使用Yeoman、bower、gulp前端工具为基础,搭建angularjs做web应用
本文将会使用Yeoman和AngularJS搭建一个功能完整的应用,示例应用将会简短地介绍一些关于Yeoman、Gulp和Bower的特点。
前端工具简介
脚手架工具(Yeoman官网http://yeoman.io/)
脚手架是帮你减少「为减少重复性工作而做的重复性工作」的工具,这就像假如你要开始一个新的小项目,原来你可能至少需要手动创建个js、css、images三个文件夹吧?而脚手架工具就是帮你每次新建项目时候执行这个动作流程部分的工具,也就是说以后就需要一行命令而已,不用自己再去手动创建文件夹及结构了。
可是呢,你有可能又要想了,那我每个项目的目录结构不可能都要一吧,那应该怎么办呢?那就需要根据不同的项目安装不同的 generator了(http://yeoman.io/generators/),当然你也可以自定义个generator,然后公开给别人使用,现在我们只是学怎么使用别人的generator。
只需要一两个命令,Yeoman就能给你的应用提供一个代码模板(或者一个像模块一样的独立的代码片段)、编译Sass以及在当前的目录启动一个简易的服务器。它还能做单元测试,压缩以及合并你的CSS、JS、HTML还有图片等等功能。 你能使用npm安装生成器,现在可用的生成器数量已经超过了450,这其中很多都是由开源社区主持编写的。比较受欢迎的有generator-angular、generator-backbone、generator-ember
构建工具(gulp中文网地址http://www.gulpjs.com.cn/)
Gulp是基于Node.js的一个构建工具(自动任务运行器),开发者可以使用它构建自动化工作流程(前端集成开发环境)。一些常见、重复的任务,例如:网页自动刷新、CSS预处理、代码检测、压缩图片、等等…… 只需用简单的命令就能全部完成。使用它,可以简化工作,让你把重点放在功能开发上;同时减少人为失误,提高开发效率和项目质量,让专注更为专注。如果你之前接触过Grunt,那上手Gulp就会觉得非常容易理解
包管理工具(bower官网地址https://bower.io/)
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。比如:jQuery、Bootstrap
准备工作
- 安装nodejs
- 安装好基础工具yeoman、bower、gulp
*注:由于篇幅限制,本文不介绍具体安装
安装angular生成器
1、npm安装
npm install -g generator-angular2、进入相应项目目录,yo命令运行生成器
yo angular一些生成器也会提供一些有共同开发库(common developer libraries)的可选配置来定制你的应用,能够加速初始化你的开发环境。 generator-angular会询问你需不需要使用Sass和/或者Bootstrap,使用’n’和’y’进行选择。
在浏览器中查看你的应用
首先执行
npm install
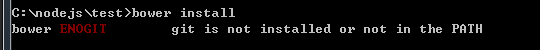
bower install执行bower install 安装时,提示:
这个错误提示很明显。就是git没有设置在环境变量中!
解决方法一:
添加git到window的环境变量中。设置path路径为C:\Program Files\Git\bin
关于环境变量的设置,在这里就不多说了。
解决方法二:
在不用添加环境变量的情况下,运行下面一个命令,就可以设置当前文件加的环境变量。
$ set PATH=%PATH%;C:\Program Files\Git\bin
运行完了上面的命令,然后你再用bower安装依赖就成功了,不会有Bower : ENOGIT git is not installed or not in the PATH 这个报错了!
查看应用执行
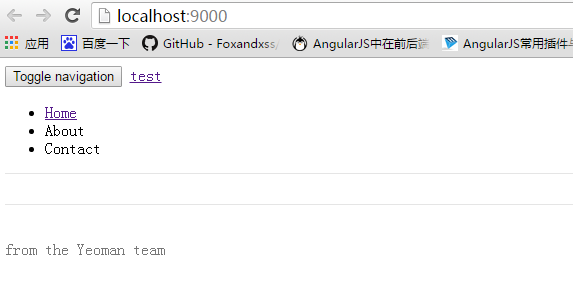
gulp serve浏览器运行效果
是运行起来了,可样式都没有加载上?
























 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








