一、引入包名、载入容器、绑定数据
<script src="../lib/jquery/jquery-1.8.1.min.js" type="text/javascript"></script>
<script src="../lib/Highcharts/js/highcharts.js" type="text/javascript"></script>
<div id="container" style="min-width: 800px; height: 400px; margin: 0 2em;" runat="server">
</div>
<script type="text/JavaScript">
$(function() {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
//00
chart: {
renderTo: 'container',
type: 'column',
margin: [50, 50, 100, 80]
},
title: {
text: '企业统计图表'
},
subtitle: {
text: '(<%=title %>)',
x: 0
},
xAxis: {
categories: <%=x %>,
labels: {
rotation: -45,
align: 'right',
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
},
yAxis: {
min: 0,
title: {
text: '<%=title %>'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function() {
return '<b>' + this.x + '</b><br/>' + '<%=title %>: ' + Highcharts.numberFormat(this.y, 0);
}
},
exporting: {
enabled: false //用来设置是否显示‘打印’,'导出'等功能按钮,不设置时默认为显示
},
plotOptions: {
series: {
cursor: 'pointer',
events: {
click: function(e) {
var s = e.point;
alert(e.point.category);
}
}
}
},
series: [{
name: '<%=title %>',
data: [<%=y %>],
dataLabels: {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
x: 0,
y: 0,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
}]
//11
});
});
});
</script>
using System.Text;//引入命名空间
public partial class Test_Default : System.Web.UI.Page
{
public string title = "测试";
public StringBuilder xData = null;
public StringBuilder yData = null;
public string x = null, y = null;
protected void Page_Load(object sender, EventArgs e)
{
InitData();
}
public void InitData()
{
xData = new StringBuilder();
xData.Append("[");
xData.Append("'语文','数学','英语','理综'");
xData.Append("]");
yData = new StringBuilder();
yData.Append("1,3,5,7");
x = xData.ToString();
y = yData.ToString();
}
}
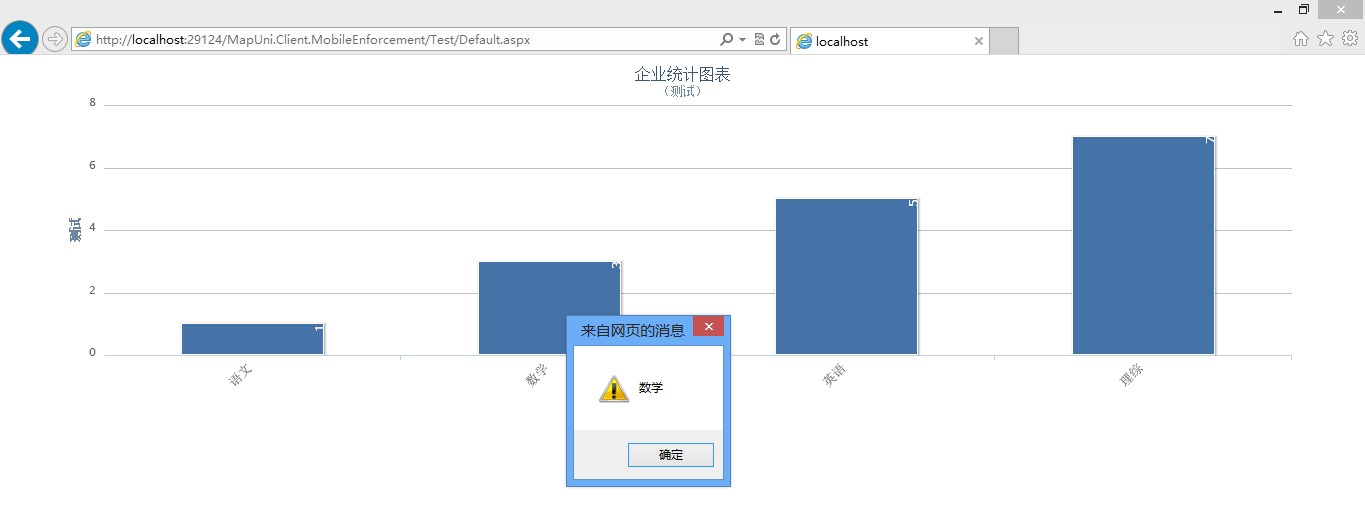
显示效果























 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








