话不多说,上效果:
我使用Layui静态表格做东西,使用的layui表格是:

这个行边框表格
配上layui静态文件后直接粘贴代码就能使用
<table class="layui-table" lay-skin="line">
<colgroup>
<col width="150">
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>人物</th>
<th>民族</th>
<th>出场时间</th>
<th>格言</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>汉族</td>
<td>1989-10-14</td>
<td>人生似修行</td>
</tr>
<tr>
<td>张爱玲</td>
<td>汉族</td>
<td>1920-09-30</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
<tr>
<td>Helen Keller</td>
<td>拉丁美裔</td>
<td>1880-06-27</td>
<td> Life is either a daring adventure or nothing.</td>
</tr>
<tr>
<td>岳飞</td>
<td>汉族</td>
<td>1103-北宋崇宁二年</td>
<td>教科书再滥改,也抹不去“民族英雄”的事实</td>
</tr>
<tr>
<td>孟子</td>
<td>华夏族(汉族)</td>
<td>公元前-372年</td>
<td>猿强,则国强。国强,则猿更强! </td>
</tr>
</tbody>
</table> 我添加进去后修改为我需要的后,发现出现了小问题:

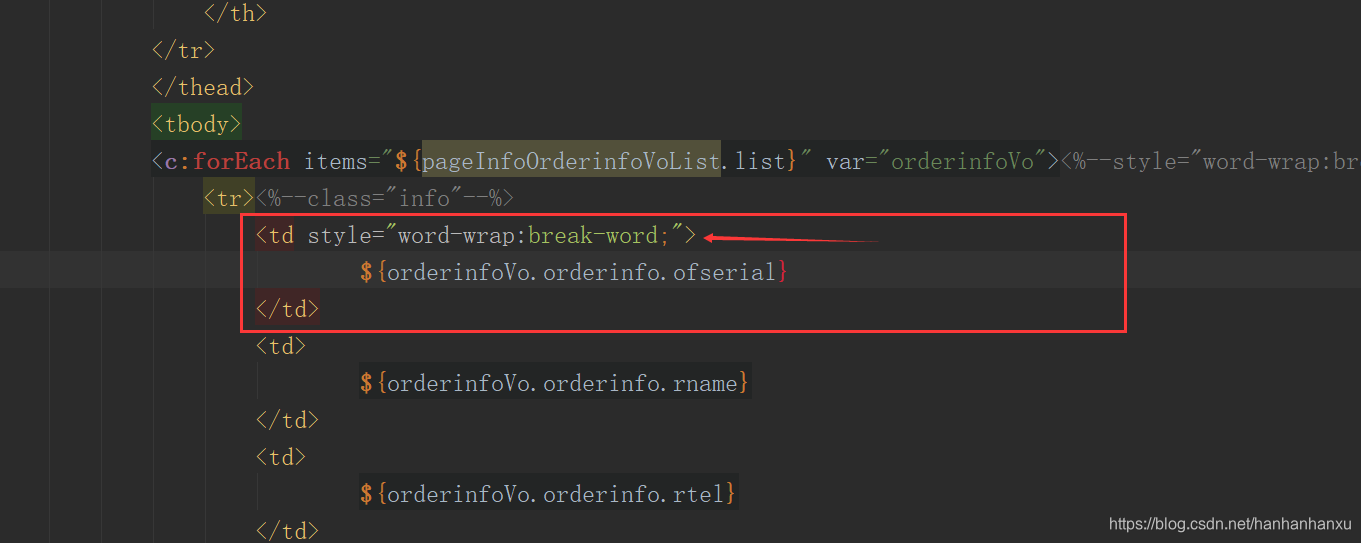
红色框住部分本来是三列内容,后来第一列内容太多占了后面的位置,我把内容改为中文就能自动换行。
于是肯定Layui的静态表格对于数字字符是不自动换行的
查找资料发现在内容的td上添加css样式
style="word-wrap:break-word;"即可自动换行

效果:























 2893
2893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








