项目打包上线时 因为 路径问题,只能访问 主页面,跳转页面之后无法找到对应路径 而无法访问?
文章目录
一、Vue项目
1-1、 项目文件夹下新建vue.config.js文件,修改publicPath
module.exports = {
publicPath: "/xs_music/"
}

1-2、 跑项目时路径也发生对应改变

1-3、 项目打包上线时也可以正常访问
- 比如自制播放器
- 网址 : http://yiyaobingo.3vkj.club/xs_music
- 源码地址: https://gitee.com/hannah_bingo/xi-sheng–music
二、 React项目
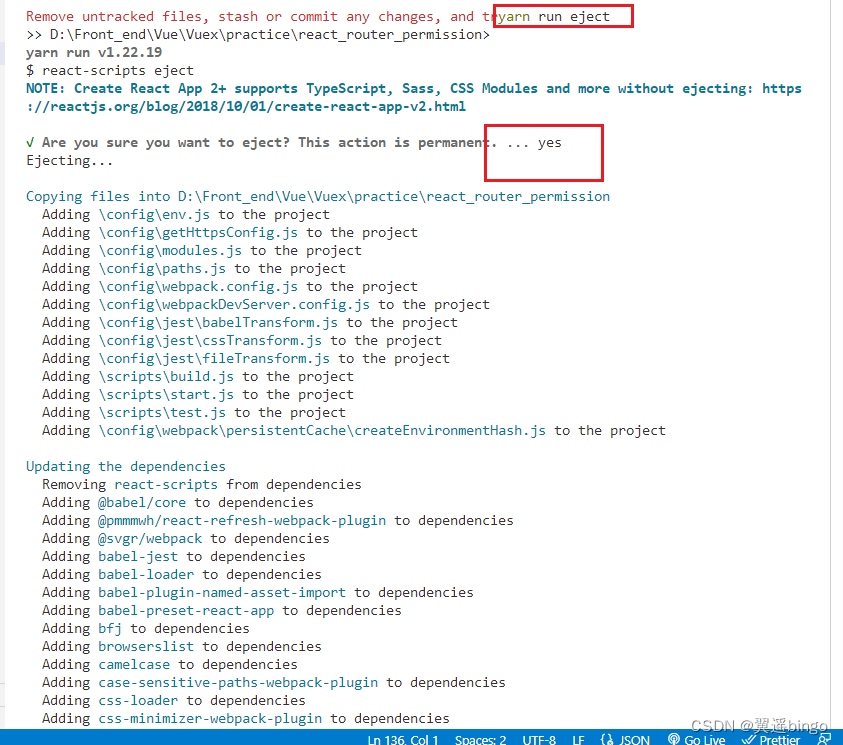
2-1 配置之前需要把配置文件暴露出来
-
使用 eject 暴露配置文件, 注意这个操作不可逆
npm run eject或者yarn run eject
-
配置根目录访问
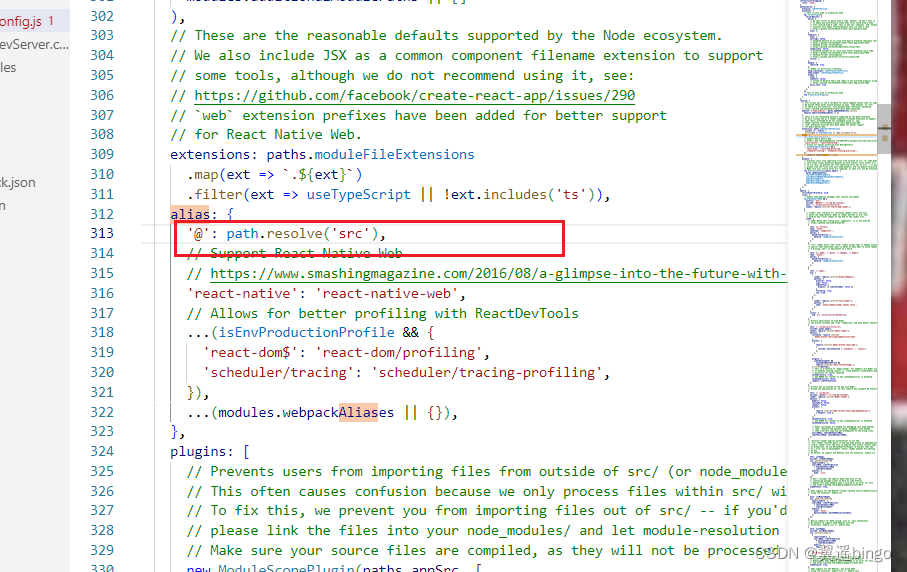
配置文件暴露出来之后, 找到config/webpack.config.js文件 -
在 webpack.config.js 文件中找到 alias 配置
- 添加
'@': path.resolve('src') - 或者
'@': path.join(__dirname,'../src'), 都可以

- 添加
2-2 配置 build 打包路径
-
打包的时候默认是 ./ 访问, 部署的时候会有问题
-
找到 package.json 文件
"homepage": "/react_router_permission/",

npm run build打包之后的文件就是访问/react_router_permission/这个目录下的了























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








