下载dart Sdk
下载地址:https://gekorm.com/dart-windows/

安装dart sdk
直接一直下一步即可,安装成功后,在控制台输入
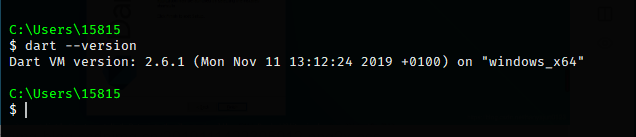
dart --version
输出一下内容,则表示安装成功

Vscode 插件配置
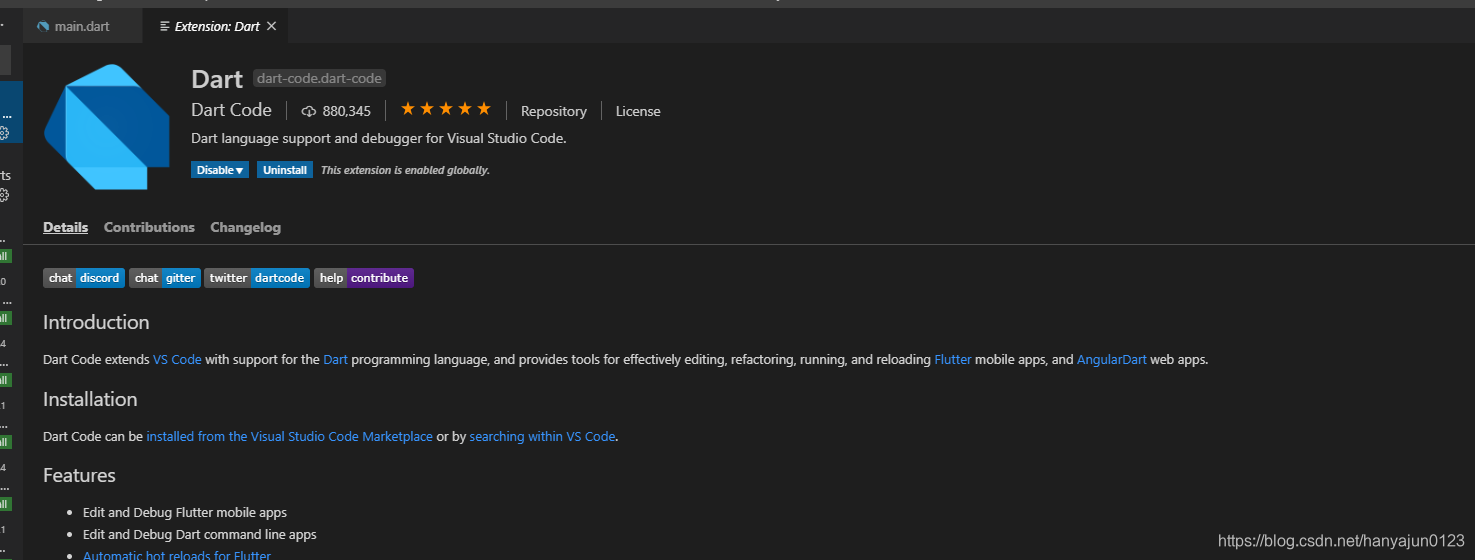
- 安装dart 插件: Dart 插件可以使 VSCode 支持Dart编程,最明显的功能便是支持Dart语法高亮

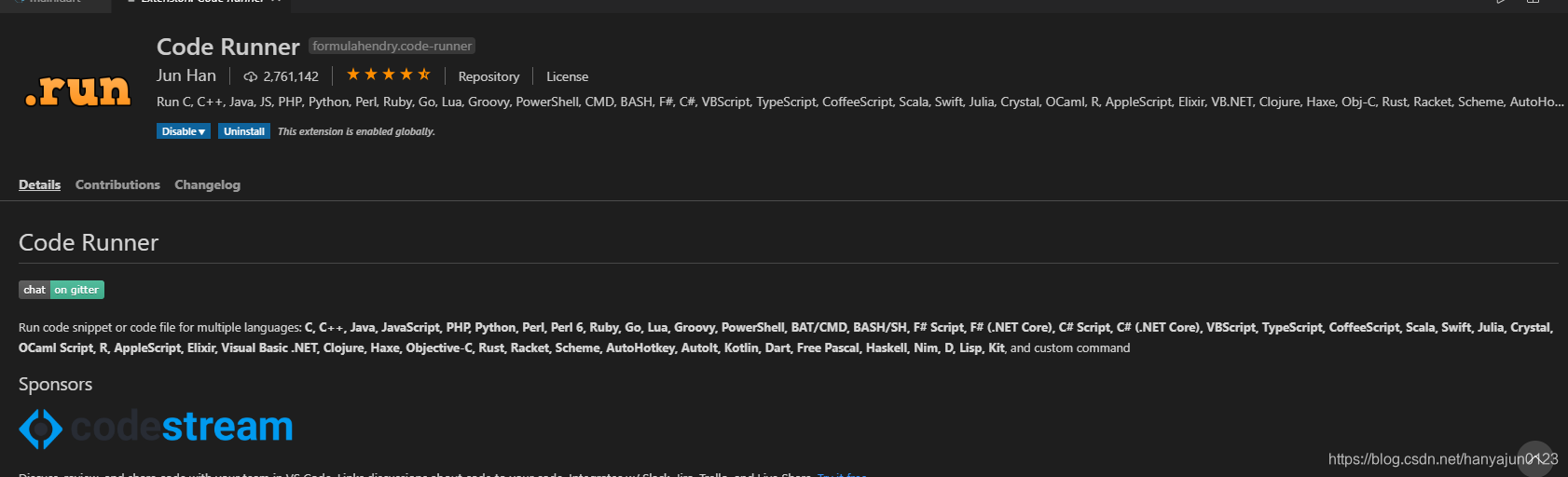
- 安装Code Runner插件:Code Runner 插件则可以使 VSCode 通过快捷键方式执行脚本,最明显的便是可以在脚本编辑窗口点击运行按钮来直接执行脚本。

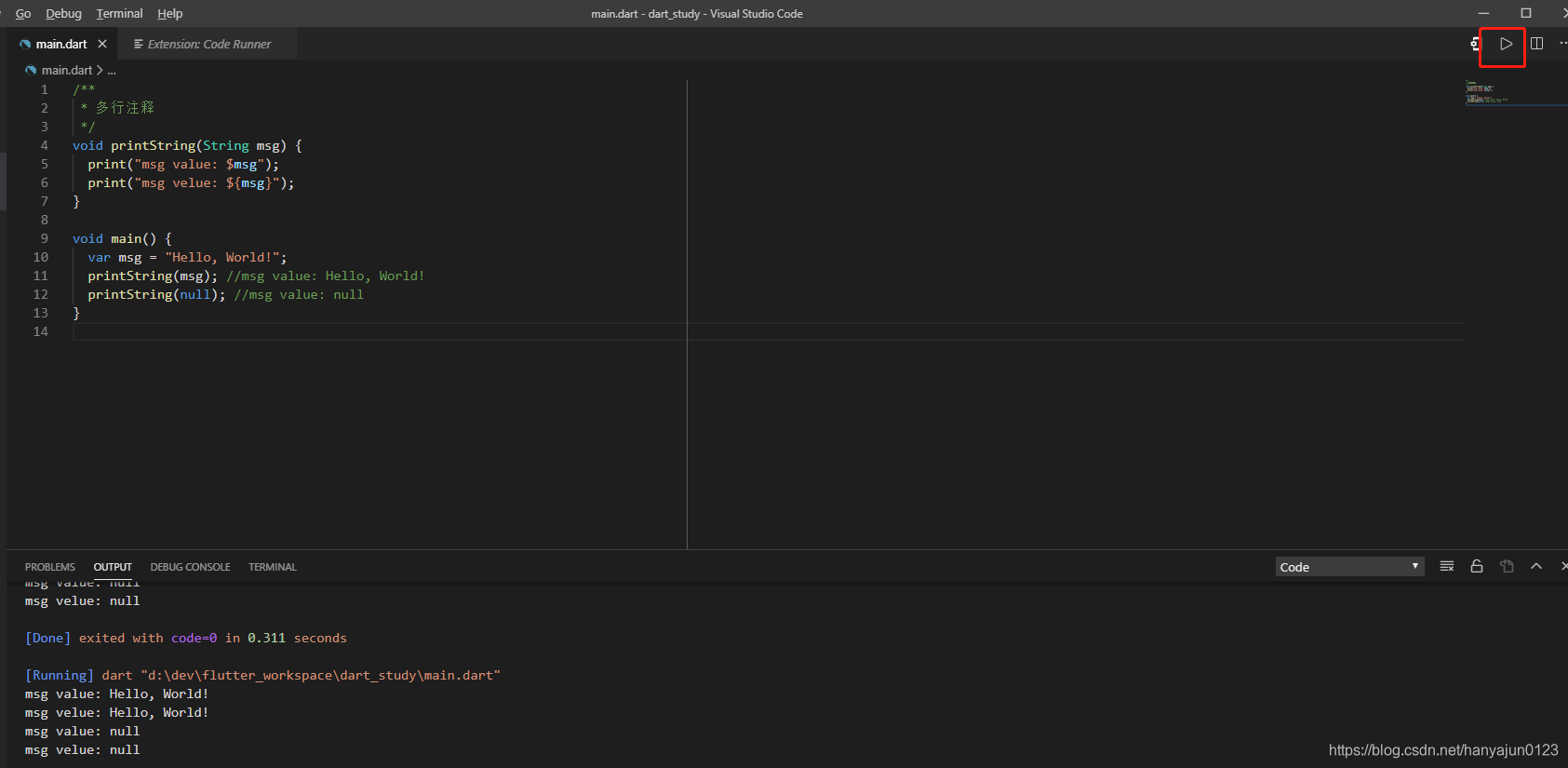
测试
/**
* 多行注释
*/
void printString(String msg) {
print("msg value: $msg");
print("msg velue: ${msg}");
}
void main() {
var msg = "Hello, World!";
printString(msg); //msg value: Hello, World!
printString(null); //msg value: null
}
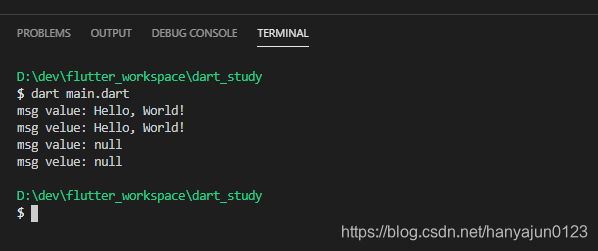
运行方式:
- 点击 runner的按钮

- 直接控制台运行

其他运行环境
学习网站
- http://dart.goodev.org/






















 9052
9052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








