目录
简介:
AlaSQL是一个为JavaScript构建的开源SQL数据库。
AlaSQL专注于关系数据和无模式数据的查询速度和数据源灵活性。此外,它还可以在Web浏览器,Node.js和移动应用程序中使用。
使用AlaSQL不仅可以在数据中使用传统的SQL,还可以读写Excel和其他的数据文件等。
引入:
npm i alasql ;
import alasql from 'alasql';
开始在前端中使用:
1、使用传统的方法创建一个表,并插入数据,然后查询全部
// 注意当前对象数组的形式;
let arr = [
{
name:'张三',
age:24,
gender:'男',
},
{
name:'李四',
age:24,
gender:'男'
},{
name:'王五',
age:50,
gender:'女'
},{
name:'赵六',
age:42,
gender:'女'
}
];
// 创建一个表test 含有name和age两项数据
alasql('create table test(name string,age number)');
// 直接插入数据
alasql("insert into test values('张三',14),('李四',34)");
// 使用arr数组中的数据插入到表中
// 第一个参数是类似SQL的语句,里面的?表示的是将要使用第二个数组参数中指定的变量中的数据将其替换
// 第一个?的位置上将由第二个数组参数中的第一个变量arr[2].name中的值取代,以此类推
alasql('insert into test values(?,?)',[arr[2].name,arr[2].age]);
// 返回表test中的所有数据
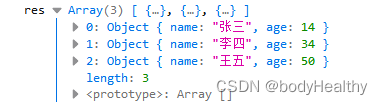
let res = alasql('select * from test');
console.log('res',res);
2、查询当前已有的对象数组
1)使用的还是那个对象数组,将其当成表来用。
2)该数组的长度即表内容的元组(行)数,当前长度为4即四行(表头行除外);
3)数组中每一个对象有多少个属性,则表中就有多少个属性(列)(需要每个对象的属性都相同) ;
let arr = [
{
name:'张三',
age:24,
gender:'男',
},
{
name:'李四',
age:24,
gender:'男'
},{
name:'王五',
age:50,
gender:'女'
},{
name:'赵六',
age:42,
gender:'女'
}
];// 查询全部
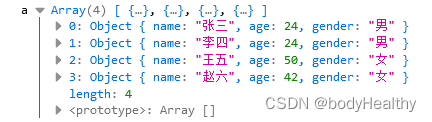
let a = alasql('select * from ?;',[arr]);
console.log('a',a);
// 条件查询
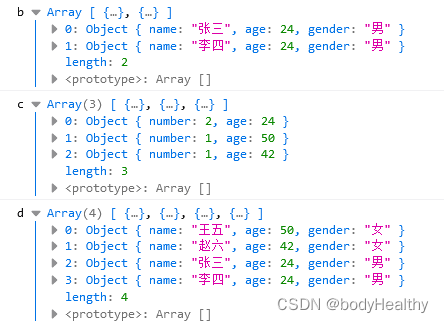
let b = alasql('select * from ? where age = 24;',[arr]);
console.log('b',b);
// 返回指定字段、分组
let c = alasql('select count(*) as number,age from ? group by age;',[arr]);
console.log('c',c);
// 排序
let d = alasql('select * from ? order by age desc',[arr]);
console.log('d',d);
3、导出数组数据到 Excel 并下载保存
当前数组数据:
let cityArr = [
{
province:'广东',
capital:'广州',
area_Ten_thousand_square_kilometers:18,
short:'粤'
},{
province:'浙江',
capital:'杭州',
area_Ten_thousand_square_kilometers:10.2,
short:'浙'
},{
province:'云南',
capital:'昆明',
area_Ten_thousand_square_kilometers:38.33,
short:'云'
},{
province:'贵州',
capital:'贵阳',
area_Ten_thousand_square_kilometers:17.6,
short:'贵'
},{
province:'黑龙江',
capital:'哈尔滨',
area_Ten_thousand_square_kilometers:47.3,
short:'黑'
}
]可以创建一个按钮来控制:
<button class="btn">导出文件</button>导出全部数据:
document.querySelector('.btn').addEventListener('click',()=>{
console.log('选择位置下载city表格');
// 导入全部数据,这里指定默认的文件名为 city.xlsx ,但用户点击下载时
// 在选择保存路径时,可以自己指定新的文件名
alasql('select * into XLS("city.xls",{headers:true}) from ?',[cityArr]);
}) 
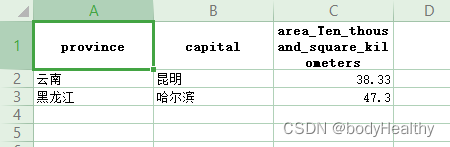
以指定的形式导出满足约束条件的数据:
document.querySelector('.btn').addEventListener('click',()=>{
console.log('选择位置下载city表格');
// 需要三个属性(省份、省会、省面积
// 约束条件:面积大于20万平方公里
// 按面积升序排序
alasql(`select province,capital,area_Ten_thousand_square_kilometers
into XLS("citys.xlsx",{headers:true})
from ?
where area_Ten_thousand_square_kilometers > 20
order by area_Ten_thousand_square_kilometers;`,[cityArr]);
})
4、导入本地 Excel 中的数据
需要用到XLSX.js
npm i xlsx;
import * as XLSX from 'xlsx';
创建一个 input 来让用户主动发起操作
<input type="file" accept=".xlsx" class="inputFile">// 导入Excel
document.getElementsByClassName('inputFile')[0].addEventListener('change',(e)=>{
let file = e.target.files[0];
const fileReader = new FileReader();
// 将文件读取为二进制格式
fileReader.readAsBinaryString(file);
fileReader.onload = (event) => {
const { result } = event.target
const workbook = XLSX.read(result, { type: 'binary' })
let data = [] // 存储获取到的数据
// 遍历每张工作表进行读取(这里默认只读取第一张表)
for (let sheet in workbook.Sheets) {
if (Object.prototype.hasOwnProperty.call(workbook.Sheets, sheet)) {
// 利用 sheet_to_json 方法将 excel 转成 json 数据
data = data.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]))
break; // 只取第一张表
}
}
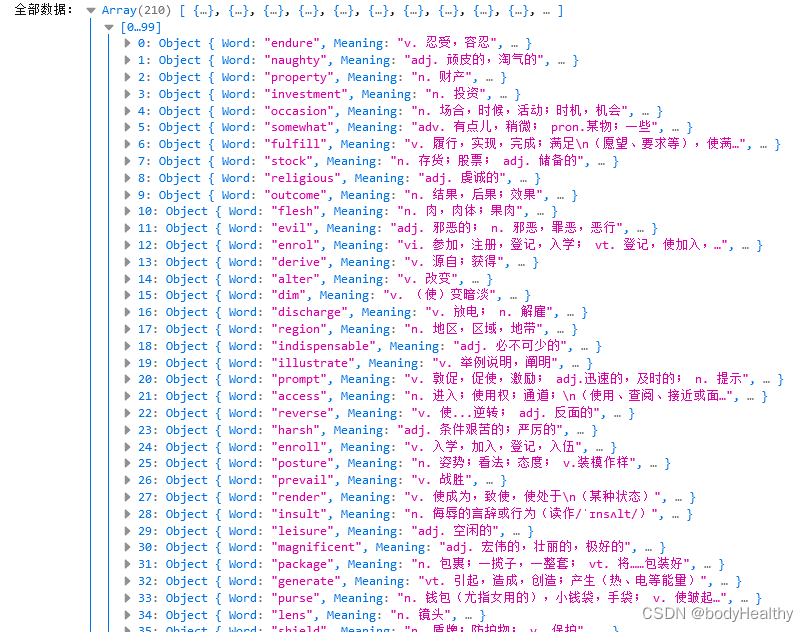
console.log('全部数据:',data);
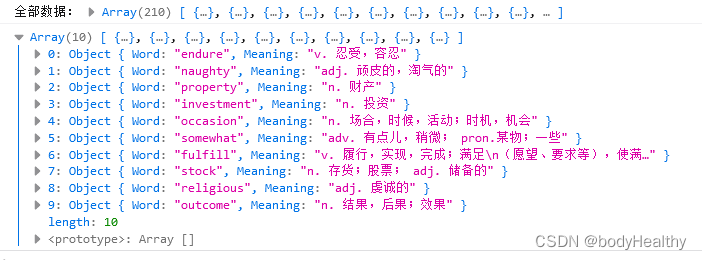
let resultdata = alasql('select * from ? limit 10',[data]);
console.log(resultdata);
}
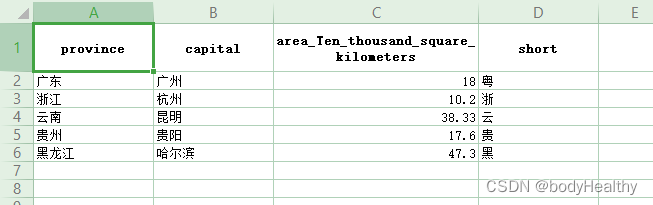
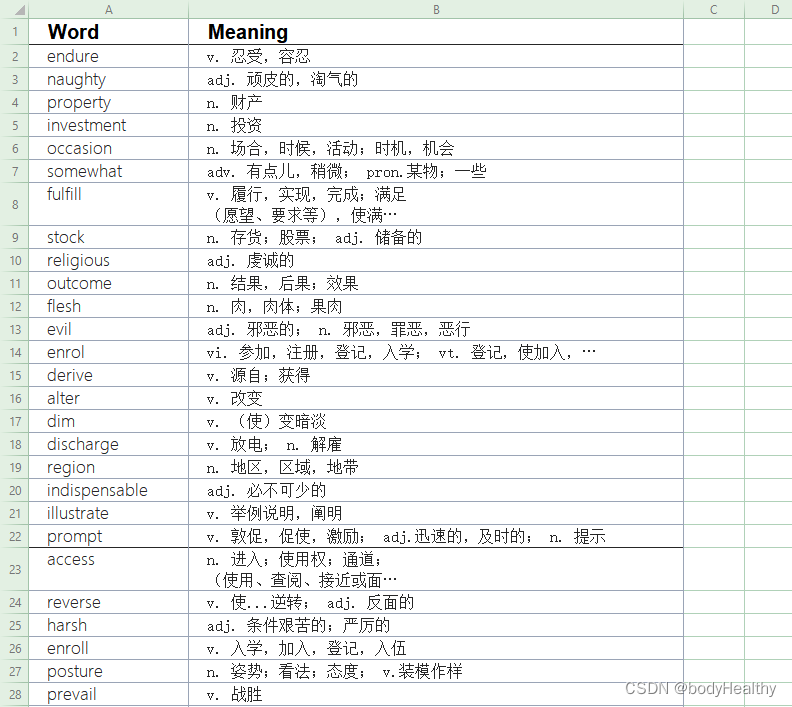
})将要打开的 xlsx 文件中的内容:

结果:


5、参考
XLSX.js 导入和导出 Excel:
AlaSQL:

























 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










