移动应用实战(移动OA)之二_jQuery Mobile简介
对于jQuery Mobile,我们不做过多介绍,因为w3cschool的教程已经很细致了,只要认真阅读几遍,就能搞懂它。
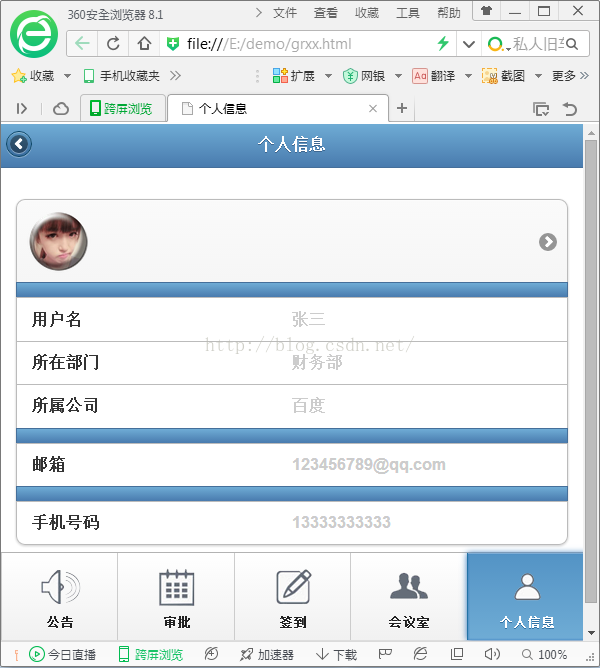
下面,我们做一个页面练习,页面如下:
使用Dreamweaver,新建一个站点,并在站点下新建一个图片文件夹(images),放入资源图片。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<script>
</script>
<style type="text/css">
.dark {
color: #CCC;
}
</style>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" data-theme="b">
<a href="#" data-role="button" data-icon="arrow-l" data-iconpos="notext">首页</a>
<h1>个人信息</h1>
</div>
<div data-role="content" data-theme="d">
<ul data-role="listview" data-inset="true">
<li>
<a href="#"><img src="images/head1.png"></a>
</li>
<li data-role="list-divider"></li>
<li><div class="ui-grid-a"><div class="ui-block-a">用户名</div><div class="ui-block-b dark" id="uname"></div></div></li>
<li><div class="ui-grid-a"><div class="ui-block-a">所在部门</div><div class="ui-block-b dark" id="dept"></div></div></li>
<li><div class="ui-grid-a"><div class="ui-block-a">所属公司</div><div class="ui-block-b dark" id="company"></div></div></li>
<li data-role="list-divider"></li>
<li><div class="ui-grid-a"><div class="ui-block-a">邮箱</div><div class="ui-block-b dark" id="email"></div></div></li>
<li data-role="list-divider"></li>
<li><div class="ui-grid-a"><div class="ui-block-a">手机号码</div><div class="ui-block-b dark" id="phone"></div></div></li>
</ul>
</div>
<div data-role="footer" data-position="fixed" data-theme="c">
<div data-role="navbar">
<ul>
<li><a id="gg" href="gg.html"><img src="images/gg.png" /><br />公告</a></li>
<li><a id="sp" href="sp.html"><img src="images/sp.png" /><br />审批</a></li>
<li><a id="qd" href="qd.html"><img src="images/qd.png" /><br />签到</a></li>
<li><a id="hys" href="hys.html"><img src="images/hys.png" /><br />会议室</a></li>
<li><a id="grxx" href="grxx.html" class="ui-btn-active ui-state-persist"><img src="images/grxx.png" /><br />个人信息</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
解释一下页面代码。
1. 首先需要导入jQuery Mobile的脚本库和样式表:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
2. 每个jQuery Mobile页面的基本结构:
<div data-role="page">
<div data-role="header" data-position="fixed" data-theme="b">
</div>
<div data-role="content" data-theme="d">
</div>
<div data-role="footer" data-position="fixed" data-theme="c">
</div>
</div>在一个页面中,通常包含三部分:header、content、footer,即页头、内容、页脚。
3. 导航栏
页脚的导航栏放在<div data-role="navbar"></div>里,使用无序列表来实现。
4. 如果一块区域需要分成两栏或三栏,可以这样写:
<div class="ui-grid-a"><div class="ui-block-a">所在部门</div><div class="ui-block-b dark" id="dept"></div></div>第一栏是ui-block-a,第二栏是ui-block-b,以此类推。























 2250
2250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








