http://blog.csdn.net/tongcpp/article/details/6724314#
本实例提供列表控件ListView初级用法,通过认真阅读代码和注释,是可以在脑海中建立一个清晰的控件架构
主要为之后制作文件目录浏览器作铺垫学习,实现选择文件夹进入及文件选择功能
//main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- android:id="@+id/LinearLayout01"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <ListView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/ListView01"
- android:drawSelectorOnTop="false"
- /><!-- android:drawSelectorOnTop调整点击时背景色是否覆盖文字-->
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- android:id="@+id/RelativeLayout01"
- android:layout_width="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_height="wrap_content"
- android:paddingBottom="4dip"
- android:paddingLeft="12dip"
- android:paddingRight="12dip">
- <ImageView
- android:paddingTop="12dip"
- android:layout_alignParentRight="true"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/ItemImage"
- />
- <TextView
- android:text="TextView01"
- android:layout_height="wrap_content"
- android:textSize="20dip"
- android:layout_width="fill_parent"
- android:id="@+id/ItemTitle"
- android:singleLine="true"
- />
- <TextView
- android:text="TextView02"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:layout_below="@+id/ItemTitle"
- android:id="@+id/ItemText"
- />
- <TextView
- android:text="TextView03"
- android:textSize="12dip"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:layout_below="@+id/ItemText"
- android:id="@+id/ItemSign"
- />
- </RelativeLayout>
//主类java
- package com.test.file.list;
- import java.util.ArrayList;
- import java.util.HashMap;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.ContextMenu;
- import android.view.MenuItem;
- import android.view.View;
- import android.view.ContextMenu.ContextMenuInfo;
- import android.view.View.OnCreateContextMenuListener;
- import android.widget.AdapterView;
- import android.widget.ListView;
- import android.widget.SimpleAdapter;
- import android.widget.AdapterView.OnItemClickListener;
- public class FILEActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- // 绑定Layout里的ListView
- ListView list = (ListView) findViewById(R.id.ListView01);
- // 生成动态数组,加入数据
- ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
- for (int i = 0; i < 5; i++) {
- // HashMap为键值对类型。第一个参数为键,第二个参数为值
- HashMap<String, Object> map = new HashMap<String, Object>();
- map.put("ItemImage", R.drawable.icon);// 图像资源图片,显示在小项右端
- map.put("ItemTitle", "Level " + i);
- map.put("ItemText", "此处可显示正文或者文件路径 ");
- map.put("ItemSign", "This is bY文件组 ");
- listItem.add(map);// 添加到listItem中
- }
- // 生成适配器的Item和动态数组对应的元素,这里用SimpleAdapter作为ListView的数据源
- // 如果条目布局比较复杂,可以继承BaseAdapter来定义自己的数据源。
- // 生成一个SimpleAdapter类型的变量来填充数据
- SimpleAdapter listItemAdapter = new SimpleAdapter(
- this,// this是当前Activity的对象
- listItem,// 数据源 为填充数据后的ArrayList类型的对象
- R.layout.listview_item,// 子项的布局.xml文件名
- new String[] { "ItemImage", "ItemTitle", "ItemText", "ItemSign" },
- //这个String数组中的元素就是list对象中的列,list中有几这个数组中就要写几列。
- new int[] { R.id.ItemImage, R.id.ItemTitle, R.id.ItemText,
- R.id.ItemSign });//值是对应XML布局文件中的一个ImageView,三个TextView的id
- // 添加并显示
- list.setAdapter(listItemAdapter);
- // 添加点击
- list.setOnItemClickListener(new OnItemClickListener() {
- @Override//重写单击响应
- public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
- long arg3) {
- setTitle("点击第" + arg2 + "个项目");//直接在标题显示
- }
- });
- // 添加长按点击
- list.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
- @Override
- public void onCreateContextMenu(ContextMenu menu, View v,
- ContextMenuInfo menuInfo) {
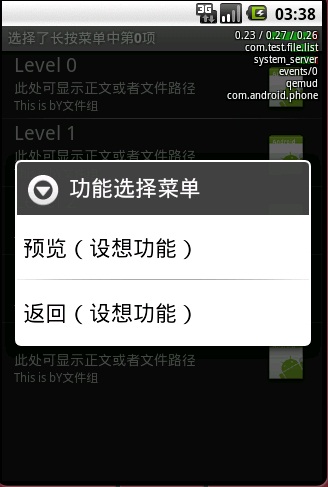
- menu.setHeaderTitle("功能选择菜单");
- menu.add(0, 0, 0, "预览(设想功能)");
- menu.add(0, 1, 0, "返回(设想功能)");
- }
- });
- }
- // 长按菜单响应函数
- @Override
- public boolean onContextItemSelected(MenuItem item) {
- setTitle("选择了长按菜单中第" + item.getItemId() + "项功能");//又是在标题栏
- return super.onContextItemSelected(item);
- }
- }
























 4269
4269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








