1、html部分
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>课工场论坛列表</title>
<link href="css/bbs.css" rel="stylesheet" />
<script src="https://web17.oss-cn-hangzhou.aliyuncs.com/utils.js"></script>
<script src="./js/jquery-3.6.0.js"></script>
<script src="./js/bbs.js"></script>
</head>
<body>
<div class="bbs">
<header><span>我要发帖</span></header>
<section>
<ul></ul>
</section>
<div class="post">
<input class="title" placeholder="请输入标题(1-50个字符)" />
所属版块:<select>
<option value="">请选择版块</option>
<option value="电子书籍">电子书籍</option>
<option value="新课来了">新课来了</option>
<option value="新手报到">新手报到</option>
<option value="职业规划">职业规划</option>
</select>
<textarea class="content"></textarea>
<input class="btn" value="发布" />
</div>
</div>
</body>
</html>
2、CSS部分
* {
margin: 0;
padding: 0;
font-family: 'Arial', '微软雅黑';
}
ul,
li {
list-style: none;
}
.bbs {
margin: 0 auto;
width: 600px;
position: relative;
}
header {
padding: 5px 0;
border-bottom: 1px solid #cecece;
}
header span {
display: inline-block;
width: 220px;
height: 50px;
color: #fff;
background: #009966;
font-size: 18px;
font-weight: bold;
text-align: center;
line-height: 50px;
border-radius: 8px;
cursor: pointer;
}
.post {
position: absolute;
background: #ffffff;
border: 1px #cccccc solid;
width: 500px;
left: 65px;
top: 70px;
padding: 10px;
font-size: 14px;
z-index: 999999;
display: none;
}
.post .title {
width: 450px;
height: 30px;
line-height: 30px;
display: block;
border: 1px #cecece solid;
margin-bottom: 10px;
}
.post select {
width: 200px;
height: 30px;
}
.post .content {
width: 450px;
height: 200px;
display: block;
margin: 10px 0;
border: 1px #cecece solid;
}
.post .btn {
width: 160px;
height: 35px;
color: #fff;
background: #009966;
border: none;
font-size: 14px;
font-weight: bold;
text-align: center;
line-height: 35px;
border-radius: 8px;
cursor: pointer;
}
li {
display: flex;
padding: 10px 0;
border-bottom: 1px dashed #cecece;
}
.avatar {
flex: 1;
}
.avatar img {
border-radius: 50%;
width: 80px;
/* border: 1px solid black; */
}
.msg {
flex: 8;
height: 80px;
/* border: 1px solid black; */
display: flex;
justify-content: space-around;
flex-direction: column;
padding-left: 10px;
}
.up {
font-weight: bold;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
.down {
display: flex;
font-size: 14px;
color: #9c9a9a;
}
.publish-time {
padding-left: 10px;
}
3、js部分
$(function () {
// 点击发贴,显示对话框
$('.bbs>header>span').click(function () {
$('.post').show()
})
// 点击发布的业务逻辑
$('.btn').click(function () {
// 验证标题内容不能控
let v = $('.title').val()
if (!v || v.trim().length === 0) {
return console.log('标题不能空')
}
// 验证板块内容不能空
let plante = $('.post select').val()
if (!plante) {
return console.log('所属版块不能空')
}
// 创建li元素,并拼接li到ul的第一个元素
let li = createLi(v, plante)
$('section ul').prepend(li)
// 重置表单
resetForm()
// 隐藏对话框
$('.post').hide()
})
})
// 重置表单方法
function resetForm() {
// 标题input框置空
$('.title').val('')
// 第一个option选中,其他都不选中
$('.post select option').each(function (index, item) {
item.selected = false
if (index === 0) {
item.selected = true
}
})
}
// 获得随机的src值
function getSrc() {
let index = parseInt(Math.random() * 4) + 1
return './img/tou0' + index + '.jpg'
}
// 动态创建li元素
function createLi(v, plante) {
return `
<li>
<div class="avatar">
<img src="${getSrc()}" />
</div>
<div class='msg'>
<div class="up">${v}</div>
<div class="down">
<div class="plante">板块:${plante}</div>
<div class="publish-time">发布时间:${formatDate()}</div>
</div>
</div>
</li>
`
}
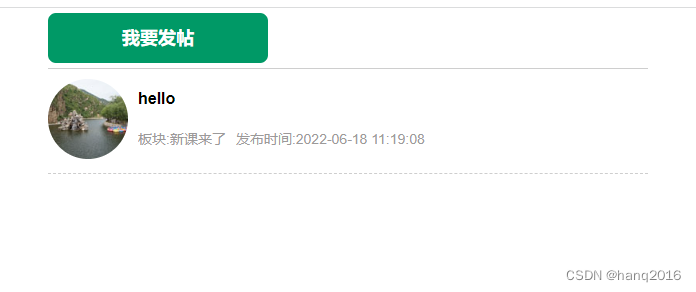
4、实现效果图
























 3654
3654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








