以前开发中遇到分页的 是自己放几个超级链接,然后根据记录的情况控制显示情况,比较费时间,网上搜集资料,用第三方的开源AspNetPager真的很方便,以后就用它了。
1.下载AspNetPager的DLL引用到自己项目中
2.在web.config中配置引用
<system.web>
<pages validateRequest="false" controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID">
<controls>
<add tagPrefix="webdiyer" namespace="Wuqi.Webdiyer" assembly="AspNetPager"/>
</controls>
</pages>
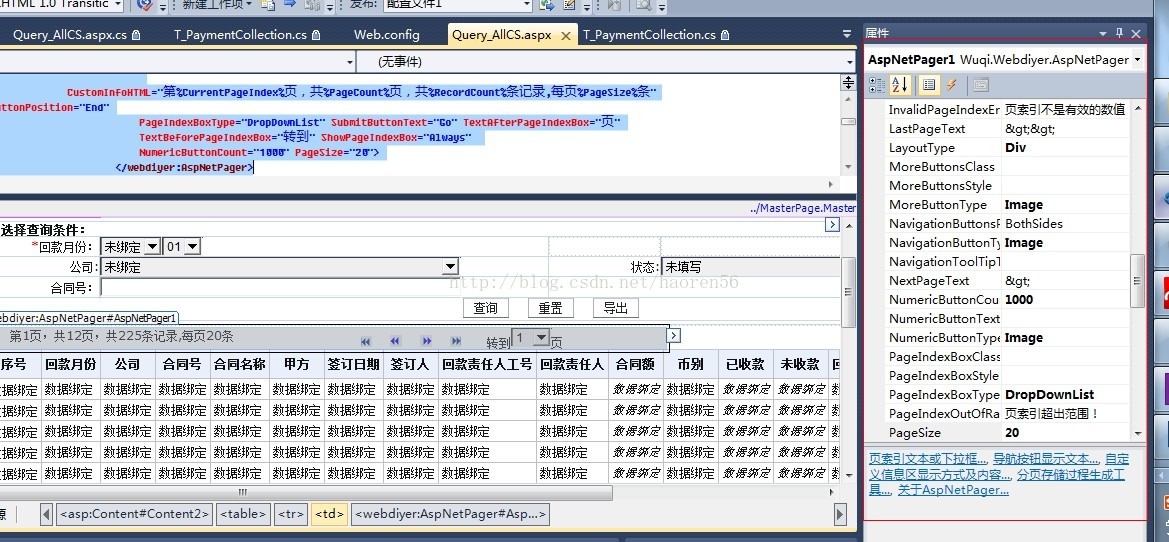
3.在页面上加入控件并设置界面
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" HorizontalAlign="Center"
OnPageChanged="AspNetPager1_PageChanged" ShowPageIndex="False"
UrlPageIndexName="img" Width="680px" PagingButtonType="Image"
ImagePath="../images/page/" ButtonImageNameExtension="n" ButtonImageExtension=".gif"
DisabledButtonImageNameExtension="g"
PagingButtonSpacing="18px" ShowCustomInfoSection="Left"
CustomInfoHTML="第%CurrentPageIndex%页,共%PageCount%页,共%RecordCount%条记录,每页%PageSize%条" CurrentPageButtonPosition="End"
PageIndexBoxType="DropDownList" SubmitButtonText="Go" TextAfterPageIndexBox="页"
TextBeforePageIndexBox="转到" ShowPageIndexBox="Always"
NumericButtonCount="1000" PageSize="20">
</webdiyer:AspNetPager>
这控件作者一直在不断升级维护中,我下载的功能里面已经有较多的属性配置,不需要写代码,可以根据需要设置自己喜欢的样式
4.后台代码中很简单写几行代码
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
BindDataLogs(false);
}
在绑定是给控件赋值记录总数
private void BindDataLogs(bool bImport)
{
AspNetPager1.RecordCount = new HLS.PCS.BLL.T_PaymentCollection().GetList(true, bImport, 0, 0, strwhere);//赋值记录总数
list = new HLS.PCS.BLL.T_PaymentCollection().GetList(bImport, AspNetPager1.CurrentPageIndex - 1, AspNetPager1.PageSize, strwhere);//把分页控件的页码和每页记录数传过去
}
这个地方传当前页的值时要注意,一般是传页面显示的页码-1(AspNetPager1.CurrentPageIndex - 1)
5.如果感觉控件上的图片不好看可以自己准备8张图片,我是firstn.gif
firstg.gif,prevn.gif,prevg.gif,nextn.gif,nextg.gif,lastn.gif,lastg.gif
我的显示效果:
























 82
82

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








