一、 原生AJAX请求\
GET和POST请求书写方式差不多
- 具体差别可查看博客: GET和POST区别
1-1 返回结果

1-2 请求代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX原生请求</title>
</head>
<body>
<button>点击发送请求</button>
<script>
// 获取button元素
const btn = document.getElementsByTagName('button')[0];
// 绑定事件
btn.onclick = function() {
var xhr = new XMLHttpRequest()
xhr.open("GET", "https://netease-cloud-music-api-crete722p-hannah-bingo.vercel.app/playlist/hot", true)
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send()
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = xhr.responseText
var datas = JSON.parse(data)
console.log(datas)
}
}
}
</script>
</body>
</html>
二、 函数封装AJAX请求
copy代码在控制台即可查看运行结果
2-1 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX原生请求</title>
</head>
<body>
<button>点击发送请求</button>
<script>
// 获取button元素
const btn = document.getElementsByTagName('button')[0];
// 绑定事件
btn.onclick = function() {
function Ajax(type, url, data, success) {
var xhr = null; // 初始化xhr
if (window.XMLHttpRequest) { //兼容IE
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
var type = type.toUpperCase();
var random = Math.random(); //创建随机数
// GET处理缓存问题
if (type == 'GET') {
if (data) {
xhr.open('GET', url + '?' + data, true); //如果有数据就拼接
} else {
xhr.open('GET', url + '?t=' + random, true); //如果没有数据就传入一个随机数
}
xhr.send();
// POST 设置请求头
} else if (type == 'POST') {
xhr.open('POST', url, true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(data);
}
xhr.onreadystatechange = function() { // 创建监听函数
if (xhr.readyState == 4 && xhr.status == 200) {
success(xhr.responseText);
}
}
}
// 调用函数
Ajax('get', 'https://netease-cloud-music-api-crete722p-hannah-bingo.vercel.app/playlist/hot', "", function(data) {
console.log(JSON.parse(data));
});
}
</script>
</body>
</html>
三、 jQuery 中的 ajax
$.get;;$.ajax;;$.post
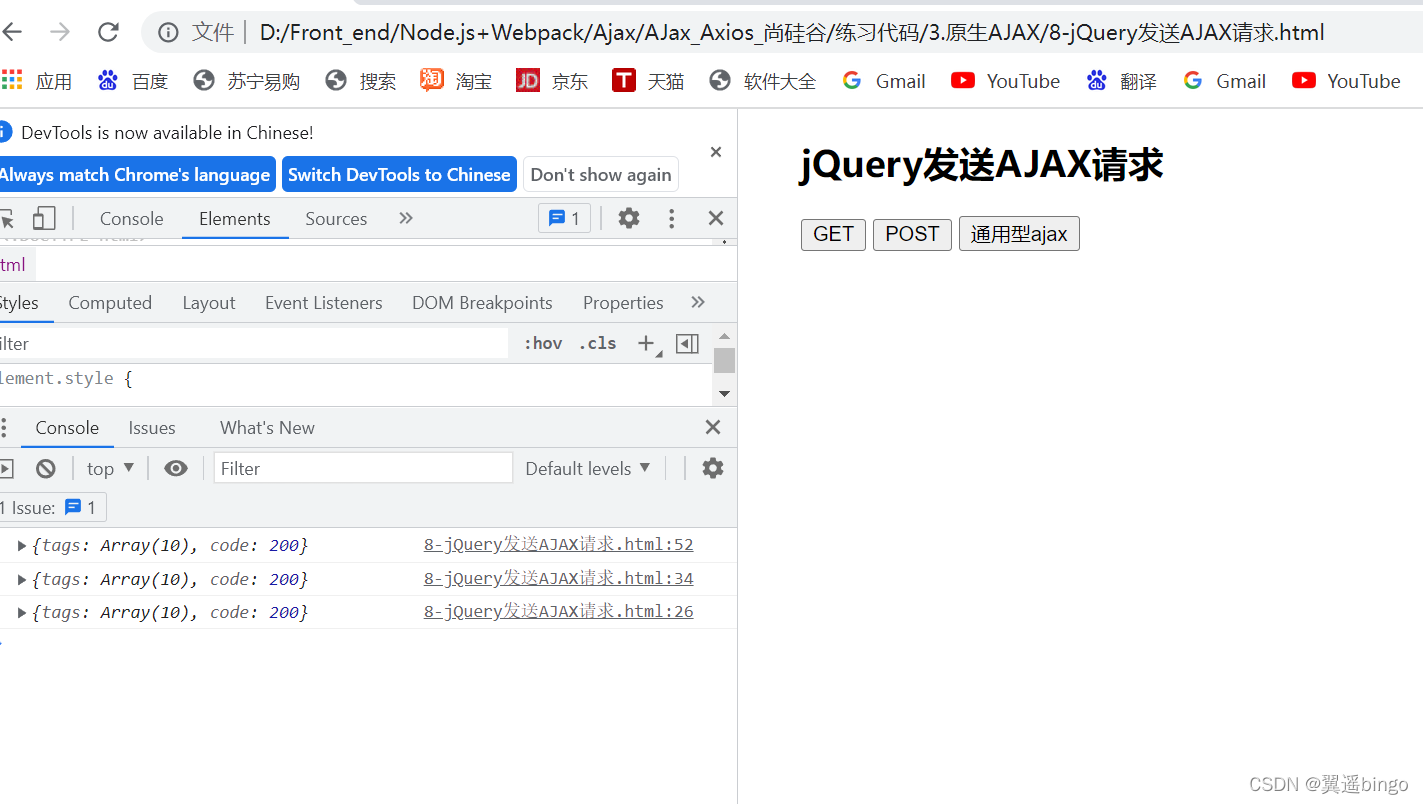
3-1 运行结果

3-2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.1/css/bootstrap-grid.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<title>Document</title>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型ajax</button>
</div>
<script>
$('button').eq(0).click(function() {
$.get("https://netease-cloud-music-api-crete722p-hannah-bingo.vercel.app/playlist/hot", {
a: 100,
b: 200
}, function(data) {
console.log(data);
})
})
$('button').eq(1).click(function() {
$.get("https://netease-cloud-music-api-crete722p-hannah-bingo.vercel.app/playlist/hot", {
a: 100,
b: 200
}, function(data) {
console.log(data);
}, 'json')
})
$('button').eq(2).click(function() {
$.ajax({
// url
url: 'https://netease-cloud-music-api-crete722p-hannah-bingo.vercel.app/playlist/hot',
// 参数
data: {
// a: 100,
// b: 200
},
// 请求类型
type: 'GET',
// 响应体结果
dataType: 'json',
success: function(data) {
console.log(data);
},
// 超时时间
timeout: 2000,
// 失败的回调
error: function() {
console.log('出错了!');
},
// // 头信息
// headers: {
// c: 300,
// d: 400
// }
})
})
</script>
</body>
</html>
参考 : https://www.cnblogs.com/xwkj/p/10298400.html,完善加以记录























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








