js掌握高级函数的使用
reduce
reduce的作用:
进行数组求和
使用格式:
数组名.reduce((preValue,n)=>{
return preValue+n
},0)
preValue的意思:上一个数 默认的是0
n的意思:当下的数
代码如下
let num = [10,60,100,456,332,50,90]
let sum = num.reduce((preValue,n)=>{
return preValue+n;
});
console.log(sum);
效果图:

filter
filter的作用:
对符合要求的进行过滤,里面的值为布尔值,true放入,flase不符合则不放入
使用格式:
数组名.filter((item,index)=>{
return item<100
})
item的意思:当下值(必写)
index的意思:当下值得下标(可以不写)
代码如下
let num = [10,60,100,456,332,50,90]
let sum = num.filter((item)=>{
return item<100;
});
console.log(sum);
效果图:

map
map的作用:
映射、过滤,有返回值
使用格式:
数组名.filter((item,index)=>{
return item<100
})
item的意思:当下值(必写)
index的意思:当下值得下标(可以不写)
代码如下
let num = [10,60,100,456,332,50,90]
let sum = num.map((item)=>{
return item * 2;
});
console.log(sum);
效果图:

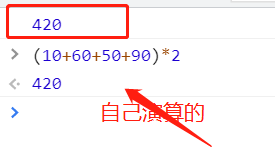
下面我们学以致用:
需求:将数组[10,60,100,456,332,50,90]中小于100的数乘以2再进行求和
let num = [10, 60, 100, 456, 332, 50, 90]
let sum = num.filter((item) => {
return item < 100;
}).map((item) => {
return item * 2;
}).reduce((preValue, n) => {
return preValue + n;
});
console.log(sum);

还有个更简单的表达:(两种方法都一样,住不过书写这个更加简单)
let num = [10, 60, 100, 456, 332, 50, 90]
let sum = num.filter(n => n < 100).map(n=> n * 2).reduce((preValue, n) => preValue + n)
console.log(sum);





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








