我的个人网站:
http://riun.xyz
场景:页面 form 表单不做提交,在提交按钮input里添加点击事件,调用js方法,js方法里面使用 ajax 进行 post 提交,提交后处理结果,正常的话就刷新页面,刷新页面时页面地址栏会带上参数信息。
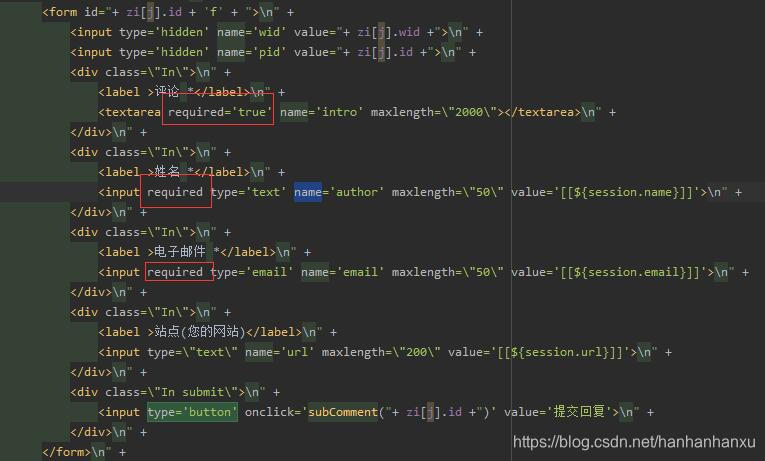
解决:将提交按钮的 input 的 type=‘submit’ 改为 type=‘button’

另外required属性只能作用于form表单中的input标签,必须是和form的submit,提交方法绑定在一起。
就是说你写一个form按照传统方式提交,里面用required是没问题的。
但是如果你像我上面这样没有使用form的submit提交,而是使用点击事件,用ajax提交,那么required就不起作用了,因为没有触发到form的submit,所以required不会被唤起。
这种情况要么你按照需求,看能否改成绑定submit事件,如果用不了的话,必须使用ajax,那么就只有在点击事件的js里,拿到属性值,手动检查了。





















 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








