1、应用场景
- 累计账款
2、所有技术
- Vue中的计算属性computed(只有在值发生变化时才执行)
- 双向绑定
3、实现
PS:此处重要的是双向绑定与计算属性的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>累计账款示例</title>
<script src="../JavaScripts/vue/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id='app'>
<input v-model = 'num1'></input>
<input v-model = 'num2'></input>
<p>合计:{{sum}}</p>
</div>
<script text = 'text/javascript'>
var app = new Vue({
el: "#app",
data:{
num1:1,
num2:2
},
computed:{
sum:function(){
return Number(this.num1) + Number(this.num2)
}
}
});
</script>
</body>
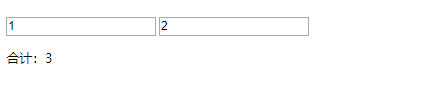
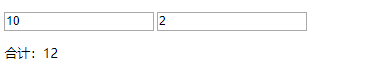
</html>运行结果:


4、不足与改进
4.1 不足
本代码仅为示例,并未对输入数据进行校验,若输入不为数字则会出现问题
4.2 改进
在input标签中添加类型:
<input v-model = 'num1' type="number"></input>
<input v-model = 'num2' type="number"></input>

























 6077
6077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










