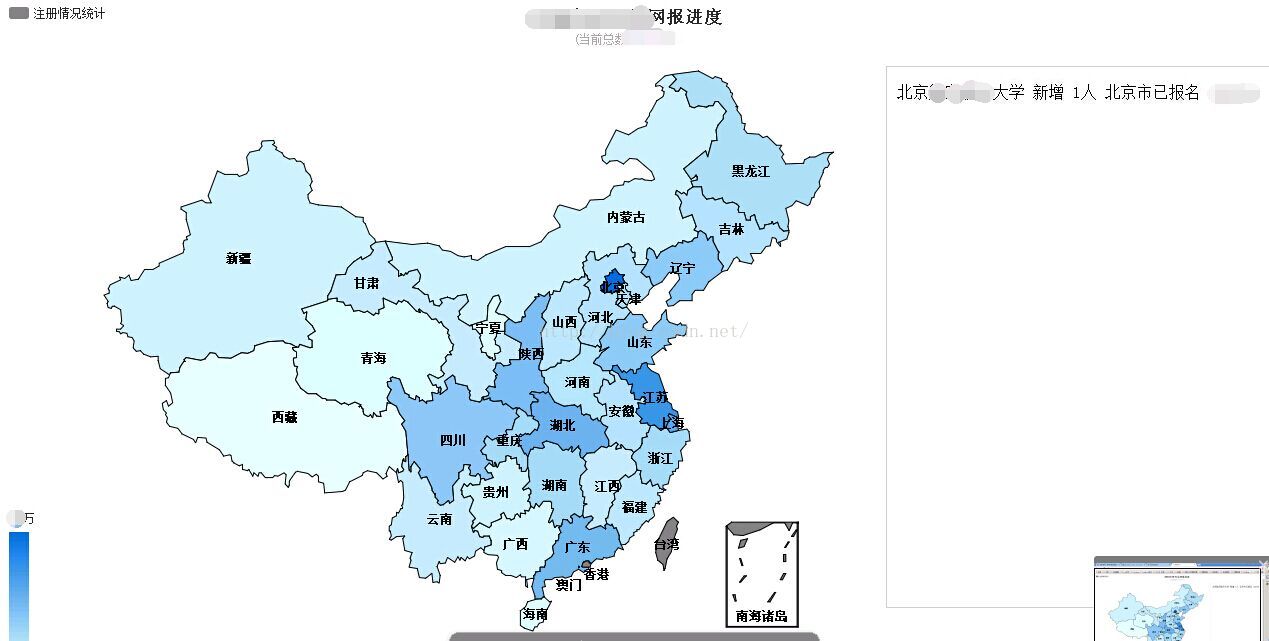
echarts地图展示功能很强大,官网上静态展示的例子很多了,动态的资料少,研究了下,我目前实现的通过ajax从服务器获取数据动态展示地图。另外,我们有时候希望在地图之上做些自定义的东西,比如:通知框,或者其他的东西,我们可以通过css图层的方式在地图之上实现。我实现的效果如下:
附上源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ECharts</title>
<style>
.dn{
display:none;
}
.divcss5-1 {
z-index: 10;
border: 1px solid rgb(204, 204, 204);
left: 900px;
top: 100px;
width: 400px;
height: 540px;
position: absolute;
padding: 0 10px;
}
</style>
</head>
<body>
<div id="board" class="divcss5-1"></div>
<!--Step:1 Prepare a dom for ECharts which (must) has size (width & hight)-->
<!--Step:1 为ECharts准备一个具备大小(宽高)的Dom-->
<!--<div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div>-->
<div id="mainMap" style="height: 700px; border: 0px solid #ccc; padding: 10px;margin:25px 0;"></div>
<!--Step:2 Import echarts.js-->
<!--Step:2 引入echarts.js-->
<script src="/js/echarts/dist/echarts-all.js"></script>
<script src="/js/jquery-1.4.3.js"></script>
<script type="text/javascript">
//var myChart = echarts.init(document.getElementById('mainMap'));
// Step:4 require echarts and use it in the callback.
// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
var option = {
backgroundColor: '#ffffff',
title : {
text : '***网报进度',
subtext : '(当前总数)',
x : 'center'
},
tooltip : {
trigger : 'item',
formatter : "{c}"
},
legend : {
orient : 'vertical',
x : 'left',
data : [ '注册情况统计' ]
},
dataRange : {
x : 'left',
y : 'bottom',
//orient : 'horizontal',
min : 0,
max : 3000000,
text : [ '300万', '0' ], // 文本,默认为数值文本
splitNumber : 0
},
toolbox : {
show : false,
},
roamController : {
show : false,
},
series : [{
name : '注册情况统计',
type : 'map',
mapType : 'china',
mapLocation: {
x: '100',
y: 'center',
height: '80%'
},
roam : false,
showLegendSymbol : false,
itemStyle : {
normal : {
borderWidth : 1,
borderColor : 'black',
color : 'grey',
label : {
show : true,
textStyle : {
color : "black",
fontWeight : "bold"
}
}
},
emphasis : {
label : {
show : true
}
}
},
data : [],
geoCoord: {
"海门":[121.15,31.89],
"北京":[116.46,39.92]
}
}]
};
//myChart.setOption(option);
var mapDiv = document.getElementById('mainMap');
var myChart = echarts.init(mapDiv);
myChart.showLoading({
text: '正在努力的读取数据中...', //loading话术
});
function getTotal(){
$.getJSON("/m/total.action",
{xllb:'20'},
function(json){
var mapChart = echarts.init(mapDiv);
var myOption = option;
var cntAll = 0;
for(var i=0;i<json.length;i++) {
cntAll+=json[i].value;
}
myOption.title.subtext = "(当前总数"+cntAll+")";
//var series = myChart.getSeries();
myOption.series[0].data = json;
//myChart.setSeries(series);
mapChart.setOption(myOption, true);
//console.log(json);
}
);
}
var index = 0;
function addMsg(){
$.getJSON("/m/msg.action",
{xllb:'20',start:index},
function(json){
if(json.length>0) {
var msg = json[0].msg;
var $board = $("#board");
var $ps = $board.find("p");
if($ps.size()>13) {
var $lastP = $ps.last()
$lastP.hide("slow");
$lastP.remove();
//console.log("已满");
}
var p = $("<p class='dn'>"+msg+"</p>");
$board.prepend(p);
p.slideDown("slow");
index++;
}
}
);
}
setInterval("addMsg()",5000);
setInterval("getTotal()",5000);
//getTotal(myChart);
</script>
</body>
</html>
























 3183
3183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








