GitHub Pages是一个静态站点托管服务。
GitHub Pages设计用于直接从GitHub存储库托管您的个人,组织或项目页面。
GitHub Pages是一个静态网站托管服务,不支持服务器端代码,如PHP,Ruby或Python。
下面介绍如何在github pages上搭建站点。
个人站点搭建
搭建步骤:
- 创建个人站点
在github上新建一个仓库,命名为用户名.github.io - 在仓库下新建index.html文件
注意事项:
- github pages仅支持静态网页
- 仓库里只能是.html文件
访问方式
搭建成功后,可以通过http://用户名.github.io访问该站点
Project Pages(项目站点)搭建
github可以托管各种git库,并提供一个web界面,下面介绍的是对这web界面的设置
搭建步骤:
- 进入项目主页
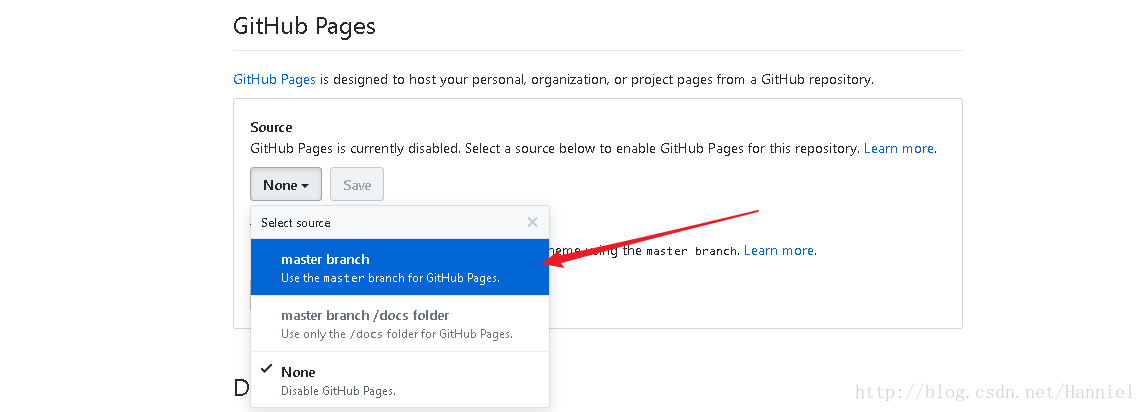
- 在setttings页面中的Github Pages中选择一个source并保存,如图:
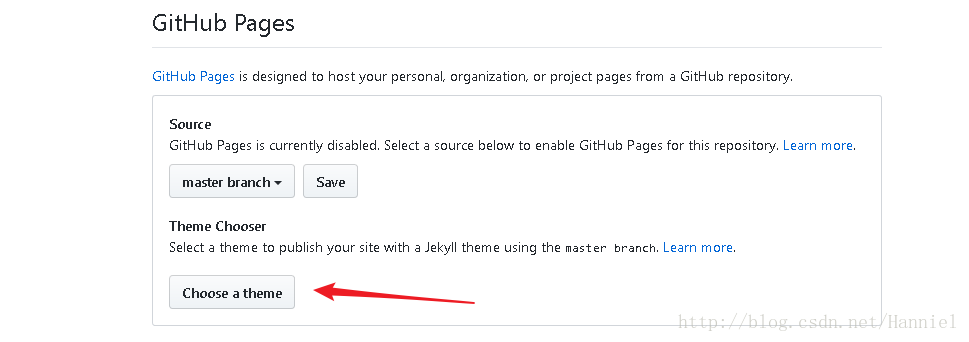
- 选择一个主题,如图:
搭建成功后,可以通过http://用户名.github.io/仓库名访问该站点。
- 选择一个主题,如图:
























 9746
9746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








