双边距重叠问题(外边距折叠)
行元素:不会独占一行,width和height会失效,并且在垂直方向的padding和margin也会失效。
块元素:占据一行,并且自动填满父元素,可以设置margin,padding,高和宽。
多个相邻,普通流的块元素垂直方向的margin重叠。
html
<div class="div1">第一个盒子</div>
<div class="div2">第二个盒子</div>
css
.div1{
width: 100px;
height: 100px;
background: #0000FF;
margin: 10px 20px;
}
.div2{
width: 100px;
height: 100px;
background: #FF0000;
margin: 30px 40px;
}
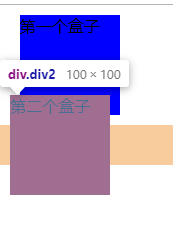
效果

当两者外边距为正时,重叠区域的外边距为两者中的较大值30px,chrome中如果七大属性值加起来不等于父元素宽时,则margin-right自动设置为auto。
css
.div2{
width: 100px;
height: 100px;
background: #FF0000;
margin: -30px 10px;
}
效果

当两者外边距为一正一负时,折叠结果为两者相加的和-20px,会产生覆盖。
css
.div1{
width: 100px;
height: 100px;
background: #0000FF;
margin: -30px 20px;
}
.div2{
width: 100px;
height: 100px;
background: #FF0000;
margin: -10px 10px;
}
效果

当两者外边距都为负数时,折叠结果为两者绝对值中的较大值的相反数,-30px.





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








