基于Web的仿WF工作流设计器
微软的WF是个不错的工作流开发平台,相对于开源的工作流实现而言,它的设计器不可谓不漂亮(当然,也和我以前看到的连线式设计器大不一样),上个星期突然冒出个想法,能不能在Web页面上实现一个类似的工作流设计器呢?!大家都知道用js在Web页面上画线是困难的(实际上,根本就无法画出线来,除非用n个div元素模拟),但是WF的工作流设计器的样子非常容易在Web页面上实现,看来有戏!
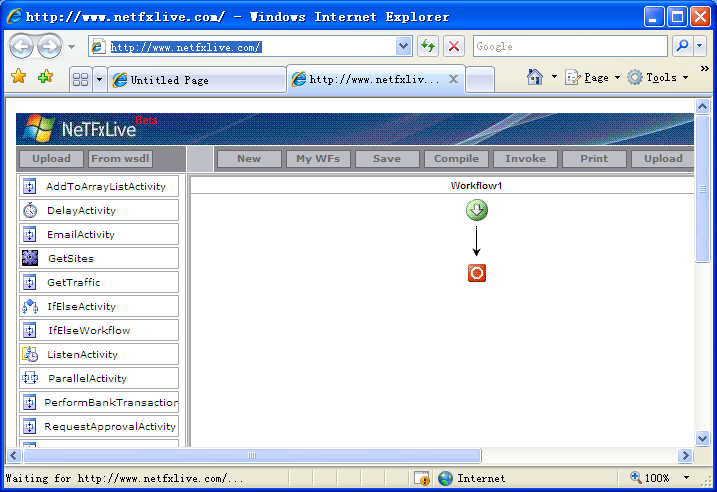
有了这个想法后,我第一个反应就是上网搜索是不是已经有人做过类似的工作了,鉴于以前“惨痛”的经验:一般我能想出来的点子都已经有人做过了!果不其然,还真让我找到一个 http://www.netfxlive.com/,不过还好,以前我的想法都是N年前就有人做好了,这次只不过是几个月前,而且好像还是个开发中的作品,呵呵!不过做得相当不错了,赞一个!
下面是我仿照它的样子自己实现的,目前和它比功能差远了,不过界面看起来差不多吧,呵呵!
如果对怎么实现感兴趣,到上面提供的网址,然后页面另存为,然后将就看看就行了,呵呵!




















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








