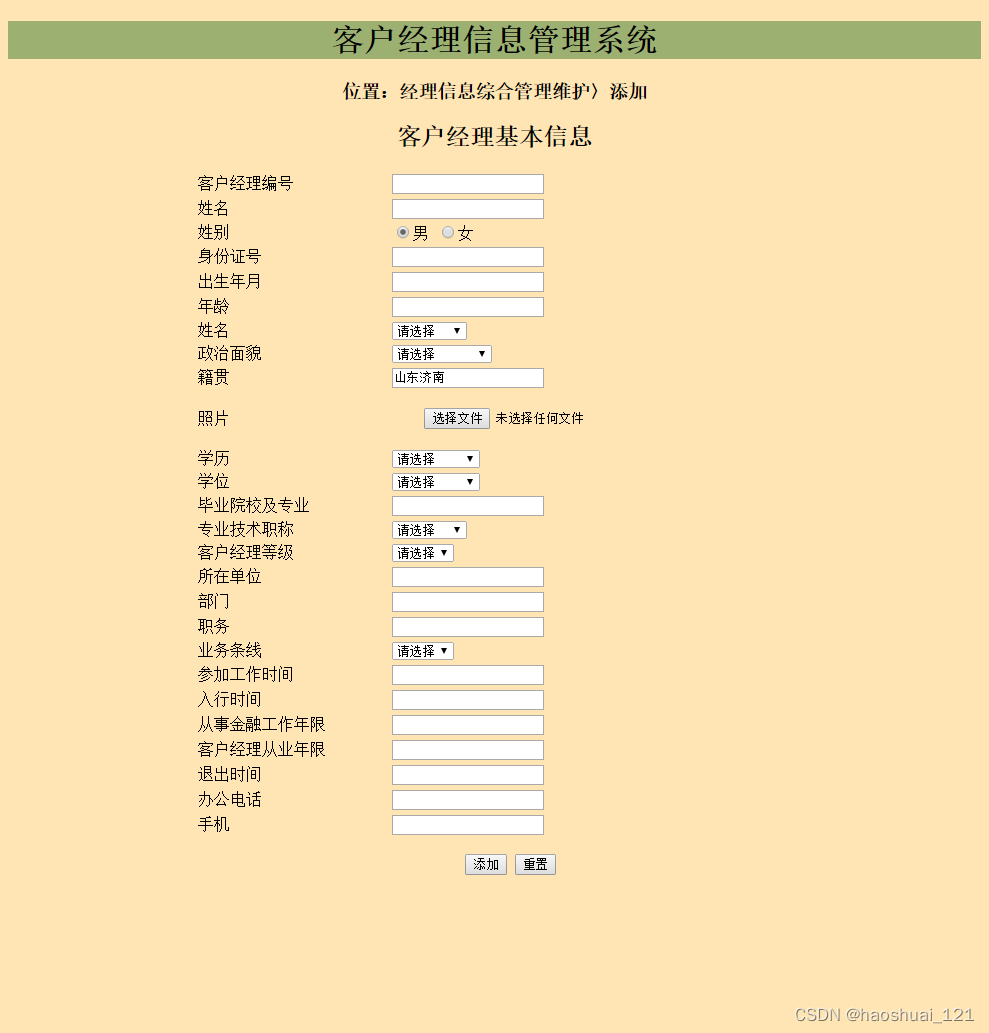
实现界面如图:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>haoshuai的文档2020214387</title>
<style>p {
text-indent:2em;} </style>
</head>
<body style="background-color:#FFE5B4"><center>
<h1>客户经理信息管理系统</h1>
<style>
h1{
background:#9CB071;}
</style>
<h3>位置:经理信息综合管理维护〉添加</h3>
<h2>客户经理基本信息</h2>
<table width="600">
<tbody><tr>
<td>客户经理编号</td>
<td><input name="" type="text" value=""></td>
</tr>
<tr>
<td>姓名</td>
<td><input name="" type="text" value=""></td>
</tr>
<tr>
<td>姓别</td>
<td><input type="radio" name="sex" value="2" checked="checked">男
<input type="radio" name="sex" value="1">女</td>
</tr>
<tr>
<td>身份证号</td>
<td><input name="" type="text" value=""></td>
</tr>
<tr>
<td>出生年月</td>
<td><input name="" type=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










