一
1-1 列表过滤
1-1-1 computed实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filePersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
// 用computed实现
new Vue({
el: "#root",
data: {
keyWord: '',
persons: [{
id: '001',
name: '马冬梅',
age: 19,
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: 20,
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: 0,
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: 22,
sex: '男'
}],
},
computed: {
filePersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
</html>
1-1-2 watch监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filePersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
new Vue({
el: "#root",
data: {
keyWord: '',
persons: [{
id: '001',
name: '马冬梅',
age: 19,
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: 20,
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: 0,
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: 22,
sex: '男'
}],
filePersons: []
},
watch: {
keyWord: {
immediate: true,
handler(val) {
// console.log('keyWord被改了', val);
// filter返回新数组
// arr.indexOf('') = 0
this.filePersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
// console.log('输出');
})
}
}
}
})
</script>
</body>
</html>
1-2 列表排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filePersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
// 用computed实现
new Vue({
el: "#root",
data: {
keyWord: '',
sortType: 0, // 原顺序 1降序 2升序
persons: [{
id: '001',
name: '马冬梅',
age: 19,
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: 20,
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: 0,
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: 22,
sex: '男'
}],
},
computed: {
filePersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
// 判断一下是否需要排序
if (this.sortType !== 0) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
</script>
</body>
</html>
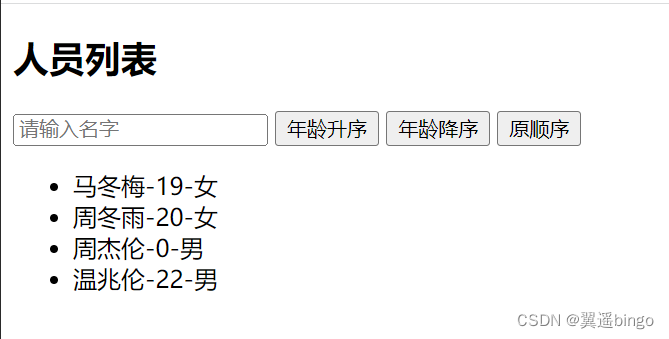
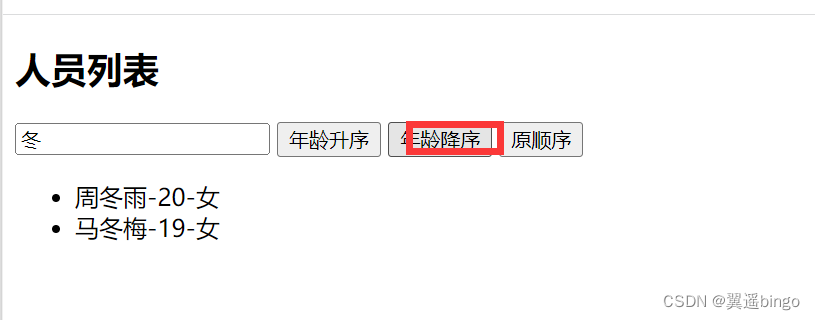
二、 展示

























 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








