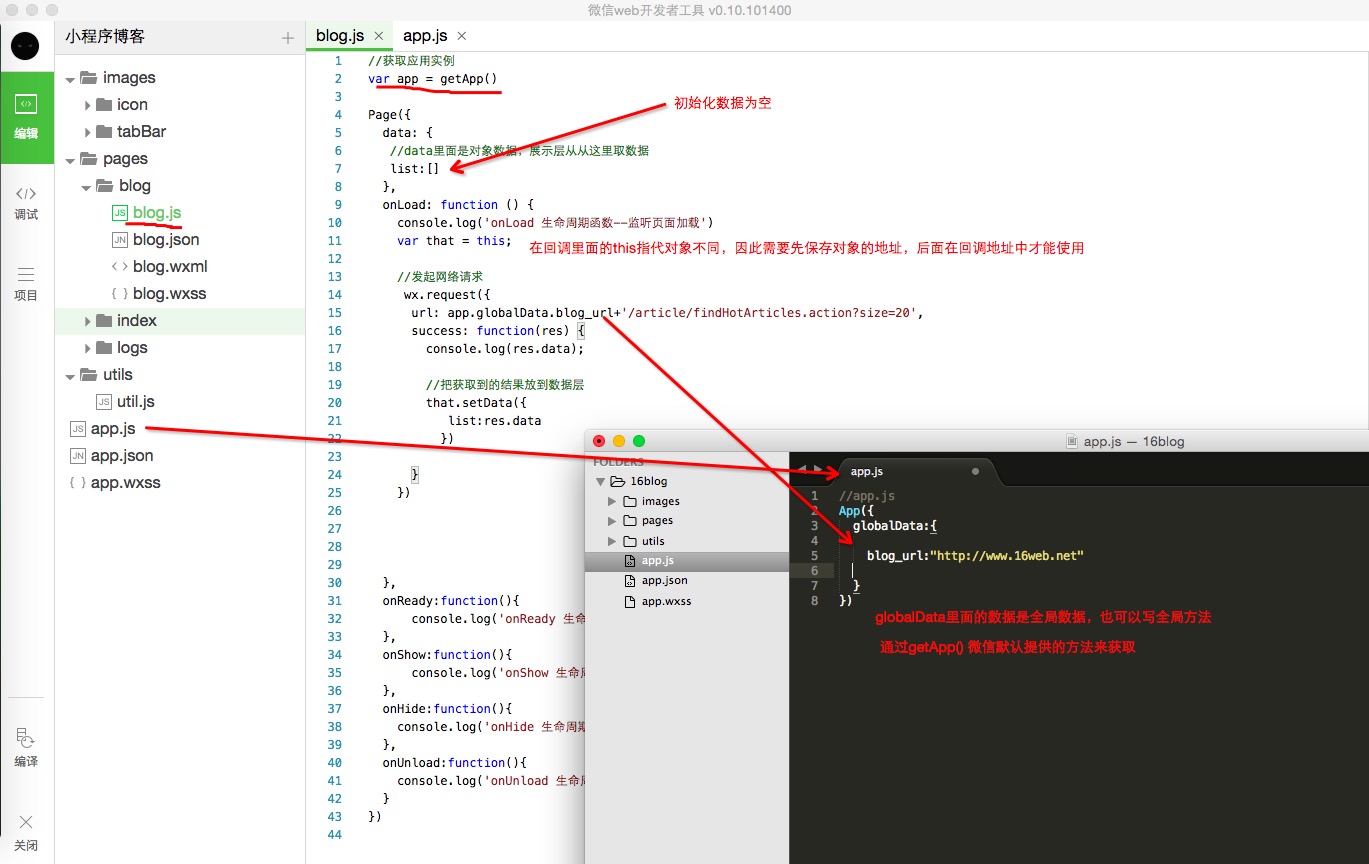
6、编辑blog.js,在onLoad函数里面发起网络请求,接口地址是我测试用的地址,会返回对应的数据列表,注意的地方是this指向问题,因为是在回调函数里面获取数据的,然后需要放到data对象里面,所以需要提前保存this对象的地址

现在进入页面就可看到控制台打印接收到的数据了(数据请求也可以这样发送)
[javascript] view plain copy
//发起网络请求
wx.request({
url: app.globalData.blog_url+'/article/findHotArticles.action',
data:{
size:20
},
success: function(res) {
console.log(res.data);
//把获取到的结果放到数据层
that.setData({
list:res.data
})
}
})
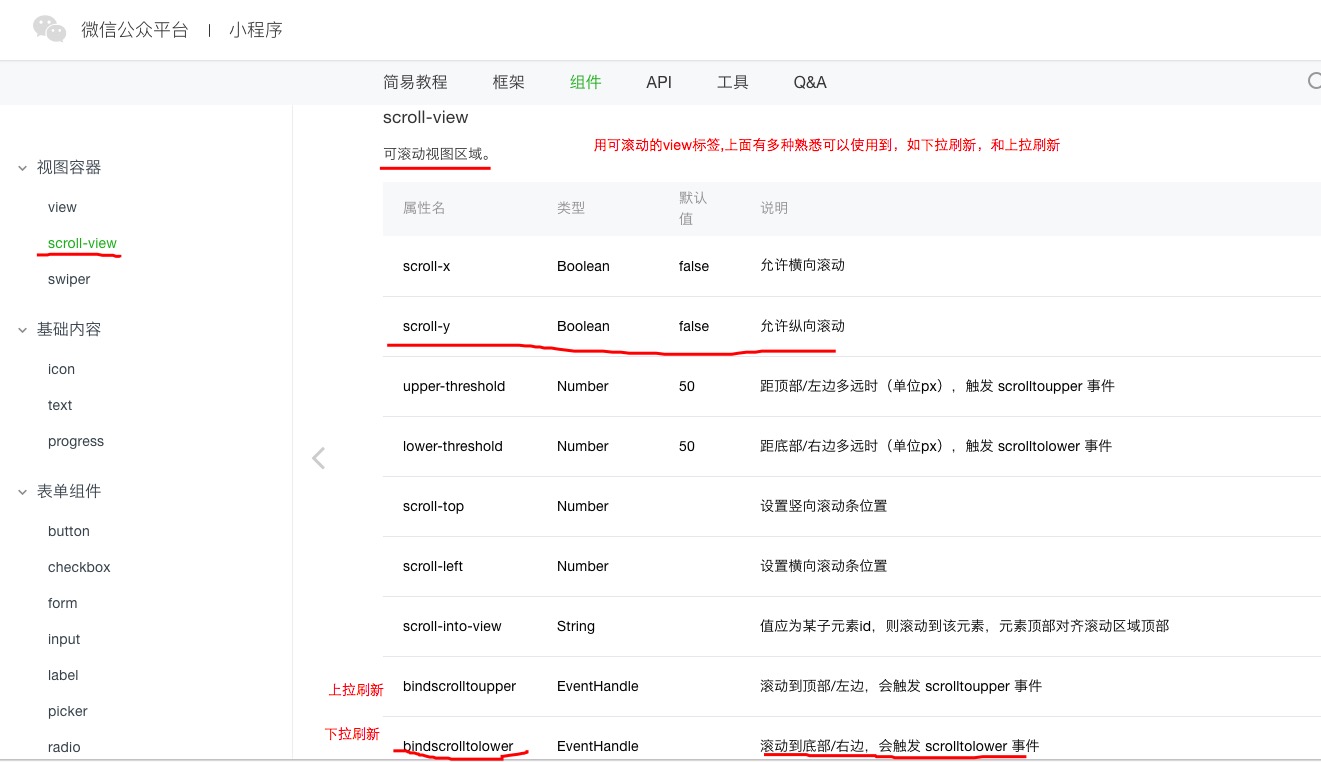
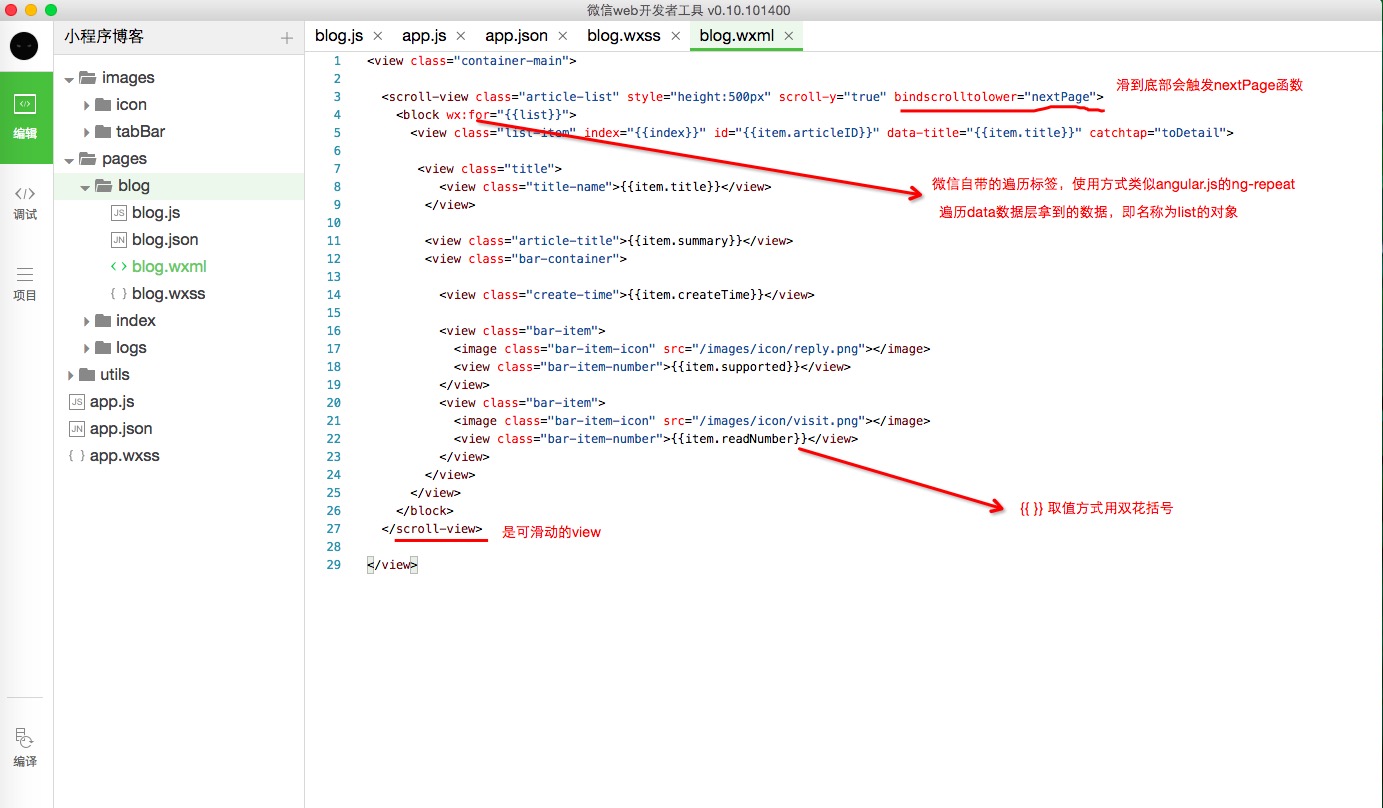
7、ok,现在就是展示数据的时候了,打开微信微信官方文档,主要使用的是view标签,详情参考文档

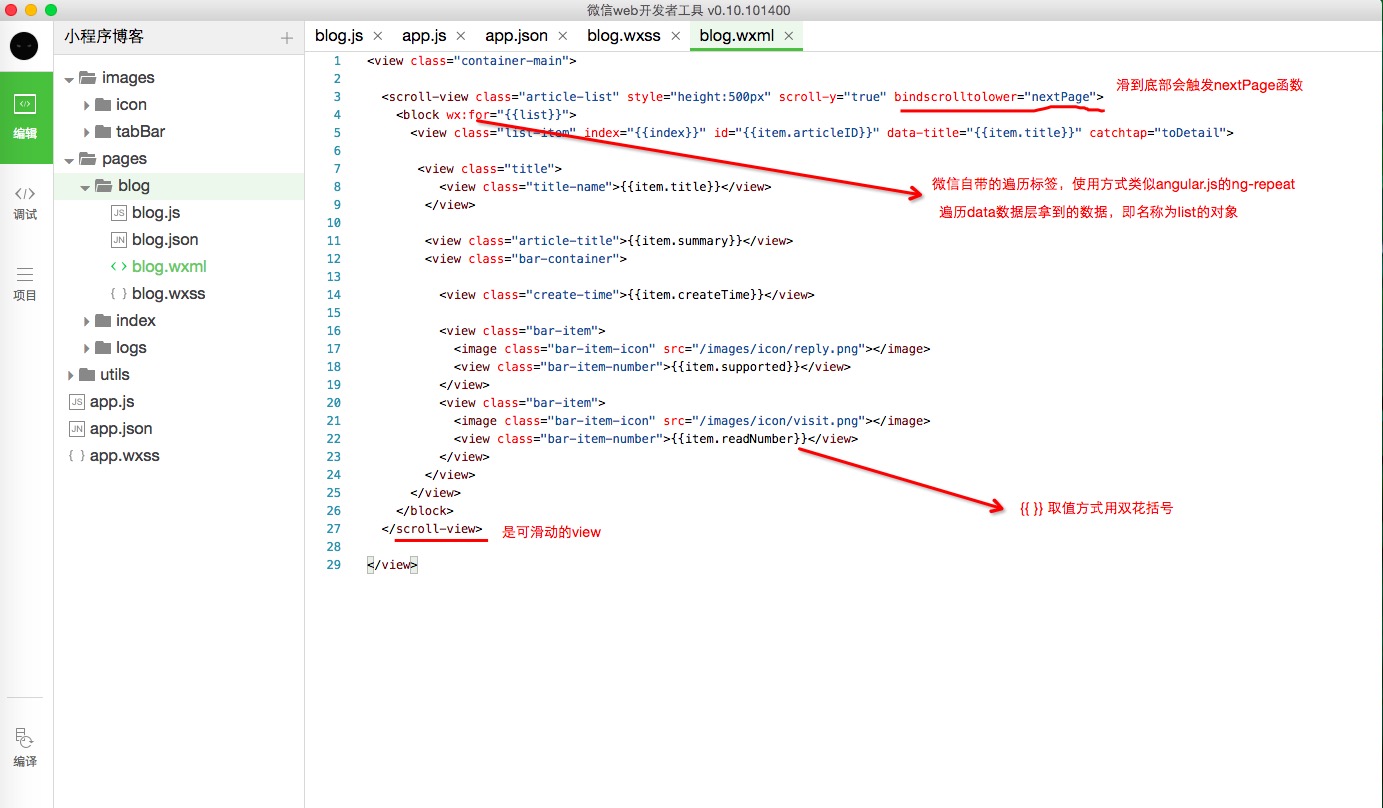
8、展示层代码,使用<block wx:for="{{list}}"> 遍历文章对象,{{}} 取的是data数据层里面的数据,

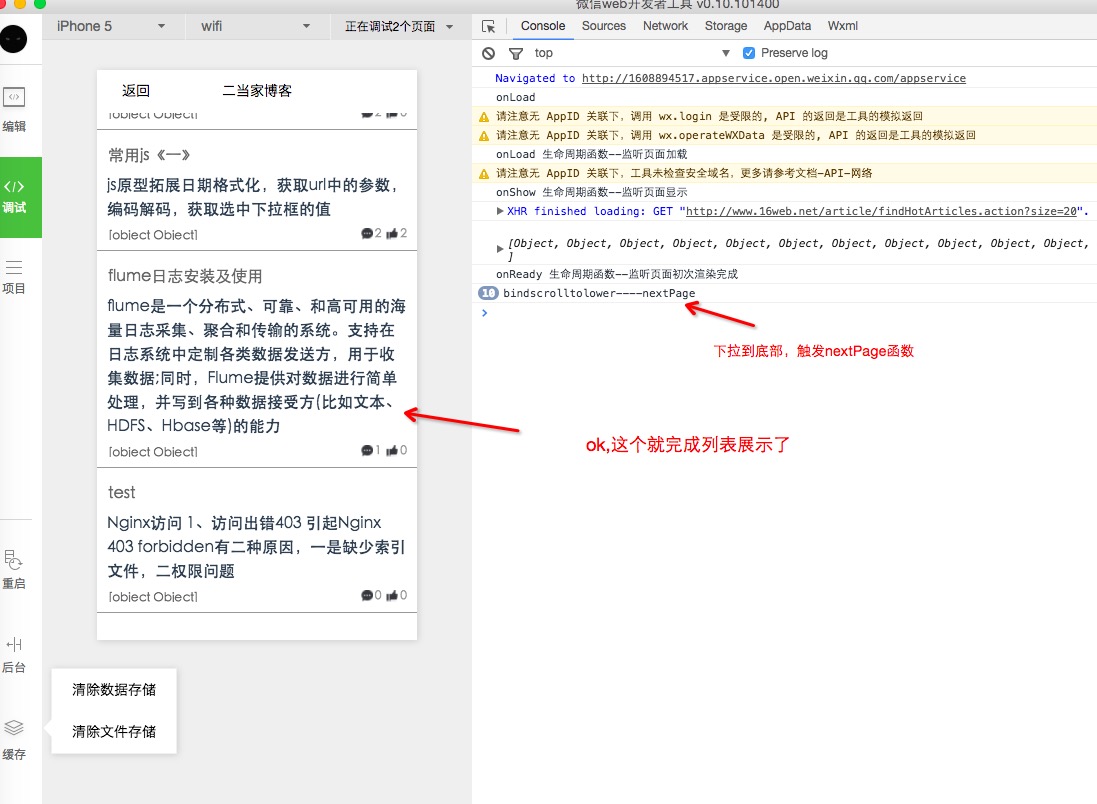
9、绑定的下拉函数(不做处理)

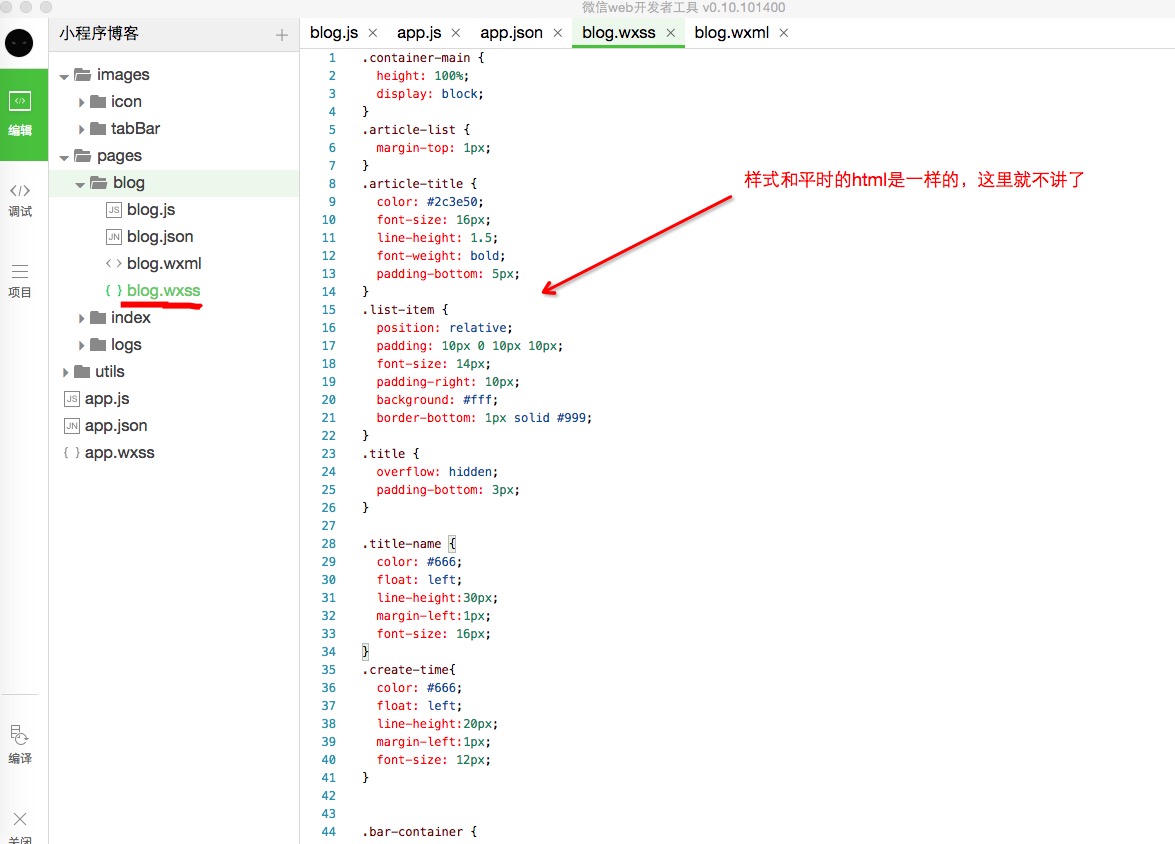
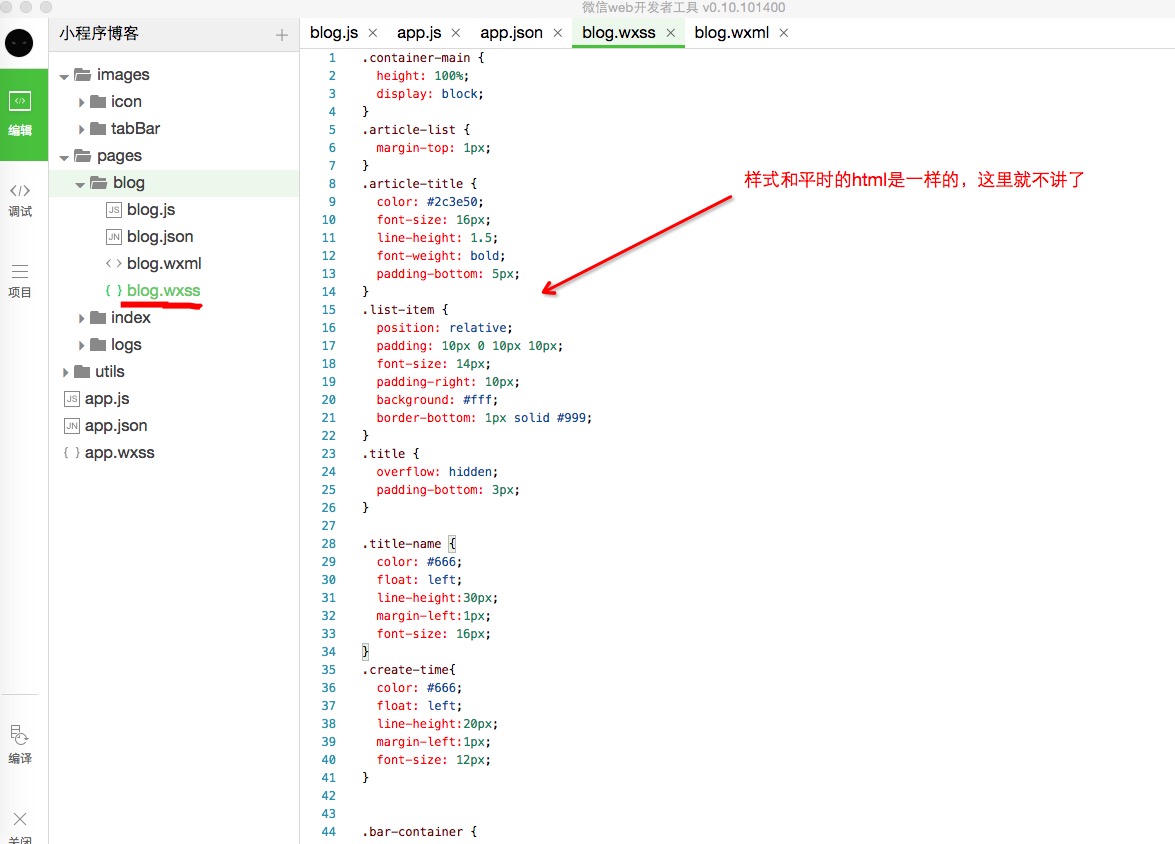
10、处理样式,view标签可以使用CSS3的样式,并且微信本身也提供一些计算尺寸的方法,也支持样式选择器,类选择器,id选择器,直接看代码,编辑我们的blog.wxss


2、查看微信文档介绍

3、打开blog文件夹,编辑blog.js,page函数里面添加对象,data对象表示数据,即和后台交互的数据都在这里面存储和展示,onLoad,onReady等函数是微信在页面加载时默认存在的函数,我们可以重写,实现我们自己的逻辑

4、点击编译查看对应的效果,及函数加载顺序,onLoad、onShow 、onReady的加载顺序

5、网络请求
打开微信文档,里面有对应的网络请求api,wx.request(),接收一个对象,包含我们请求的各种参数(交互的域名正式环境有限制,而且需要为https)

6、编辑blog.js,在onLoad函数里面发起网络请求,接口地址是我测试用的地址,会返回对应的数据列表,注意的地方是this指向问题,因为是在回调函数里面获取数据的,然后需要放到data对象里面,所以需要提前保存this对象的地址

现在进入页面就可看到控制台打印接收到的数据了(数据请求也可以这样发送)
[javascript] view plain copy
//发起网络请求
wx.request({
url: app.globalData.blog_url+'/article/findHotArticles.action',
data:{
size:20
},
success: function(res) {
console.log(res.data);
//把获取到的结果放到数据层
that.setData({
list:res.data
})
}
})
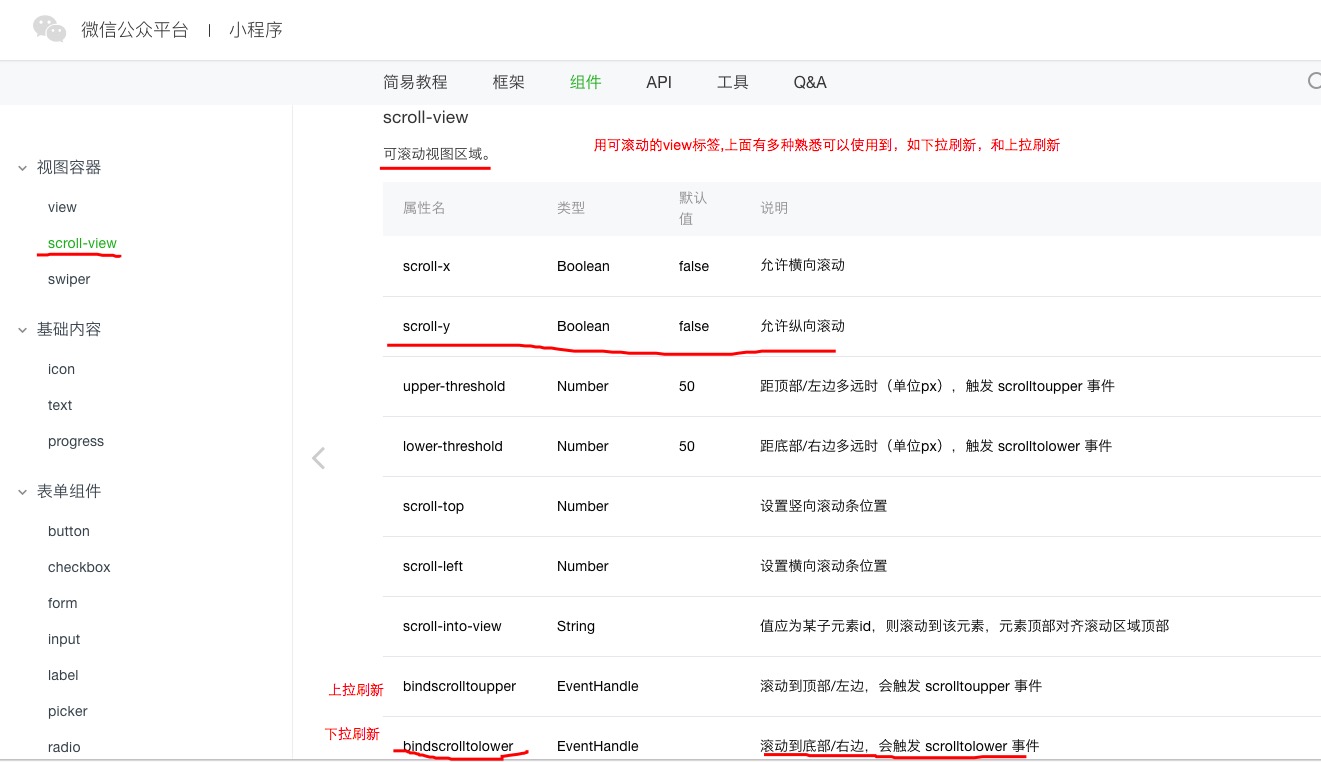
7、ok,现在就是展示数据的时候了,打开微信微信官方文档,主要使用的是view标签,详情参考文档

8、展示层代码,使用<block wx:for="{{list}}"> 遍历文章对象,{{}} 取的是data数据层里面的数据,

9、绑定的下拉函数(不做处理)

10、处理样式,view标签可以使用CSS3的样式,并且微信本身也提供一些计算尺寸的方法,也支持样式选择器,类选择器,id选择器,直接看代码,编辑我们的blog.wxss

11、现在就可以保存,然后点击左侧的编译,就完成了列表展示






















 2173
2173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








