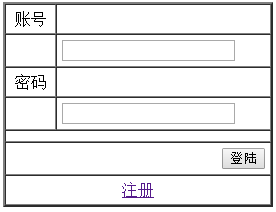
今天使用Struts2标签做案例,实现表单时发现元素不在同一行,如图
各种Google之后发现Struts2标签实现表单时有一个属性:theme,控制表单视图样式,其默认样式是:XHTML(struts2表单默认将表单内的每一个元素都分在单独的一行)
theme有三个值可选:
1)XHTML(默认,对HTML标准的两列的表格布局,标签为每个HTML中,验证和错误报告)
2)simple(精简,没有表单验证)
3)css_xhtml(标准的两列基于CSS的布局,使用的<div>的HTML Struts标签,每个HTML Struts标签的标签,根据CSS样式表放置)
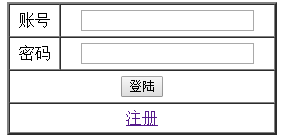
要使表单元素在同一行,可以令theme=“simple”
<s:form action="admin_login" method="post" theme="simple">
























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








