Vue学习日志 --介绍
创建一个.html文件,通过以下方法中引用Vue:
开发环境版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
生产环境版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
Vue.js的核心是采用声明式的编程范式
一、Hello World
//编程范式:声明式编程
<div id="app">
{{message}}
</div>
<script>
var app = new Vue({
el:"#app", //用于挂载要管理的元素
data:{ //定义数据
message:"Hello aDong!"
}
})
<script>
运行结果:

通过控制台更改message数据:


二、绑定元素
<div id="app2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script>
var app2 = new Vue({
el:"#app2",
data:{
message:'页面加载于'+new Date().toLocaleString()
}
})
</script>
运行结果:

v-bindattribute被称为指令,指令前带有前缀v-,表示是vue提供的特殊指令。该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
条件与循环
1. v-if
<div id="app3">
<p v-if="seen">现在你能看到我了</p>
</div>
<script>
var app3 = new Vue({
el:"#app3",
data:{
seen:true
}
})
</script>
运行结果:

通过控制台将app3.seen改为false,之前显示的信息就消失了


2. v-for
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
<script>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
</script>
在控制台里,输入 app4.todos.push({ text: ‘新项目’ }),你会发现列表最后添加了一个新项目。
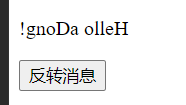
三、处理用户输入
为了让用户和应用进行交互,我们可以用 v-on 指令添加一个事件监听器
<div id="app5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
<script>
var app5 = new Vue({
el: '#app5',
data: {
message: 'Hello aDong!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>

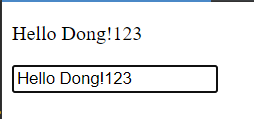
使用v-model 指令实现表单输入和应用状态之间的双向绑定。
<div id="app6">
<p>{{message}}</p>
<input v-model="message">
</div>
<script>
var app6 = new Vue({
el:"#app6",
data:{
message:"Hello Dong!"
}
})
</script>

四、组件化应用构建
组件化是Vue的另一个重要概念,允许我们使用小型、独立和通常可复用的组件构建大型项目。
<div id="app7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"></todo-item>
</ol>
</div>
<script>
//定义名为todo-item的组件
Vue.component('todo-item',{
//todo-item组件现在接受一个
//“prop”,类似于一个自定义attribute
props:['todo'],
template:'<li>{{todo.text}}</li>'
})
var app7 = new Vue({
el:"#app7",
data:{
groceryList:[
{id:0,text:"蔬菜"},
{id:1,text:"奶酪"},
{id:2,text:"你猜"},
]
}
})
</script>
结尾
好好学习天天向上





















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








