chart下面的方法
getDescription().setEnabled(boolean enabled);//设置描述是否显示
setPinchZoom(boolean enabled);//设置x轴和y轴能否同时缩放。默认是否
setScaleEnabled(boolean enabled);//是否支持缩放
setScaleXEnabled(boolean enabled);//启用/禁用x轴上的缩放
setScaleYEnabled(boolean enabled);//启用/禁用Y轴上的缩放
setDragEnabled(boolean enabled);//是否支持拖动(平移)
setNoDataText("无数据"); // 设置没有数据时的文案
setDrawBarShadow(boolean enabled);//每条柱状图是否加上背景色
setDrawValueAboveBar(boolean enabled);//文字是显示在当前柱状图上面还是里面
setTouchEnabled(boolean enabled) // 启用/禁用与图表的所有可能的触摸交互
setDrawBorders(boolean enabled) //图表边框
setDoubleTapToZoomEnabled(true);//设置是否可以通过双击屏幕放大图表。默认是true
setHighlightEnabled(false); //如果设置为true,则所有底层数据集都可以通过触摸突出显示/选择值。
setHighlightPerDragEnabled(true);//能否拖拽高亮线(数据点与坐标的提示线),默认是true
setDragDecelerationEnabled(true);//拖动时手放开是否会持续滚动,默认是true(true拖拽后有缓冲,false 立即停止,)
setDragDecelerationFrictionCoef(0.99f);//与setDragDecelerationEnabled配合,持续滚动时的速度快慢,[0,1) 0代表立即停止。
highlightValue(0f,-1)//重置高亮
BarChart.apply {
if (data != null) {
data.isHighlightEnabled = maxBean.totalAmount.toFloat()!=0f//没有有效数据不显示高亮
invalidate()
}
}

X轴(XAxis )设置
XAxis xAxis = barChart.getXAxis();//获取x轴
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置X轴标签显示位置
xAxis.setDrawGridLines(false);//不绘制格网线
xAxis.setGranularity(1f);//设置最小间隔,防止当放大时,出现重复标签。
xAxis.setLabelCount(7,true);//设置X轴标签值显示个数
xAxis.setDrawAxisLine(true);//设置X轴坐标线是否显示
xAxis.setDrawLabels(false);//设置X轴坐标值是否显示
IAxisValueFormatter xAxisFormatter = new IAxisValueFormatter(chart);
xAxis.setValueFormatter(xAxisFormatter); //设置X轴标签值格式
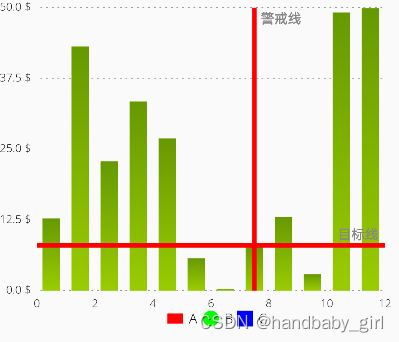
//可以设置一条警戒线,如下:
LimitLine ll = new LimitLine(8f, "警戒线");
ll.setLineColor(Color.RED);
ll.setLineWidth(4f);
ll.setTextColor(Color.GRAY);
ll.setTextSize(12f);
xAxis.addLimitLine(ll);
xAxis.setDrawLimitLinesBehindData(false);//设置警戒线是显示在柱状图上面还是下面,默认false
Y轴(YAxis )设置
YAxis leftAxis = chart.getAxisLeft(); //左侧Y轴
YAxis rightAxis = chart.getAxisRight();//右侧Y轴
rightAxis.setEnabled(false); //禁用右边轴
leftAxis.setAxisMaximum(50f);
leftAxis.setDrawAxisLine(false);//去掉左边y轴线
leftAxis.setTypeface(tfLight);
leftAxis.setLabelCount(5, false);//设置左侧Y轴显示几个标签
IAxisValueFormatter custom = new MyAxisValueFormatter();
leftAxis.setValueFormatter(custom);//设置Y轴标签值格式
leftAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);//设置Y轴标签显示位置
leftAxis.setSpaceTop(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4954
4954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








