1.HTML
<table class="table">
<tr class="tr">
<td colspan="2">
<span>
<input type="checkbox" class="check_total"/>全选
</span>
</td>
</tr>
<tr class="tr">
<td colspan="2" style="padding-left: 50px;">
<div style="padding-top: 10px;padding-bottom: 10px;">
<span style="margin-left: 10px;">
<input type="checkbox" name="check_one" class="check_one" value="一级菜单A"/>一级菜单A
</span>
<span style="margin-left: 10px;">
<input type="checkbox" class="check_total_one"/>全选
</span>
</div>
<div style="padding-top: 10px;padding-bottom: 10px;padding-left: 30px;">
<span style="margin-left: 10px;">
<input type="checkbox" name="check_two" class="check_two" value="二级菜单A1"/>二级菜单A1
</span>
<span style="margin-left: 10px;">
<input type="checkbox" name="check_two" class="check_two" value="二级菜单A2"/>二级菜单A2
</span>
</div>
</td>
</tr>
<tr class="tr">
<td colspan="2" style="padding-left: 50px;">
<div style="padding-top: 10px;padding-bottom: 10px;">
<span style="margin-left: 10px;">
<input type="checkbox" name="check_one" class="check_one" value="一级菜单B"/>一级菜单B
</span style="margin-left: 10px;">
<span style="margin-left: 10px;">
<input type="checkbox" class="check_total_one"/>全选
</span>
</div>
<div style="padding-top: 10px;padding-bottom: 10px;padding-left: 30px;">
<span style="margin-left: 10px;">
<input type="checkbox" name="check_two" class="check_two" value="二级菜单B1"/>二级菜单B1
</span>
<span style="margin-left: 10px;">
<input type="checkbox" name="check_two" class="check_two" value="二级菜单B2"/>二级菜单B2
</span>
</div>
</td>
</tr>
</table>
<button id="submit">提交</button>2.js部分
<script src="https://code.jquery.com/jquery-3.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//全选(总全选)
//新生成元素添加点击事件写法
$(".table").delegate(".check_total","click",function(){
$(this).parents("tr").siblings(".tr").find(".check_two,.check_one,.check_total_one").prop('checked',$(this).prop('checked'));
});
//全选(一级 菜单后边的全选)
$(".table").delegate(".check_total_one","click",function(){
$(this).parents("tr").find(".check_two,.check_one").prop('checked',$(this).prop('checked')); });
//二级菜单点击
$(".table").delegate(".check_two","click",function(){
var arr=$(this).parents(".tr").find("input[name='check_two']:checkbox:checked");
if(arr.length===0){
$(this).parents(".tr").find(".check_one").prop('checked',false);
}else{
$(this).parents(".tr").find(".check_one").prop('checked',true);
}
});
//点击提交按钮
$("#submit").on("click",function(){
var arr=[];
$(':checked').not(".check_total_one").not(".check_total").each(function() {
arr.push($(this).val())
});
console.log(arr)
});
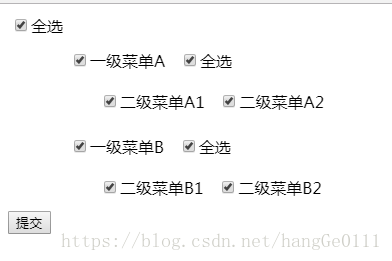
</script>3.效果























 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








