要学习好asp.net等记录,首先是要了解html的基本语法和标记,
因为所有的asp.net都是和html搭配编写的,如果不知道html的基本语法,那么写出来的也是有好多错误的。好了,先
看一个基本的框架图吧
Html 是超文本标记语言,即HTML(Hypertext Markup Language),是用于描述网页文档的一种标记语言。
超级文本标记语言(英文缩写:HTML)是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容
元素
Html是由基本的元素构成的,所以元素是最基本的。
下面看看一些基本的元构成
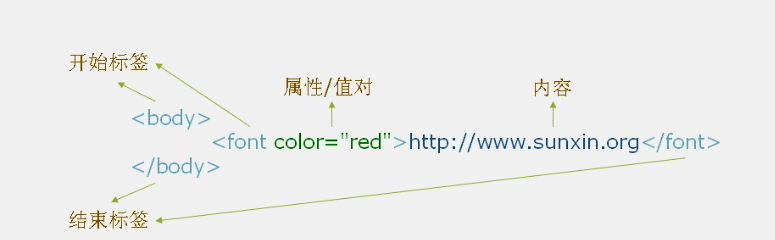
元素有一个或一对标签定义包含范围。

元素的形式有四中,
分别是空元素,属性的空元素, 带内容的元素和 带有内容,属性的元素
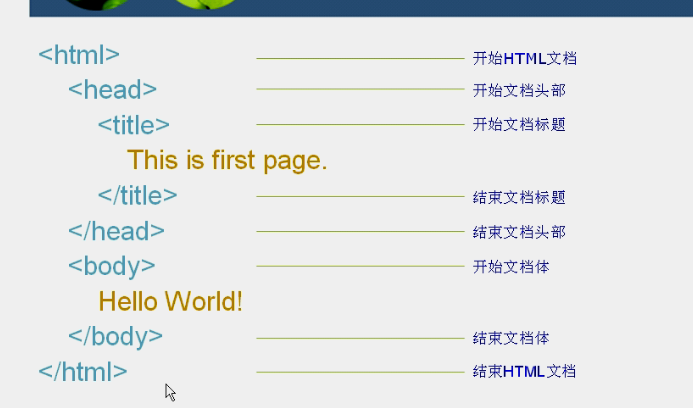
Html 本身也是一种文本文档,所以它也是有一些的基本的结构的,结构图如下
Htm标签 分为以下几种
段落
文本
特殊字符
列表
超链接
段落
段落用于显示文字的排版,可以美观文字效果
段落标签分为
段,行和线
段落
<p align=“#”>创建一个段
<br>
换行
<hr color="clr">
画出如一条水平线
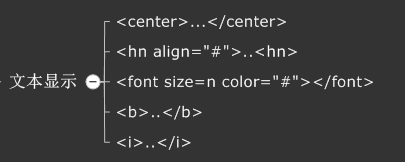
文本显示标签
文本设置一些关于字体的样式,显示居中等,基本属性如下图
特殊字符
是键盘中不存在的一些符号,如版权符号等。
主要有两种形式,字符引用和实体引用。
引用方法如下
字符引用 & +#+ascii码
实体引用 &+助记符
主要的一些符号如图所示
注释: & 是起始字符
| 显示结果 | 描述 | 实体引用 | 字符引用 |
| 空格 |  (实体引用) |  (字符引用) | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 日圆 | ¥ | ¥ |
| ? | 欧元 | € | € |
| § | 小节 | § | § |
| ® | 版权 | © | © |
| © | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
列表项:
主要用于输入一些比较多的排列项目
有无符号和有符号的两种
超链接
超链接有问题和图片
使用URL统一资源定位符表示,
如一个地址http://www.sunxin.org/lesson/table.html
这个是访问的地址:构成访问的地址有: 协议为http, 域名: www.sunxi.rog
文件目标名lesson 和文件名称table.html
这个应该理解
超链接使用a标记构成
<a href=””></a> 可以添加属性
这里添加引用加翰博客中的一张图,地址
http://blog.csdn.net/liujiahan629629/article/details/8866946
img的属性图这个图总结的很详细,就不再重复说明了
一些表的操作,主要有
表格和表单
表格
主要标签
名称
描述
表格标题
<caption>
行
<tr align valing>
表头
<th>
单元格
<td>
表单
表单是一种交互式的过程信息
主要为用户提供交互信息
基本元素有
元素名称
描述
<from>
主题基本元素
<input>
接受用户输入信息元素
<select>
下拉列表框元素
<option>
选择框元素
<textarea>
多行输入元素
Form元素的基本语法有
Method 和actions
示例代码
Action=”URL”
Method 用于指定向服务器发送表单的形式。 有get 和post
实例代码
<formaction="form_action.asp" method="get">
<p>First name: <input type="text"name="fname" /></p>
<p>Last name: <input type="text"name="lname" /></p>
<input type="submit" value="Submit" />
</form>
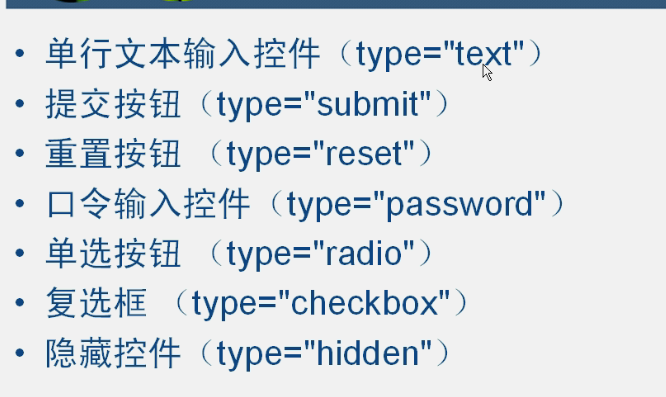
Input元素的type类型主要有
可根据需要选择不同的文本类型
Input元素用于接受用户输入的信息
下面是一个简单的用户输入密码的代码图
<html>
<body>
<form>
用户:
<input type="text"name="user">
<br />
密码:
<input type="password"name="password">
</form>
<p>
请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字符。
</p>
</body>
</html>
列表框
有select 元素创建
有option元素提供
更多的语法和属性请查考http://www.w3school.com.cn/tags/tag_input.asp地址。
到这里基本的标签已经完毕。欢迎大家指正。




























 2485
2485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








