spring mvc中ajax的调用
目录
一、在网站根目录下建
resources\css
resources\css\css.css
@CHARSET "UTF-8";
.cssTable{ border:1px blue solid; border-collapse: collapse; width:800px;}
.cssTable td{border:1px blue solid;}
.cssTable .head{background: #c0c0c0; font-size:20px;}
a{ text-decoration: none}
a:hover{text-decoration: underline;}
resources\js
resources\js\jquery-1.8.3.js 这个jquery的文件。
访问静态资源需要在springmvc-servlet.xml配置
<!--配置静态资源:spring mvc拦截所有的请求,所有要对我们访问的资源进行处理,否则将不生效 -->
<mvc:resources mapping="/resources/**/" location="/resources/"/>
二、在网站根目录下新建testajax.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="/springmvc/resources/css/css.css" rel="stylesheet">
<script type="text/javascript" src="/springmvc/resources/js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$.post("/springmvc/test/testjson",function(data){
for(var i=0;i<data.length;i++)
{
var tr=$("<tr></tr>");
var td1=$("<td>"+data[i].uid+"</td>");
var td2=$("<td>"+data[i].uname+"</td>");
var td3=$("<td>"+data[i].upwd+"</td>");
tr.append(td1);
tr.append(td2);
tr.append(td3);
$("#table").append(tr);
}
},"json")
});
</script>
</head>
<body>
<table id="table" class="cssTable">
<tr>
<td>编号</td>
<td>姓名</td>
<td>密码</td>
</tr>
</table>
</body>
</html>
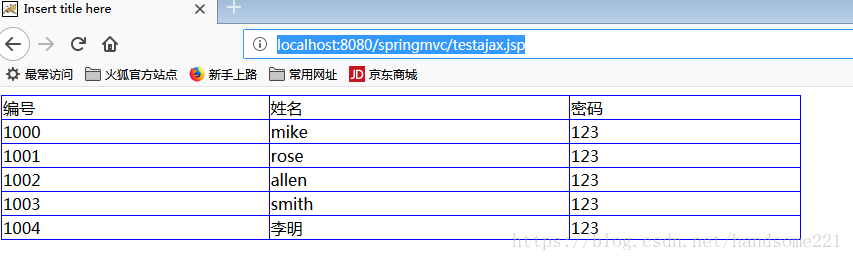
三、测试
http://localhost:8080/springmvc/testajax.jsp
ajax使用完毕。


























 7467
7467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










