继续使用上一个项目
1.新建model student teacher ctrl+alt+g -> scaffold
class CreateStudents < ActiveRecord::Migration
def change
create_table :students do |t|
t.string :name
t.integer :age
t.references :teacher, index: true
t.text :remark
t.timestamps
end
end
endclass CreateTeachers < ActiveRecord::Migration
def change
create_table :teachers do |t|
t.string :name
t.integer :age
t.text :remark
t.timestamps
end
end
end2.安装simple_form wice_grid
#forms
gem 'simple_form', :git => 'git://github.com/plataformatec/simple_form.git'
#grid
gem 'wice_grid'3.执行bundle install
4.生成simple_form wice_grid 配置文件
rails generate simple_form:installrails g wice_grid:install5.在application.js和application.css引入样式
//= require wice_grid *= require wice_grid6.simple_form wice_grid 的i18n,新建文件config/locales/zh-CN.activerecord.yml
zh-CN:
activerecord:
models:
person: 人员
department: 部门
student: 学生
teacher: 老师
attributes:
errors:
models:
person:
attributes:
email:
blank: 请填写电子邮箱
password:
blank: 请填写密码
too_short: 密码长度要多于8位
reset_password_token:
invalid: 这个链接已经失效的,请用最新的链接
simple_form:
labels:
defaults:
remark: 备注
created_at: 创建时间
updated_at: 更新时间
attachment: 附件
cu_attachment: 已有附件
peoson:
name: 姓名
age: 年龄
sex: 性别
deaprtment: 所属部门
phone: 电话
department:
name: 部门名称
parent: 上级部门
remark: 备注
student:
name: 姓名
age: 年龄
teacher: 所属教师
remark: 备注
teacher:
name: 姓名
age: 年龄
remark: 备注
log:
handler: 姓名
handle_type: 操作类型
content: 记录
remark: 备注
date:
order:
- :year
- :month
- :day
wice_grid:
show_filter_tooltip: 显示过滤
hide_filter_tooltip: 隐藏过滤
csv_export_tooltip: 输出CSV档
filter_tooltip: 过滤
reset_filter_tooltip: 清除过滤
boolean_filter_true_label: "是"
boolean_filter_false_label: "否"
previous_label: «
next_label: »
# Title of the icon clicking on which will show the calendar to set the FROM date.
date_selector_tooltip_from: 从
# Title of the icon clicking on which will show the calendar to set the TO date.
date_selector_tooltip_to: 至
# The title of the checkox to turn on negation
negation_checkbox_title: 排除
# link to switch to show all records
show_all_records_label: 显示全部
# tooltip for the link to switch to show all records
show_all_records_tooltip: 显示全部记录
# Warning message shown when the user wants to switch to all-records mode
all_queries_warning: 确定要显示全部记录?
# link to paginated view
switch_back_to_paginated_mode_label: 回到分页显示
# tooltip for the link to paginated view
switch_back_to_paginated_mode_tooltip: 切换到分页显示
# Title of the date string.
date_string_tooltip: 按下以清除
saved_query_panel_title: 查询存储
save_query_button_label: 储存查询状态
saved_query_deletion_confirmation: 确定删除?
saved_query_deletion_link_title: 删除查询
saved_query_link_title: 读取查询
validates_uniqueness_error: 已存在相同名称的查询
validates_presence_error: 请为此查询命名
query_deleted_message: 查询已删除
query_saved_message: 查询已储存
select_all: 全选
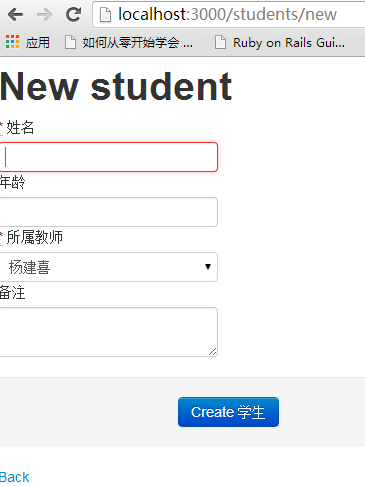
deselect_all: 全清7.使用simple_form显示form表单,修改views/students/_form.html.erb
<%= simple_form_for(@student, html: {class: 'form-horizontal',id: 'student_form' }) do |f| %>
<%= f.error_notification %>
<div class="row-fluid">
<div class="form-inputs">
<%= f.input :name, required: true, input_html: {required: true, autofocus: true} %>
<%= f.input :age %>
<%= f.association :teacher, collection: @teachers, include_blank: false, required: true %>
<%= f.input :remark, as: :text %>
</div>
</div>
<div class="form-actions">
<%= f.button :submit, class: 'btn btn-primary' %>
</div>
<% end %>8.修改studnets_controller中方法
class StudentsController < ApplicationController
before_action :set_student, only: [:update, :destroy]
before_action :before_show_edit, only: [:show, :edit]
# GET /students
# GET /students.json
def index
@students = initialize_grid(Student.select("students.*, teachers.name AS teacher_name").joins(:teacher), order: 'id', order_direction: 'asc', per_page: 2)
end
# GET /students/1
# GET /students/1.json
def show
end
# GET /students/new
def new
@student = Student.new
@teachers = Teacher.all
end
# GET /students/1/edit
def edit
@teachers = Teacher.all
end
# POST /students
# POST /students.json
def create
@student = Student.new(student_params)
respond_to do |format|
if @student.save
format.html { redirect_to @student, notice: 'Student was successfully created.' }
format.json { render action: 'show', status: :created, location: @student }
else
format.html { render action: 'new' }
format.json { render json: @student.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /students/1
# PATCH/PUT /students/1.json
def update
respond_to do |format|
if @student.update(student_params)
format.html { redirect_to @student, notice: 'Student was successfully updated.' }
format.json { head :no_content }
else
format.html { render action: 'edit' }
format.json { render json: @student.errors, status: :unprocessable_entity }
end
end
end
# DELETE /students/1
# DELETE /students/1.json
def destroy
@student.destroy
respond_to do |format|
format.html { redirect_to students_url }
format.json { head :no_content }
end
end
def before_show_edit
@student = Student.select("students.*, teachers.name AS teacher_name").joins(:teacher).find(params[:id])
end
private
# Use callbacks to share common setup or constraints between actions.
def set_student
@student = Student.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def student_params
params.require(:student).permit(:name, :age, :teacher_id, :remark)
end
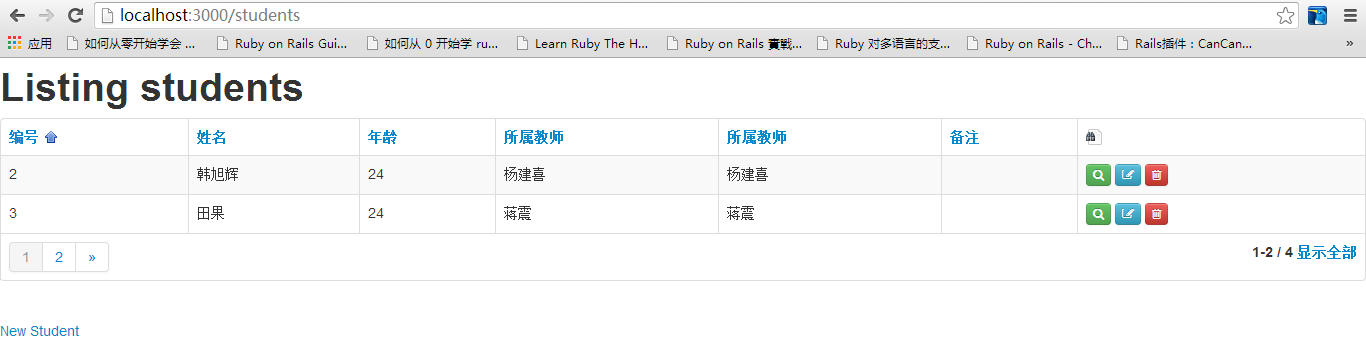
end9.使用wice_grid展示student列表,修改views/students/index.html.erb
<h1>Listing students</h1>
<div id="students">
<%= grid(@students, show_filters: :when_filtered) do |g|
g.column name: '编号', attribute: 'id', ordering: true, filter: false
g.column name: "#{t 'simple_form.labels.student.name'}", attribute: 'name'
g.column name: "#{t 'simple_form.labels.student.age'}", attribute: 'age'
g.column name: "#{t 'simple_form.labels.student.teacher'}", attribute: 'teacher_id' do |c|
c.teacher_name if c.teacher
end
g.column name: "#{t 'simple_form.labels.student.teacher'}", attribute: 'name', model: Teacher do |c|
c.teacher.name
end
g.column name: "#{t 'simple_form.labels.student.remark'}", attribute: 'remark'
g.column do |c|
grid_operator(:student_path, c.id)
end
end %>
</div>
<br>
<%= link_to 'New Student', new_student_path %>10.修改helpers/application_helper.rb文件
module ApplicationHelper
#表格的操作列
#path:地址
#id: id
#do_*: 分别控制是否显示 查看,编辑和删除
def grid_operator(path, id, do_show = true, do_edit = true, do_delete = true)
show, edit, delete = '', '', ''
show = link_to send(path, id), class: [:btn, 'btn-mini', 'btn-success'], title: "#{t 'common.show'}" do
raw "<i class='icon-search bigger-120'></i>"
end if do_show
edit = link_to send("edit_#{path.to_s}", id), class: [:btn, 'btn-mini', 'btn-info'], title: "#{t 'common.edit'}" do
raw "<i class='icon-edit bigger-120'></i>"
end if do_edit
delete = link_to send(path, id), confirm: '确认删除?', method: :delete, title: "#{t 'common.delete'}",class: [:btn, 'btn-mini', 'btn-danger'] do
raw "<i class='icon-trash bigger-120'></i>"
end if do_delete
return raw(show+" "+edit+" "+delete)
end
end11.修改config/application.rb,使用i18
# config.i18n.default_locale = :de
config.i18n.default_locale = 'zh-CN'12.执行rake命令 db:migrate ,启动服务器
13.在views/people/index.html.erb中添加student列表的链接
<br>
学生列表<%= link_to 'student_list', students_path %>
<br>
教师列表<%= link_to 'teacher_list', teachers_path %>14.显示效果
form表单---simple_form
list表单---wice_grid
15.更多信息请查看 simple_form wice_grid
16.项目源码将在以后得文章中给出。






















 3904
3904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








