node.js
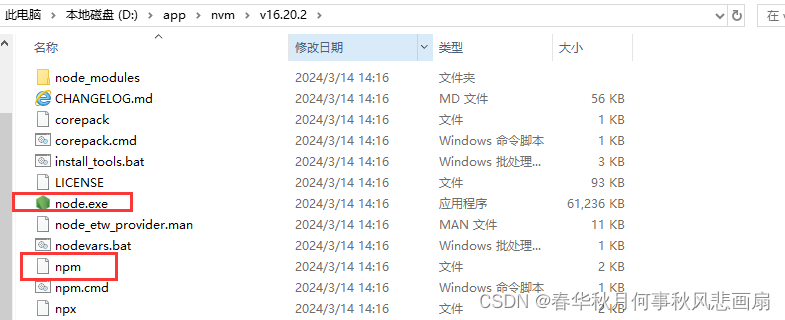
1、是javascript的一种运行环境,npm是nodejs的包管理工具,npm可以将项目依赖的包下载并管理起来。因此,下载npm则需下载nodejs。直接进入node中文网下载node,默认环境变量配置。
#检测是否安装node.js
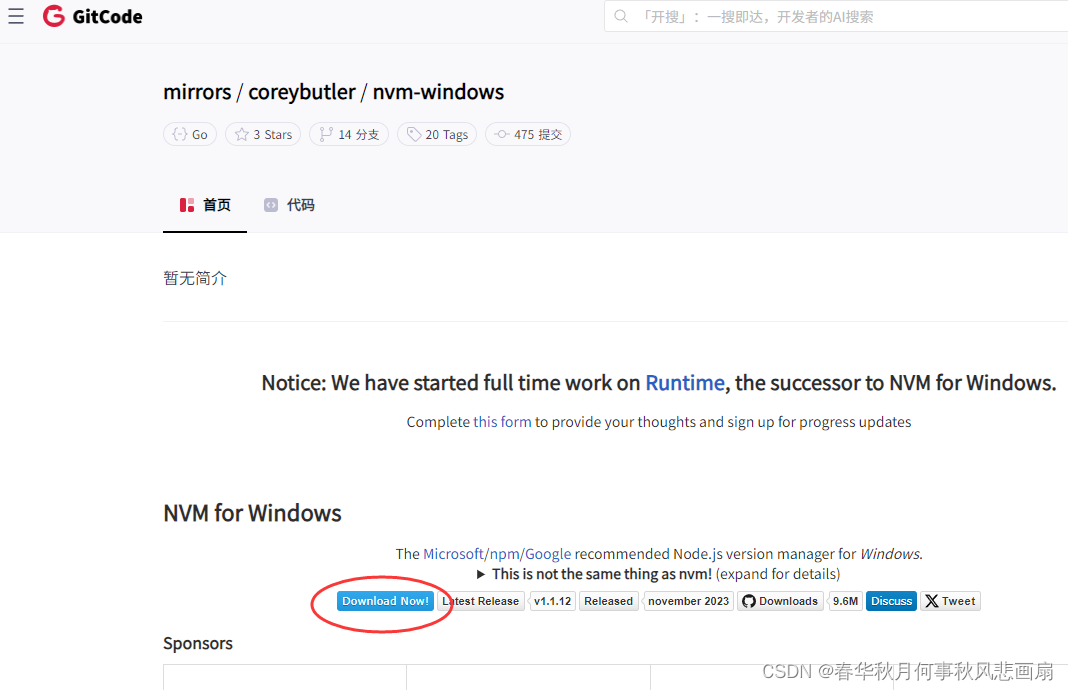
node -v2、也可先下载nvm,再通过nvm下载node (下载前要先卸载先有得node?)



nvm install 16 ; 安装了node就有了npm

下载python:
npm config set python C:\Python27\python.exe
安装python
npm install安装不成功,显示没有python环境?
解决措施:
1、以管理员身份执行命令:npm install --global --production windows-build-tools

2、由于项目用到了scss(sass),所以再执行一句安装sass,继续执行命令:npm install node-sass --save-dev
========2023-11-13
Cannot find module 'node:path'
解决:需要下载最新版本的nodejs
=================
VS Code的官网: https://code.visualstudio.com/
在官网下载速度太慢,只有几十 Kb/s,要下载几十分钟。
但是,只要将下载链接中的“az764295.vo.msecnd.net” 替换为国内镜像地址“vscode.cdn.azure.cn”,下载速度直接飙升至几十 Mb/s。
如将官网下载链接:https://az764295.vo.msecnd.net/stable/dfd34e8260c270da74b5c2d86d61aee4b6d56977/VSCodeUserSetup-x64-1.66.2.exe
改成:
https://vscode.cdn.azure.cn/stable/dfd34e8260c270da74b5c2d86d61aee4b6d56977/VSCodeUserSetup-x64-1.66.2.exe
再回车,就OK了。

===================20231117
import xxx from '路径' 将文件作为整体引入 用 .zzz使用里面的变量 组件引入
import {xxx,yyy} from '路径' 引入文件的部分
export default add;等同于 export {add as default}
import fo from 'moudule' 等同于 import {default as fo} from 'moudule'
vue里的export default_vue的export default-CSDN博客
全局注册:app.component('MyComponent', MyComponent)
局部注册:<script setup> import ComponentA from './ComponentA.vue' </script>
使用:通过 <MyComponent> 或 <my-component>






















 7053
7053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








