这周接到一个APP开发任务:
当用户从外部浏览器(如:UC、Safari)点击有关app的按钮时,实现一下功能
1、用户未安装app,点击按钮跳转到app的下载页面
2、用户已安装app,点击按钮打开app并显示指定页面(如注册,登录等)
一. 实现判断是否安装某应用, 有打开, 没用去AppStore下载
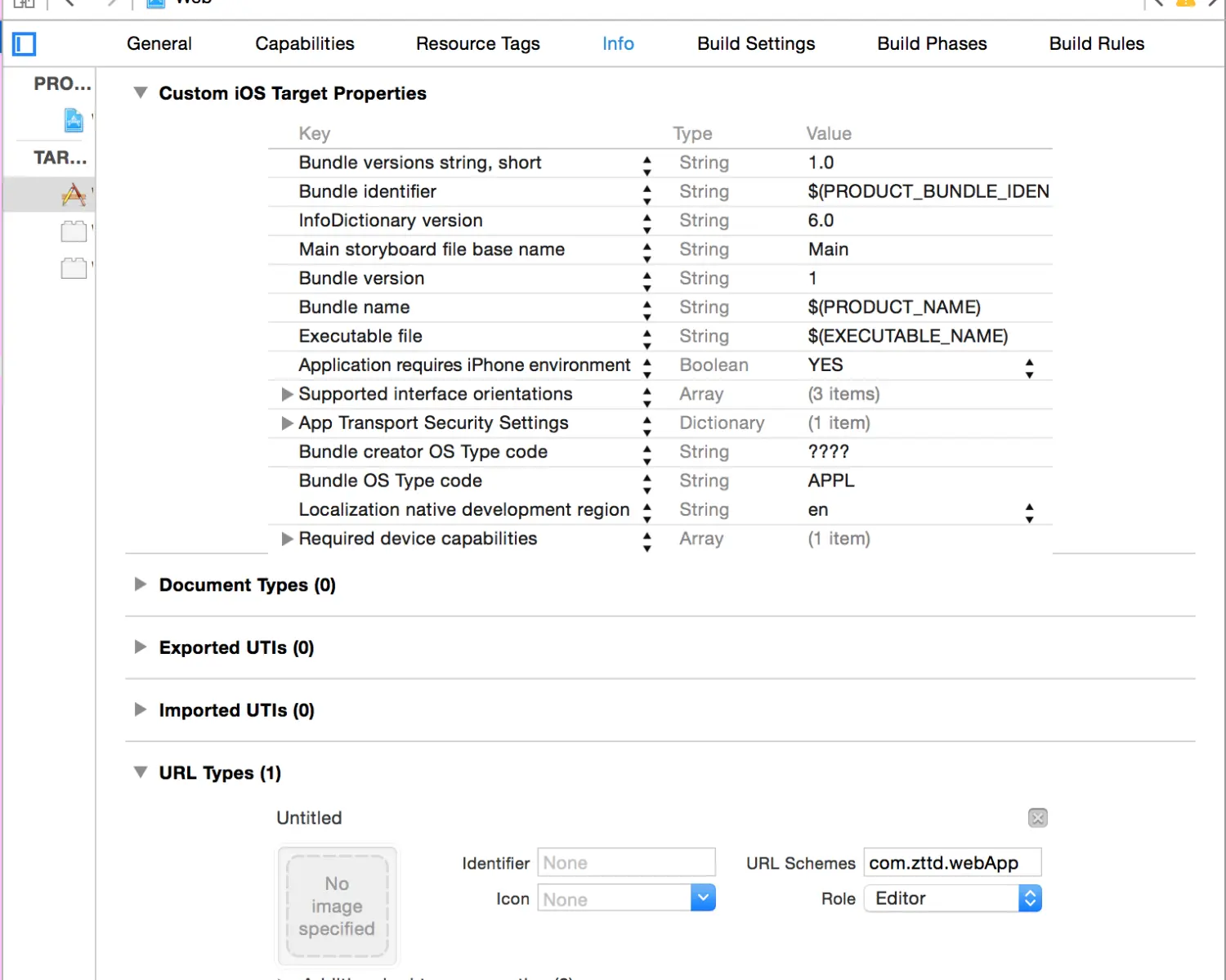
首先我们给app添加一个URL Types,用于给web打开的接口

然后我们在web的代码中添加一下js脚本
<a href="https://itunes.apple.com/cn/app/ju53you-pin-fen-xiao-jian/id1080605326?mt=8" id="openApp">打开app</a>
<script type="text/javascript">
document.getElementById('openApp').onclick = function(e){
var ifr = document.createElement('iframe');
ifr.src = 'com.zttd.webApp://showMessage?https://www.baidu.com';
ifr.style.display = 'none';
document.body.appendChild(ifr);
window.setTimeout(function(){
document.body.removeChild(ifr);
},3000)
};
</script>
</body>
1、如果用户未安装app,点击按钮跳转到app的下载页面
2、用户已安装app,点击按钮只能打开app
二、实现跳转到app指定页面
在web页面里设置参数,
如果要实现跳转到指定页面,就需要传 参数 表示跳转到哪个页面,只需要在上面的网址里:即 ifr.src = 'com.zttd.webApp//参数'
例如跳到登录页面:ifr.src = 'com.zttd.webApp//showMessage?https://www.baidu.com'
在APP里接收该参数,并解析进行跳转,需要在AppDelegate文件里实现以下两种方法,最好两种都写,否则可能接收不到数据,接收到该参数后,进行解析并跳转
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
BOOL result = [UMSocialSnsServicehandleOpenURL:url];
if (result ==FALSE) {
if ([url.hostrangeOfString:@"showMessage"].location !=NSNotFound) {
NSDictionary *dic =@{@"url" : url}; // url为 com.zttd.webApp//showMessage?https://www.baidu.com
// 通知, 实现传参数到指定页面进行操作
[[NSNotificationCenter defaultCenter] postNotificationName:@"showMessage"object:dic];
}
}
return result;
}






















 3999
3999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








